时间过的很快,9月已经成为过去,10月也刚刚开始,本月系列的主题是似乎相互建立的趋势。今天
深圳网站建设公司分享2021年10月网站设计趋势。
1.英雄排版
大、粗、甚至不寻常的排版选择现在是网站设计中英雄标题的标准。这种设计趋势的主线是类型选项似乎打破了所有规则——这并不重要。这些英雄的排版风格通常非常大,使用不寻常或非传统的字体风格,并且至少打破了一种常见的排版规则。诀窍是在创建仍然有效的视觉效果的同时做这些事情。

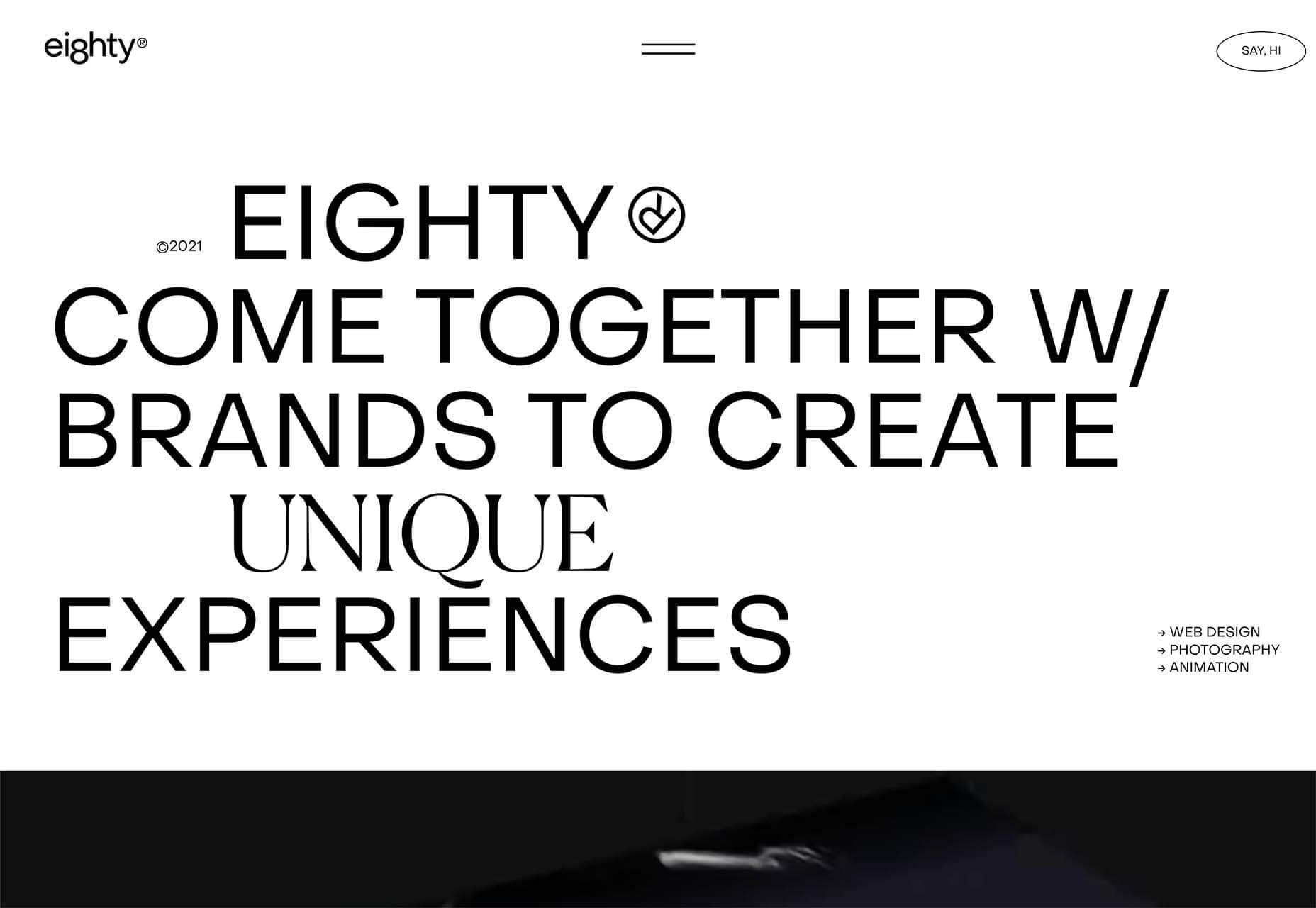
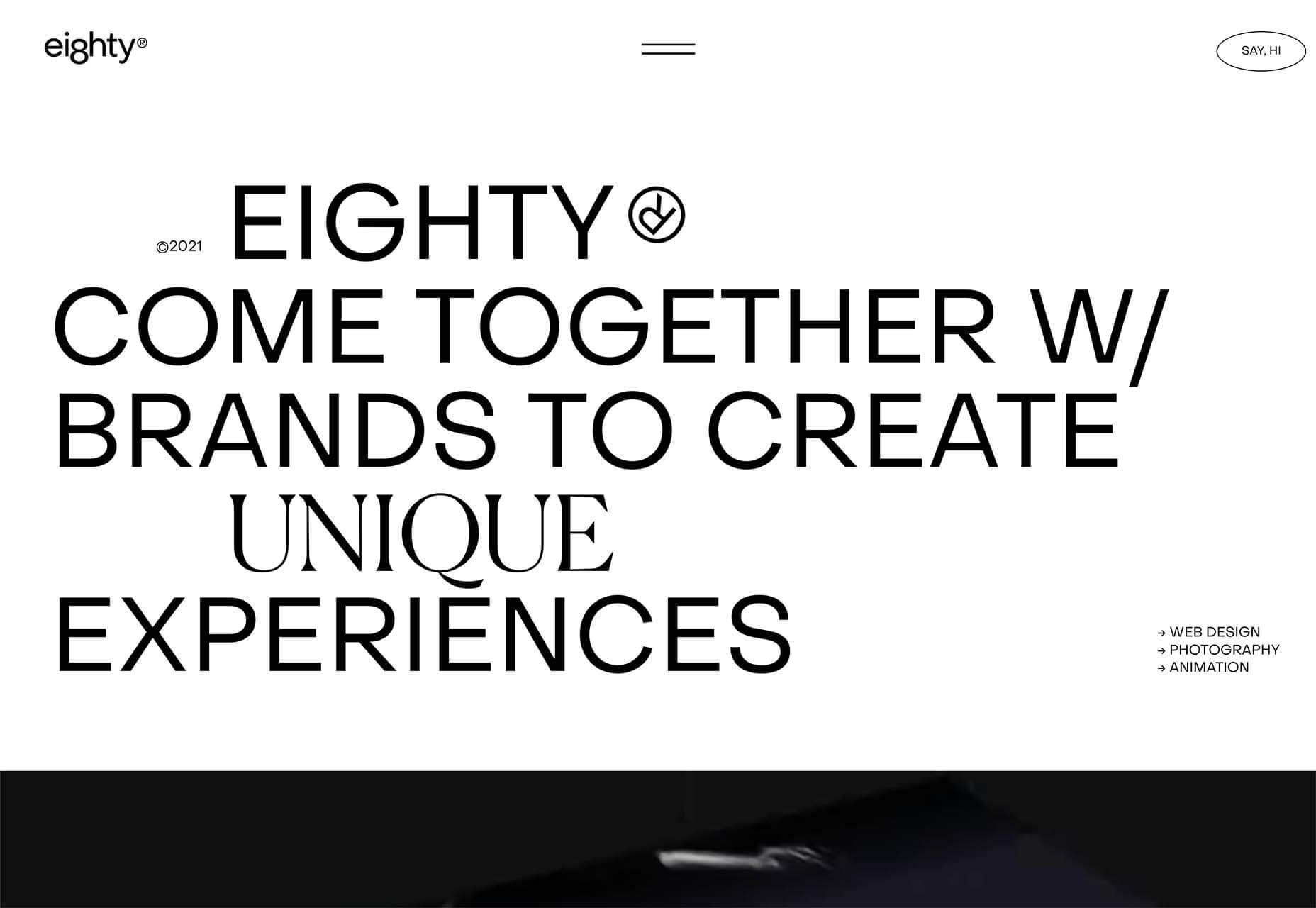
在大多数情况下,这意味着排版元素是占主导地位的艺术,尽管并非总是如此。下面的示例每个都采用不同的方法,可以让您了解是否喜欢这种网站设计趋势。