网站建设总在不断向前发展,自从引入CSS视口单元以来,我们中的许多人一直在使用width: 100vw作为一种将元素的宽度设置为整个视口宽度的方法。但是正如ime Vidas在这次深度潜水中解释的那样,100vw由于浏览器处理滚动条的方式不同,并不总是表示整个视区的宽度。了解为什么这是一个问题,如何避免它,以及我们将来可能有什么方法来完全解决它。

很多浏览器在2023年发布了一套新的CSS视口单元。这些单位使得在移动浏览器中调整元素的大小变得更加容易,当用户滚动页面时,浏览器的可伸缩UI会影响视口的高度。不幸的是,新的单位不使在桌面浏览器中调整元素的大小变得更容易,因为经典的滚动条会影响视口的宽度和高度。
当我们以不同的方式调整视口(虚线)的大小时,CSS长度100dvw在所有情况下匹配视口的宽度除...之外当页面上出现垂直经典滚动条时。在这种情况下,100dvw大于视口宽度。这是经典滚动条问题CSS视口单位的。当页面有垂直经典滚动条时,长度100dvw大于视口宽度。事实上,所有的视口单元都有这个问题。
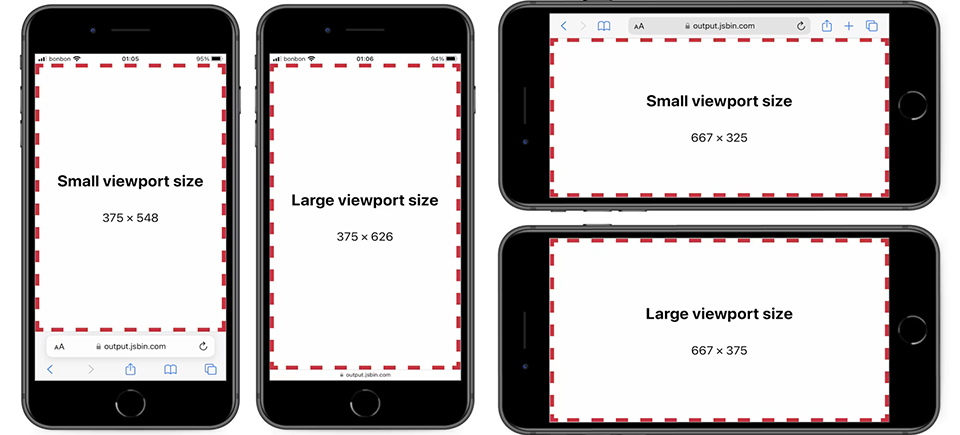
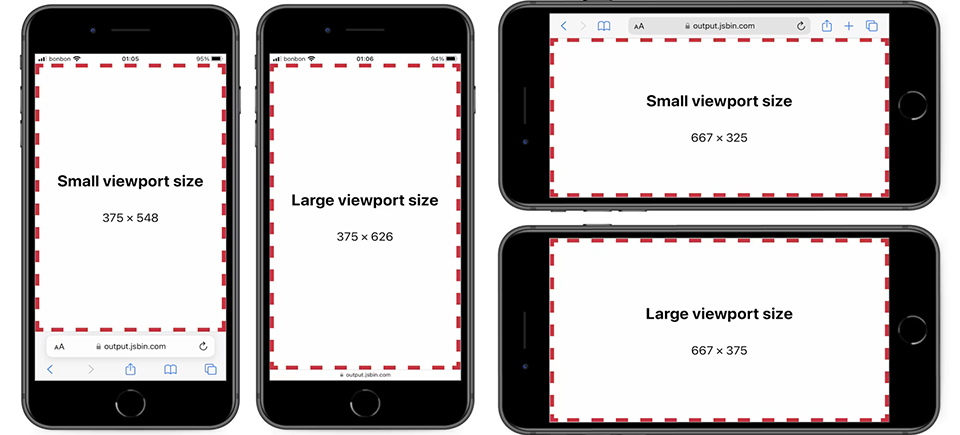
在讨论经典滚动条问题的解决方案和变通方法之前,我们应该熟悉所有相关的概念,包括视觉和布局视口,的两种类型的缩放,的初始包含块,原来的和新的视口单位,以及两种类型的滚动条。视区是网页浏览器的矩形部分,在其中呈现网页。例如,当网页在iPhone SE上的Safari中加载时,视区的宽度为375 CSS像素1和548 CSS像素的高度。这个大小被称为"小视窗尺寸"。如果用户随后滚动页面,导致浏览器的UI收缩,则视口的高度会增加到626个CSS像素,增加78个像素。这个大小被称为"大视窗尺寸"。如果用户旋转他们的设备,并且操作系统切换到横向模式,则视口的尺寸改变(它变得宽于它的高),但是视口尺寸再次变小和变大。
值得注意的是,作为2022年新视窗单元的一部分,Chrome停止调整布局视口的大小和初始包含块(ICB)。这种行为被认为是“最佳默认值”,并确保新的视口单位在不同的浏览器中保持一致。这种变化也让移动网络感觉不那么轻松因为调整ICB的大小是一项开销很大的操作。但是,虚拟键盘仍然可以在中调整布局视口的大小一些移动浏览器。
在这两种情况下,可视视口仍然是“在其中呈现网页的web浏览器的矩形部分”,而布局视口变成在屏幕上仅部分可见并且完全包围可视视口的较大矩形。在所有其他情况下,两个视口具有相同的大小和位置。
桌面浏览器提供页面缩放功能,您可以在浏览器菜单中的“放大”和“缩小”或“缩放”下找到它。当页面“放大”时,布局视口的大小会缩小,这将导致页面回流。如果页面使用CSS媒体查询来适应不同的视口宽度(即响应式web设计),这些媒体查询断点将由页面缩放触发。
缩放因子缩放在所有平台上都可用。最常见的是在设备的触摸屏(如智能手机、平板电脑)或触摸板(如笔记本电脑)上用缩放手势来执行。正如我在上一节中提到的,当放大页面的一部分时,布局视口的大小不会改变,因此页面不会重排。