在建立一个
精美的网站设计之前,您需要从头开始。您需要创建您希望网站外观的大纲,以便您可以解决问题并确保为您的企业提供最佳网站。如何构建网站大纲?当然通过创建线框规划!
线框是一个简单的黑白轮廓,用于布置页面上元素的特定位置。您的线框侧重于页面和站点元素、用户流和页面结构。网页设计师通常使用线框来帮助客户查看其网站布局的基本轮廓。线框分为三种类型:
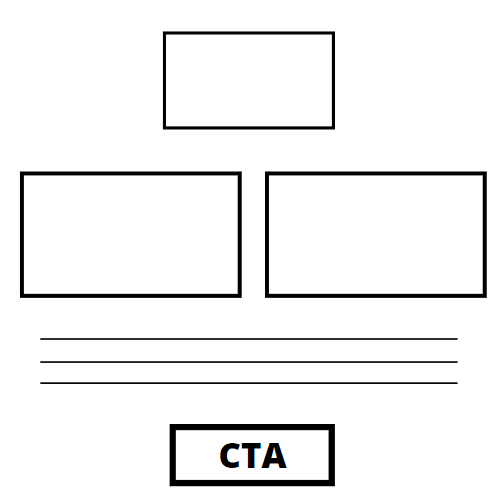
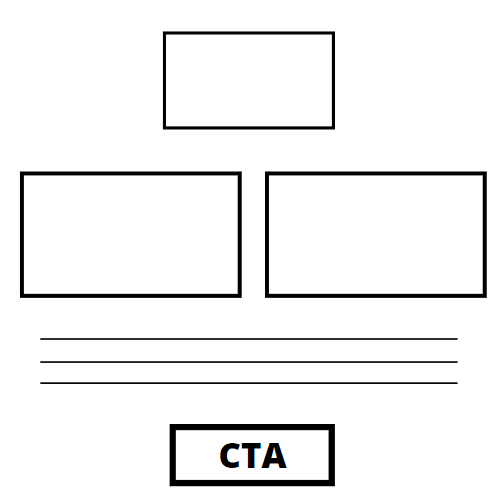
1. 低保真线框
第一种线框是低保真。这些线框图是您网站的最简略轮廓——公司通常仅将这些线框用作记下有关网站想法的起点。当您创建低保真线框时,您可以专注于实现想法,而不必担心比例或像素精度。这些大纲包含您网站上的图像、形状和其他内容的简单版本。

此大纲不考虑哪些元素可能会分散注意力或哪些因素会影响用户体验。相反,他们专注于整理您的想法并将它们组织成一个可行的站点结构。
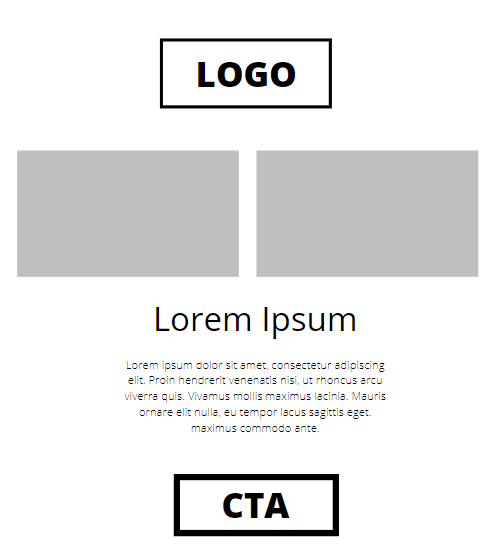
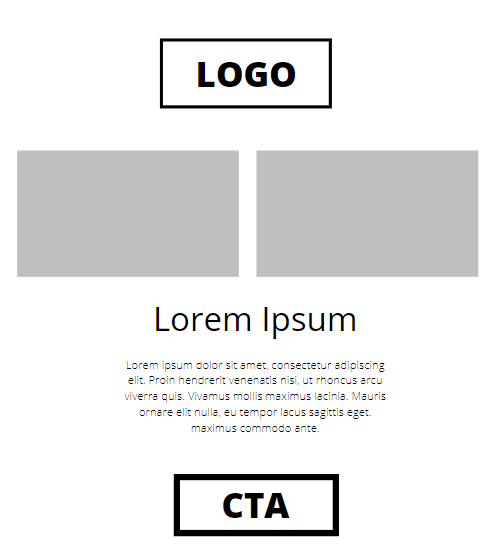
2. 中保真线框
下一种线框选项是中等保真度。这个线框最常使用。虽然此选项不使用图像或排版,但它确实包含站点布局的更详细组件。例如,您将拥有计划在其中放置图像或正文文本的占位符框。您将没有实际的图像或文本,但您将拥有网站外观的总体布局,以便您可以进行更改。与其他线框一样,中等保真线框使用黑色和白色,但它还具有灰色阴影以帮助区分元素并表示元素的重点。这种线框设计还将对字体使用不同的点权重来分隔标题并创建清晰的区别。

使用这种线框结构,重点是展示元素如何在页面上相互协作。此选项允许网页设计人员更好地了解站点的可用性,而不会被站点的实际图像和文本分心。
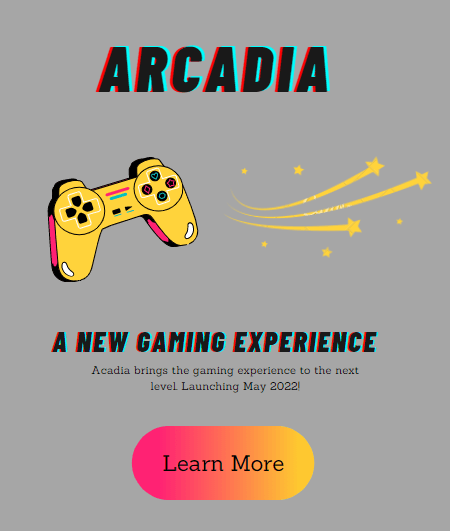
3. 高保真线框
在进行线框开发时,一些公司可能会选择使用高保真线框。使用此选项可以绘制更多的轮廓 - 元素将缩放到特定的像素大小。高保真线框还使用网站的实际图像和文本,而不是占位符。

如果大多数公司处于站点开发阶段的后期,他们会使用此线框。此线框非常适合完善复杂的站点流程,例如交互元素或菜单流。