八十使用超大字体元素,几乎没有其他任何东西。规则破坏发生在带有滚动的衬线字系列的文本的第四行。这两种字体似乎不匹配并且形成鲜明对比。还有一个偷偷摸摸的注册商标图标,它在品牌名称旁边旋转。

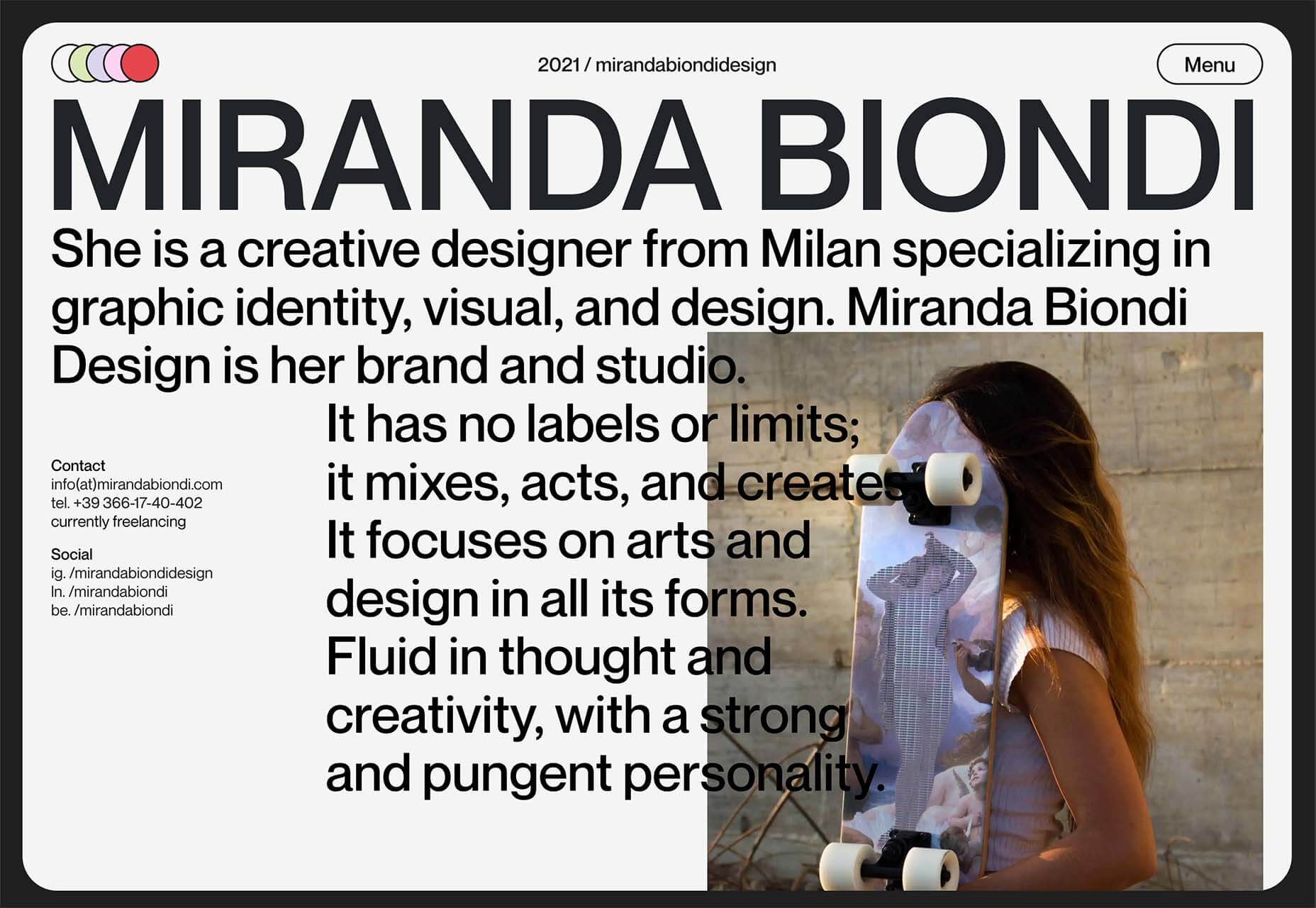
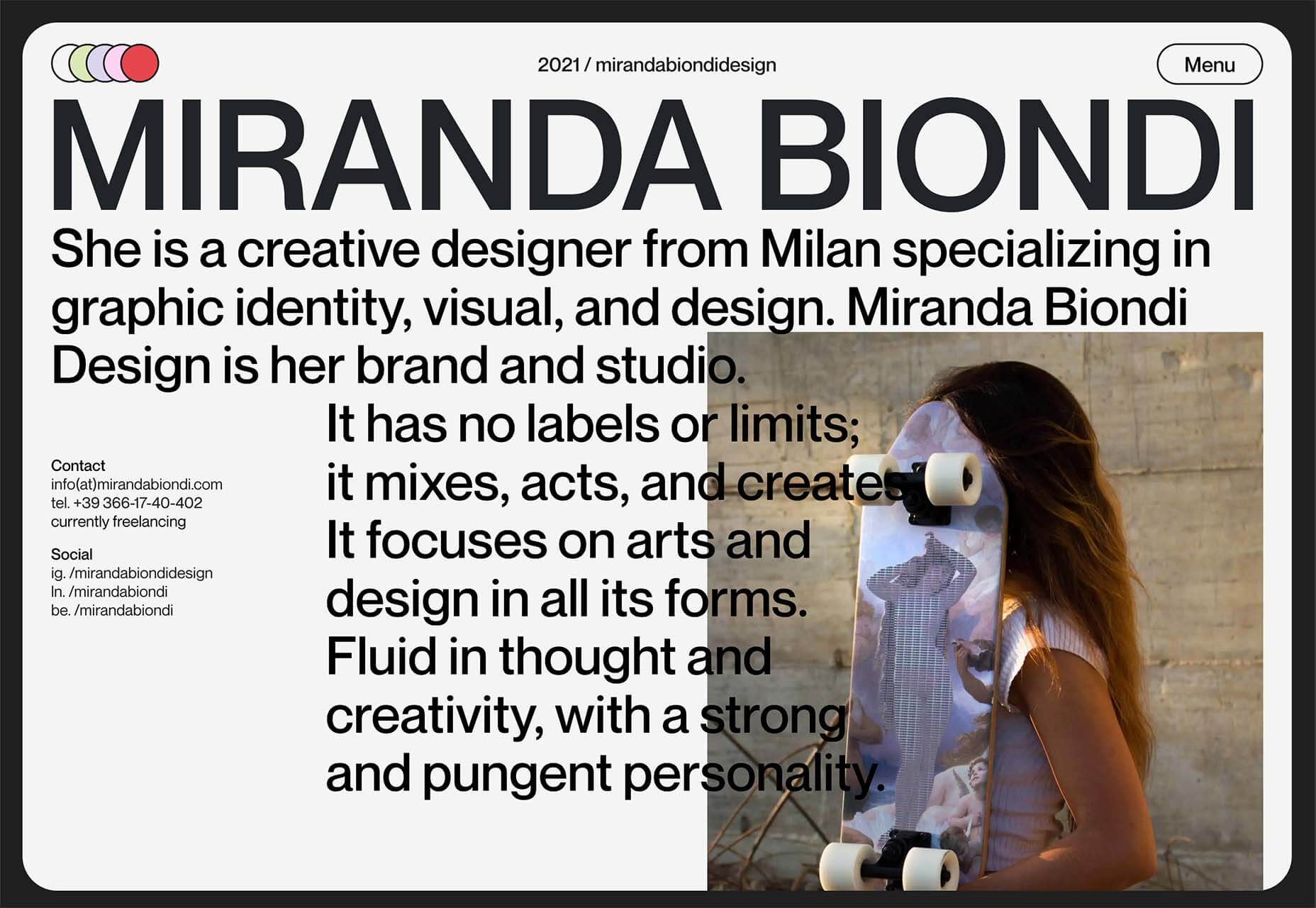
