用户体验趋势一直在变化,通常是微妙的,为了实现这一点,
用户界面设计正在幕后努力工作。
需要把思维放回到更低级(和更笨拙)的网络和移动界面上。
用户界面和UX设计师不断创新,提供更多积极的体验,促进更多的商业成功。
那么,2020年到目前为止,我们看到了什么样的UX和用户界面趋势,今年我们还会看到什么样的趋势?我们的专家挑选了七个趋势来观察。
1.微妙的动画
微妙的动作可以是一种简单的方式来提升一个原本就很累的网页,最近我们越来越多地在典型的枯燥主题的设计中看到它(比如金融、医疗保健或资源服务)。
当然,重要的是要达到平衡,并确保运动不会在页面上占据主导或分散注意力。
“2019年,动画可能有点被过度使用了,”Envato网站和主题内容专家斯蒂芬·克罗宁说。
“希望在2020年,它能被更巧妙地使用,用更微妙的动画来支持用户参与,用更明显的动画来吸引人们对一两个行动号召的注意。”
SEEK的职业建议页面展示动作中微妙的动画——使用简单、直接的想法为原本可预测的导航页面增添乐趣和活力。
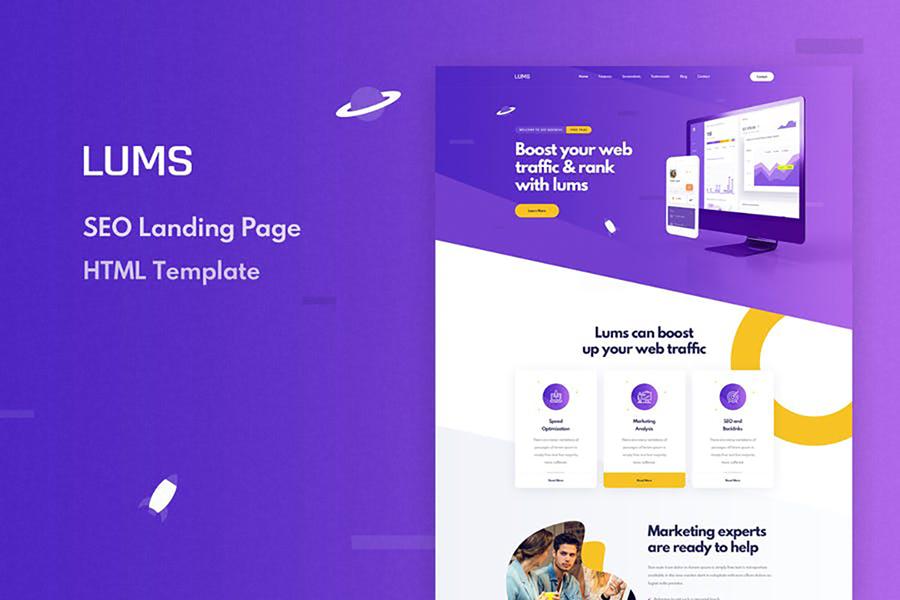
一个可定制的HTML模板按层排列的列数,其中包括登录页面、内部页面、转盘滑块和CSS3动画,您可以开始测试哪些是有效的。

2.变形
它在2020年的头几个月大获成功,并且继续受到大肆宣传。但是什么是变形呢?
