在我们进行
网站UI设计讨论时,不同的观点总是无限制的。那么如何让网站体验更好我们需要新的决策和市场的反馈,前面我们也讨论多次UI组件,一旦我们决定了使用合理UI组件,我们就可以避免无休止的讨论、混乱和误解。

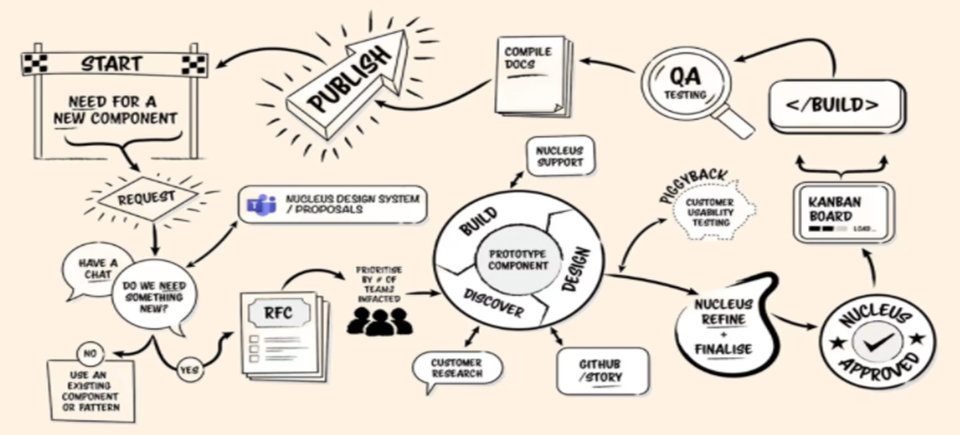
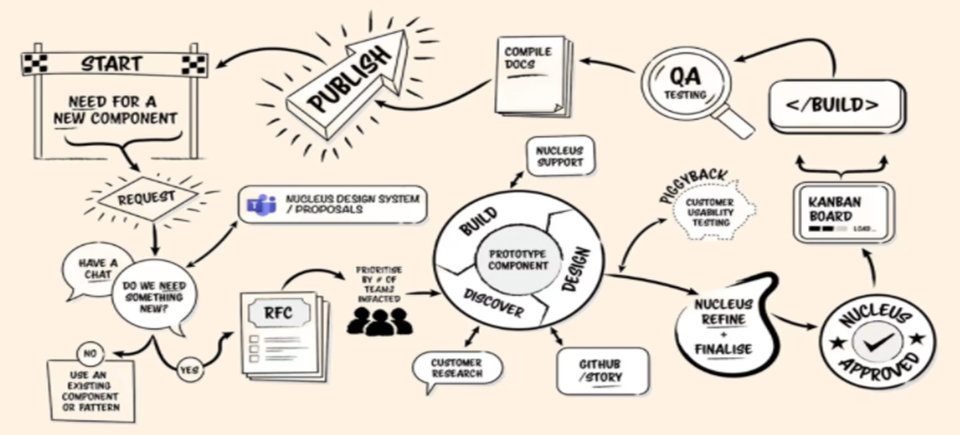
你如何决定在设计系统中添加一个新组件,或者扩展现有组件?贡献、维护和整体设计过程的流程是什么?一些设计团队整理他们的设计决策如设计系统流程图,如上图所示。
B2B网站导航和帮助组件Doctolib,Doctolib设计系统是一个非常令人印象深刻的设计系统,具有决策树、B2B导航路径、摄影、PIN输入、UX书写和短信通知,以及关于如何选择UI组件。我喜欢这些决策树的实用性。每一个都展示了一个组件的样子,但我还要补充一点参考现实生活中的用户界面示例和流程这些组件的使用位置和方式。这是一个比任何指南都更好地记录设计决策的绝佳起点。
我们首先探究用户是否可以在我们的UI中选择多个选项。如果确实是多选,我们使用切换来选择短选项和复选框来选择长选项。如果只能选择一个选项,那么我们使用选项卡进行过滤,较短选项的收音机,一个用于立即适用选项的开关,以及一个复选框(如果只能选择一个选项)。下拉菜单是最后的手段。
因此每当辩论出现时,将你的决定记录在决策树中。把它们变成海报。将它们放在厨房区域以及开发人员和QA工作区。把它们放在设计评论室。让它们可见设计工作发生的地方和代码编写的地方。值得一提的是,每个项目都需要自己的定制树,因此请将上面的示例作为建立在此基础上的想法并根据您的需求进行定制。