Miranda Biondi使用超大文本来吸引注意力——而且很多。该设计还在一个不寻常的位置隐藏了联系人和社交媒体链接,创建了一个奇怪的文本换行来推动图像。你可以在那里看到破碎的“规则”。总的来说,它非常引人注目,但有点难以阅读。
2. 圆形按钮
一段时间以来,按钮大多是矩形的。有些带有圆润的边缘,但没有什么比越来越受欢迎的圆形按钮更明显的了。圆形按钮从主要的号召性用语单击元素到时间线导航或次要操作都有片刻。这种趋势的好处在于,简单地从矩形变为圆形就足以让您看到元素,因为它与您可能期望的不同。挑战在于确保用户了解这些情况下圆圈的交互质量。
使用诸如此类的非传统元素时,重要的是包含常见提示,以便用户知道如何使用圆形按钮。这可能包括工具提示、悬停动作、阴影或将用户吸引到设计中的微小动画。

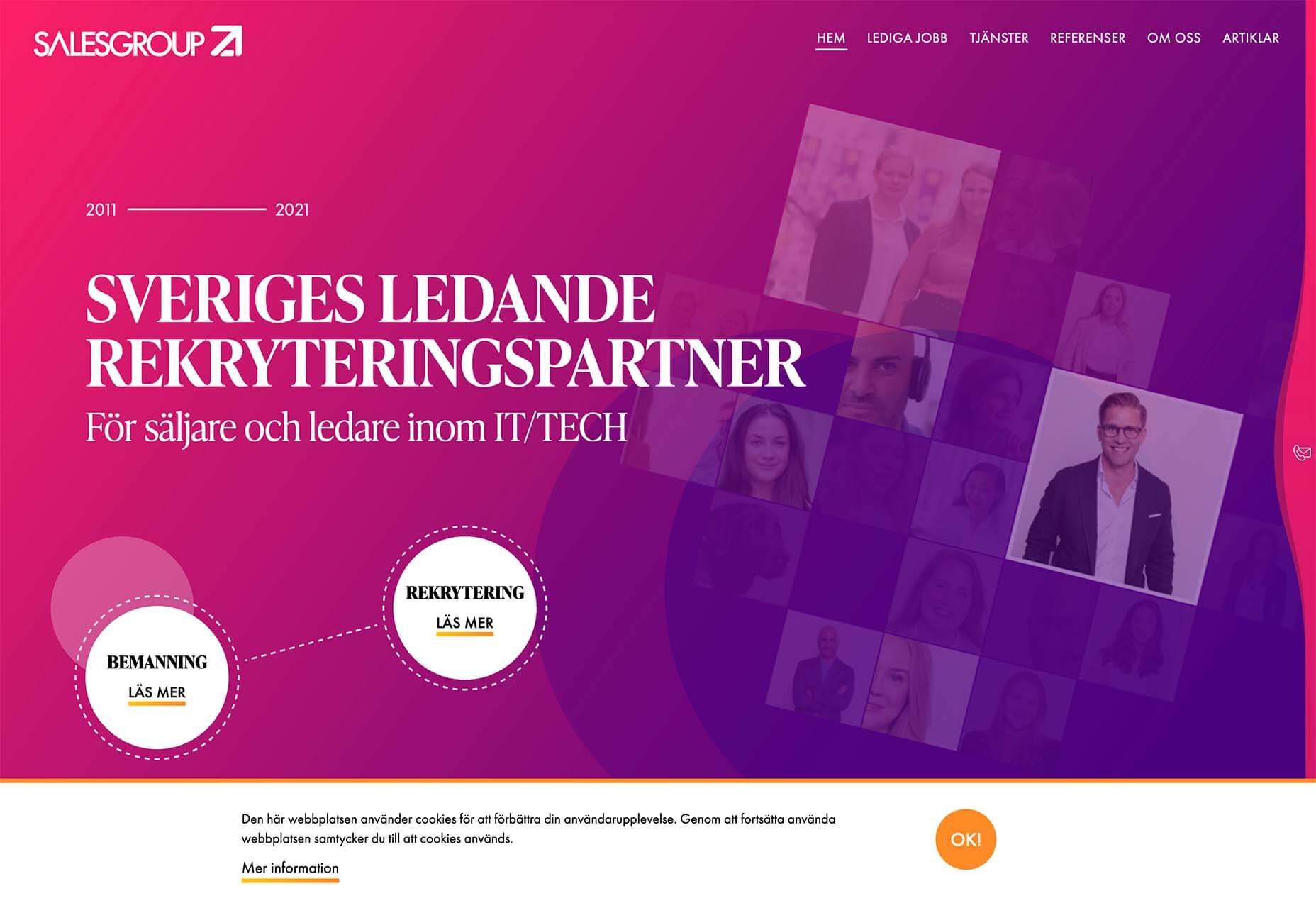