首先,这个词本身:它是一部关于“新”和“新”的戏剧skeuomorphism后者是用户界面设计中使用的一个术语,用来描述看起来像现实生活中的设计元素——例如,计算机的计算器界面或代表“保存”的软盘。
在史蒂夫·乔布斯(Steve Jobs)的统治下,是苹果首次倡导草图设计,随后随着其2013年后的移动软件变得越来越简单,预示着草图设计的衰落。
“变形结合了平面设计和造型的优点;谈论的是干净的界面设计,通过巧妙使用高光和阴影,给人以强烈的立体感,”吉姆·麦考利在《创意博客》上写道。
这种趋势对软阴影的大量使用使得设计既有未来感又有真实感,并且给熟悉的界面带来了新的感觉。
然而,拥抱这一趋势的设计师面临的挑战将是它的实用性——因为尤恩·维姬·沃为UX集体写稿,新态和可及性并不是天生的一对。
用包含在cerpow公司的“东晶用户界面工具包”或者超级灵活merkulove为智能住宅设计的智能界面,均可在Envato元素上获得。

3.大图像
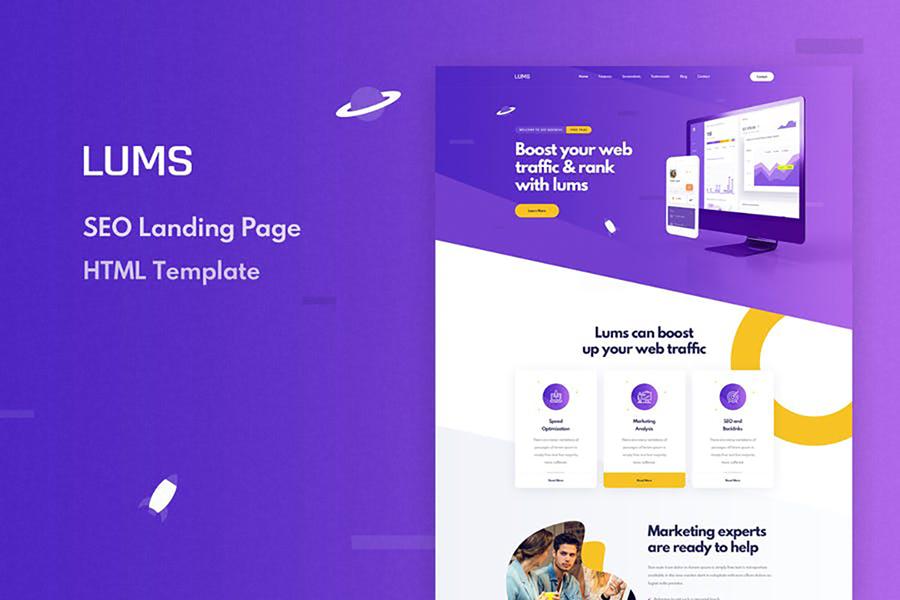
2020年越大越好。虽然插图仍然处于网站设计的前沿,在没有插图的地方,图片才是主要的吸引力。
它们被巧妙地使用——无论是作为完整、微妙的背景还是引人注目的中心。
