
在网页设计中,最重要传达的一个信息就是让用户能看的懂,这就是网页设计师所必备的技能,那么如何把一些重点的内容凸出来呢?早期很多网站会使用弹框以及抖动的方式来提醒用户,放在现在肯定不行,那么本期尼高网站设计公司Angle就为你带来一些方法,希望对大家有所帮助。

1、对比凸出法
这个是非常常见的一种方法,现在的网页设计中也在大量的运用,黑与白就是最明显的对比,只有一个物体的时候是不能形成对比的,对比是凸出重点方法比较有效的方法。经常使用的对比方法有:虚实对比、颜色对比、动静对比、方向对比、大小对比。这些东西在网站设计中都是非常实用的对比。
2、位置凸出法
这个很好理解,就是把重要的内容放在显眼的位置,人类的视觉习惯是从上到下,从左到右,那么以方位来说位置的话,那么就是西北角是最凸出的方位,从左到右的视觉点,也是说明了左边的视觉重点肯定要高于右边的。从众多的网站的布局来看,很多重点内容都是放在右边。
3、细节凸出法
这个是怎么来凸出的呢?相信很多人都会疑问,在网页设计经常会把一些重点内容做些细节的。例如常用的按钮,文字底纹,都是可以很好的把整个内容凸出的。
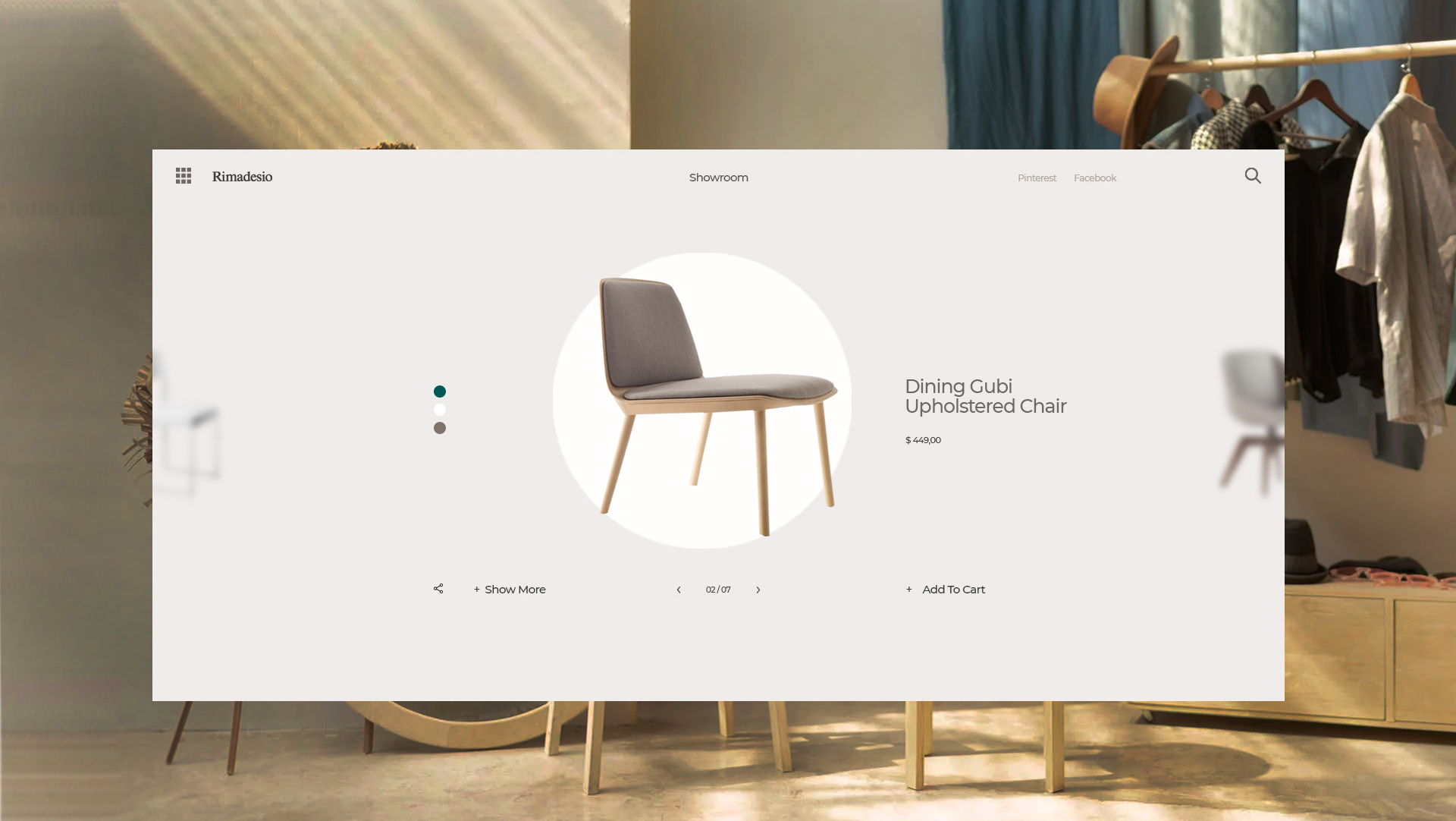
4、留白凸出法
一定的留白可以给用户不一样的视觉。为什么要选用留白来凸显内容呢?其实整个网页设计过程中,必不可少的使用到这个方式,留白过于多,会显得整个页面过于空荡,留白过少,那么会显得整个页面很拥挤,如何搭配也是一种艺术。简洁的排版加上足够的留白这样就可以很好地凸出重点的内容。