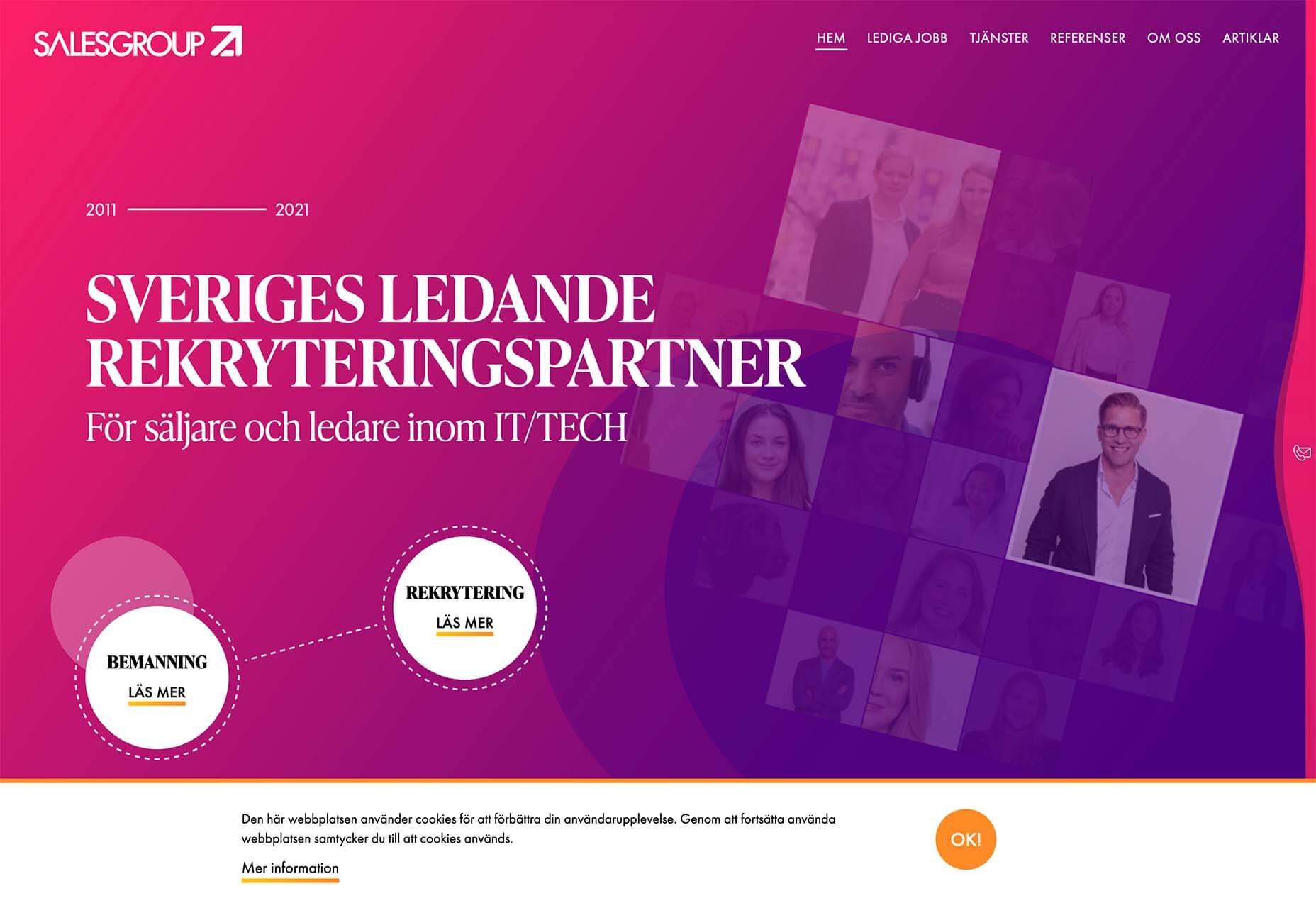
Salesgroup在圆形按钮上使用小型悬停动画。它通过一个圆形按钮进一步强调了它,用于弹出屏幕上的 cookie 通知。

Earth Eclipsed使用了一系列不同的圆形点击元素来方便理解。有时仅缺少另一种按钮样式就足以表明圆圈是用于单击的。