“在2020年,在你的网站上有某种图像(或背景视频)是必须的,而且越大越好,”斯蒂芬说。
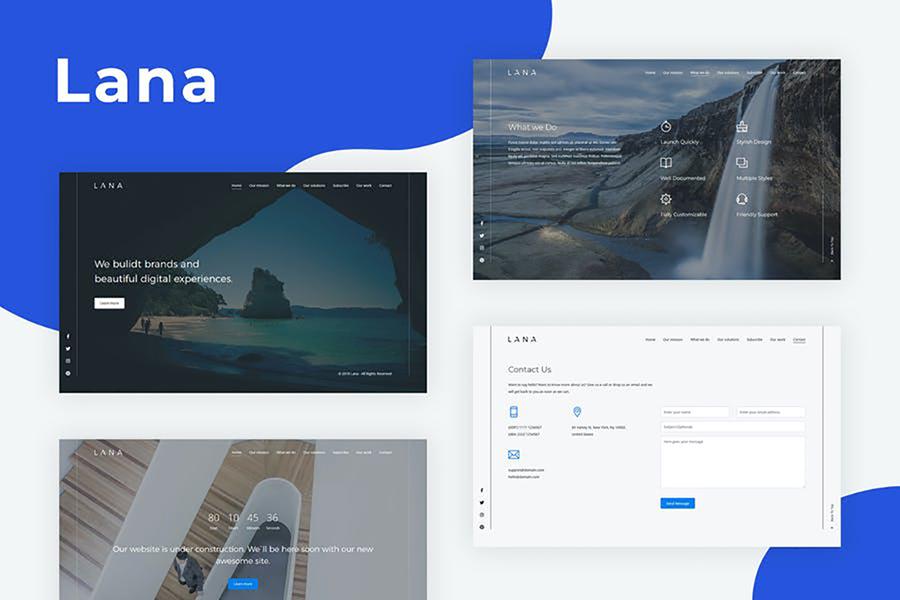
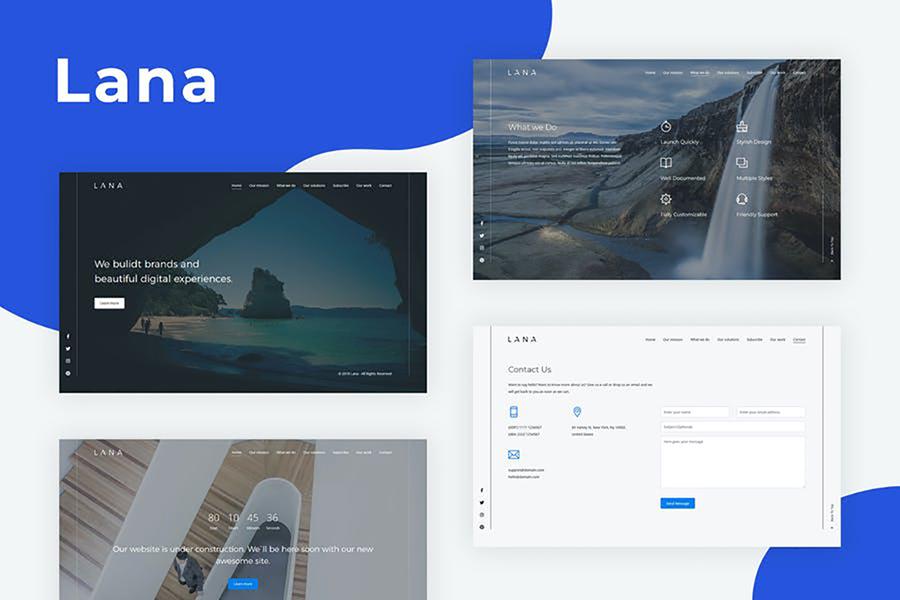
对于背景,考虑像宁静这样的最小化设计艾丽丝设计的“即将到来”页面的拉娜模板。
或者测试一些更有活力的东西,比如codecarnival的Rideo,山地自行车电子商务模板。

4.打破设计规则
对我们当中的无政府主义者来说,好消息是:2020年可能是把规则扔出窗外的时候了。
“让我们打破网格,采用不对称布局。让我们使用一种不可读的百搭字体。
让我们包括手绘元素。让我们把一些元素放在其他元素之上,模糊它们,”斯蒂芬建议道(只要它不会显著影响可用性)。
这一趋势与新兴的设计趋势如街头艺术美学和反设计的野蛮风格的复兴相混合(见野兽主义者自举超文本标记语言模板在森林里)。
“我认为这是一个重要的趋势,”Envato用户体验设计师Tahlia Giannopoulas说,“因为它挑战了美丽的设计,并促使人们做出一些非传统的吸引人的东西。”
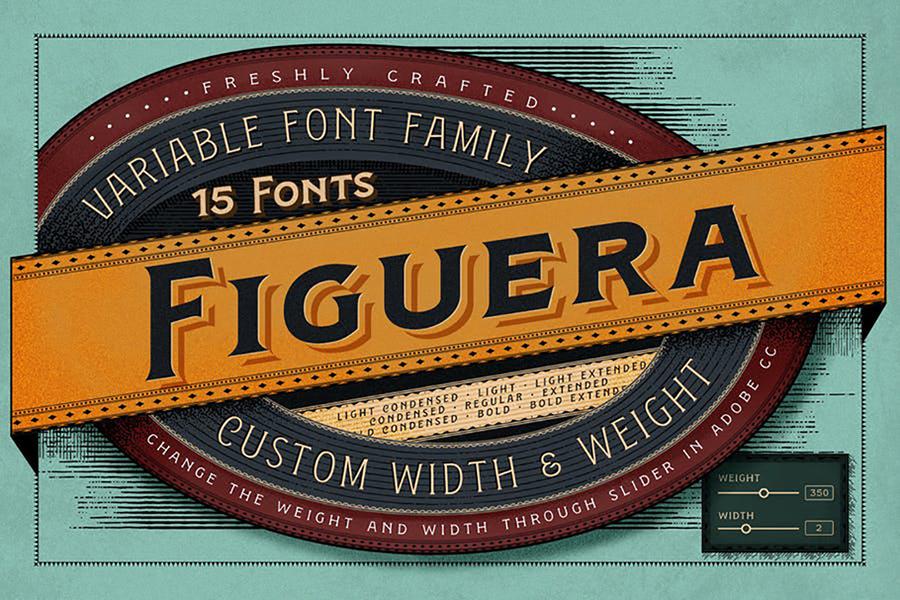
5.可变字体
印刷术专家会为这个建议感到高兴:永远不要低估你的UX设计中的正确字体。
可变字体是一个为您提供多种选项的文件—通过间距、粗细和宽度选项实现不同的外观,从而提高性能并使样式之间的过渡更加平滑。
“随着浏览器支持的提高,2020年可能是可变字体爆发并在主题和模板中变得常见的一年,”斯蒂芬预测。
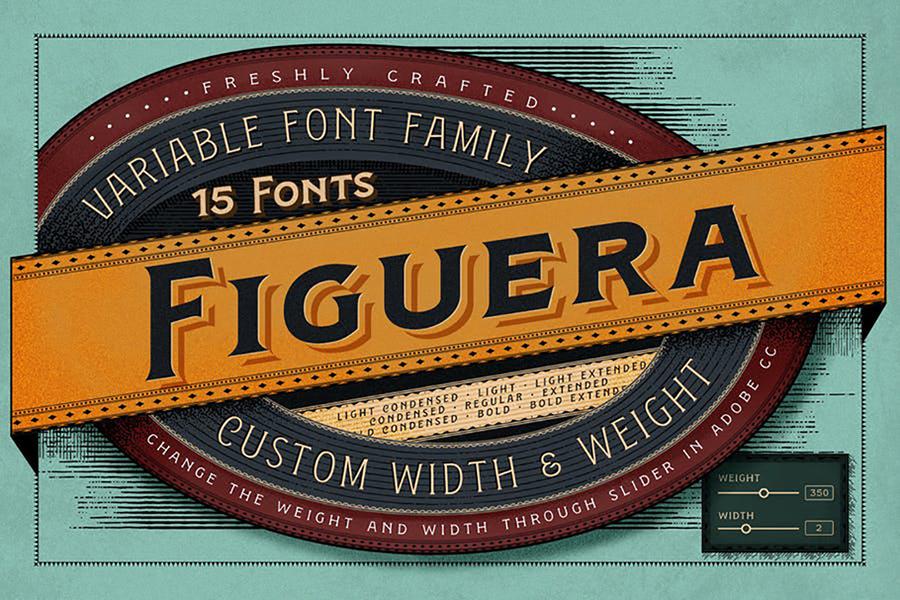
如果你喜欢并且准备好了,马上尝试一些新的字体——比如块状的,无衬线的达菲尔德的Manufaktur或者维多利亚风格的衬线阿达姆法托尼·菲格拉。
不确定从哪里开始,还是想先回到基础?更详细地解释了可变字体,示例字体和向网页添加可变字体的逐步说明,在此操作指南。

6.让人类回归
它已经确立,每个人(包括我们在内)都在继续谈论它——但那是因为回归设计中更多人性化元素的努力已经开始,而且不会有任何进展。
Envato的图形内容专家凯特·麦金尼斯说:“有趣且多样化的人类工作得最好。”。
这种例子可以在以下品牌的标识中看到乔巴尼或者在Mailchimp用来代替图标和疲劳的导航提示的插图中(它们也借鉴了我们前面提到的微妙的动画趋势)。
“这些年来,我们已经看到网页设计变得越来越光滑、越来越闪亮,有着独特的‘数字化’感觉。现在我们看到品牌通过手绘插图、图标和字体,以及纹理和纹理效果的使用,将人类带回到
网页设计中,”恩瓦托的数字设计师卡米拉·安德森说。
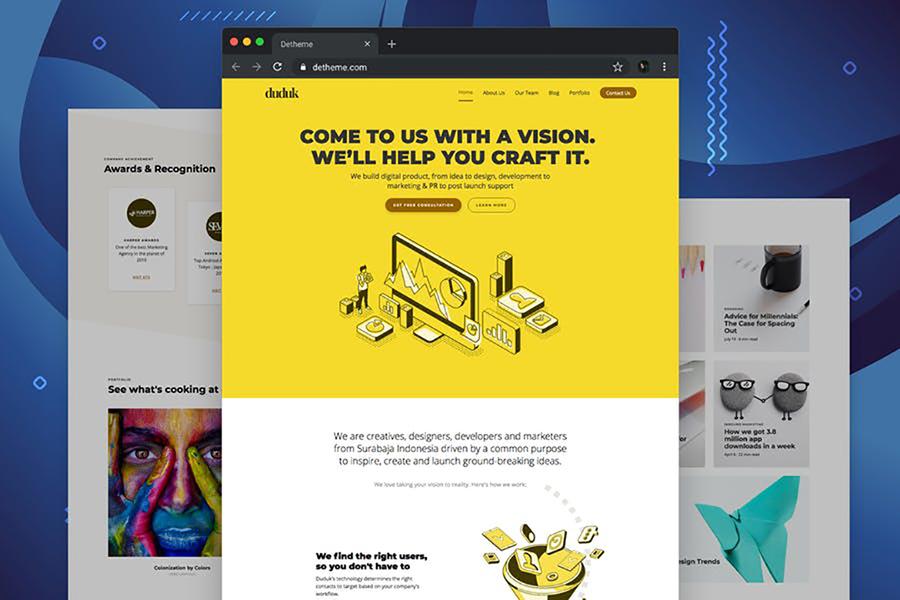
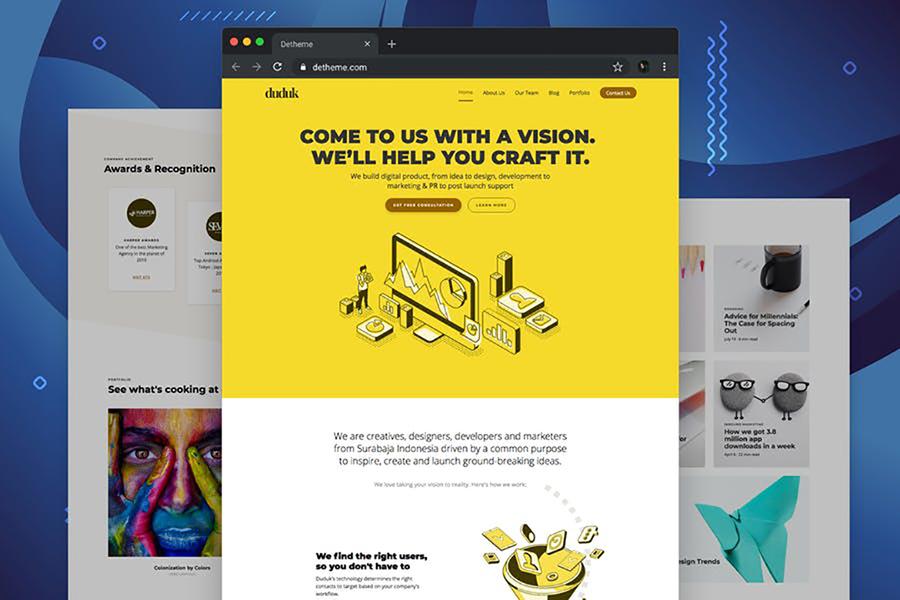
尝试以下模板由deTheme设计的Duduk或者终极创意404页用户主题打开尺寸。

7.UX的品牌和艺术方向/用户界面设计
最终,用户界面和UX设计师是将各种元素——图像、文本、颜色、互动——结合在一起的专家,作为一个有凝聚力的设计,打破屏幕和客户之间的距离。越来越多的情况是,这些技能不一定来自那些有技术背景的人。
在谷歌,杰弗逊·程和艾米丽·布兰克,谁共同经营的材料设计图像项目,最近发言谷歌推进典型UX边界的方法。
杰弗逊说:“我们并不是真的为所有的谷歌开出一个放之四海而皆准的模式。”。
他提到,以前没有在技术领域工作过的艺术家和设计师通常都有独特而有价值的方法。
艾米丽·布兰克在同一次采访中说:“在我们的一次设计冲刺中,我们去了旧金山的沃尔特·迪斯尼博物馆,我认为通过各种视觉、风格元素,你总能将一部迪斯尼电影与另一部动画电影区分开来,这是如此迷人。”。
这里传达的信息非常清楚:当涉及到UX和用户界面时,最重要的是要有凝聚力、与众不同,并不断发展。