随着高清显示器的价格越来越便宜,
高清的网页设计站点的普及程度也越来越高。但是,虽然你的用户去商店购买高清设备并不是一件大事,但设计师必须在他们的终端上投入更多的工作。
本期专业的网页设计公司Angle就给大家讲讲在网站上实现高清背景的入门。在这里,Angle将介绍三种最流行的高清背景类型,以及每种背景的最佳做法。但是首先,让我们从基础开始。

定义高清
当谈到高清时,我们所指的设备所包含的像素是标准清晰度像素的两倍以上。分辨率以屏幕一英寸内有多少像素来衡量–该单位可互换地称为每英寸点数(dpi)或每英寸像素数(ppi)。透视一下,典型的标清屏幕具有72 ppi,而高清屏幕则超过200 ppi。
当前最高清晰度的PC是217 ppi的iMac 27英寸,移动设备将高清带入了另一个平流层:
-
iPhone 5和6:326 ppi
-
iPhone 6+:401 ppi
-
iPad Retina和Air:264 ppi
-
iPad Mini:326 ppi
-
三星Galaxy S5:432ppi
-
三星Galaxy S6:577ppi
-
HTC One M9:441 ppi
-
LG G3:534 ppi
随着高清设备的日益普及,详细且视觉效果丰富的背景正逐步成为焦点。正如在Web UI Design for Human Eye中所解释的那样,背景和前景的分离是人类视觉的自然功能。这些令人惊叹的背景依靠分层效果来同时给用户留下深刻印象,同时又不会从更有用的前景元素中吸引太多注意力。这种分层效果对于正确的高清背景至关重要。网站的视觉层次结构必须保持完整,并且要求背景不遮盖前景。
通常,高清网页设计主要分为三种类型:静止图像,视频和动画。
1、静态影像
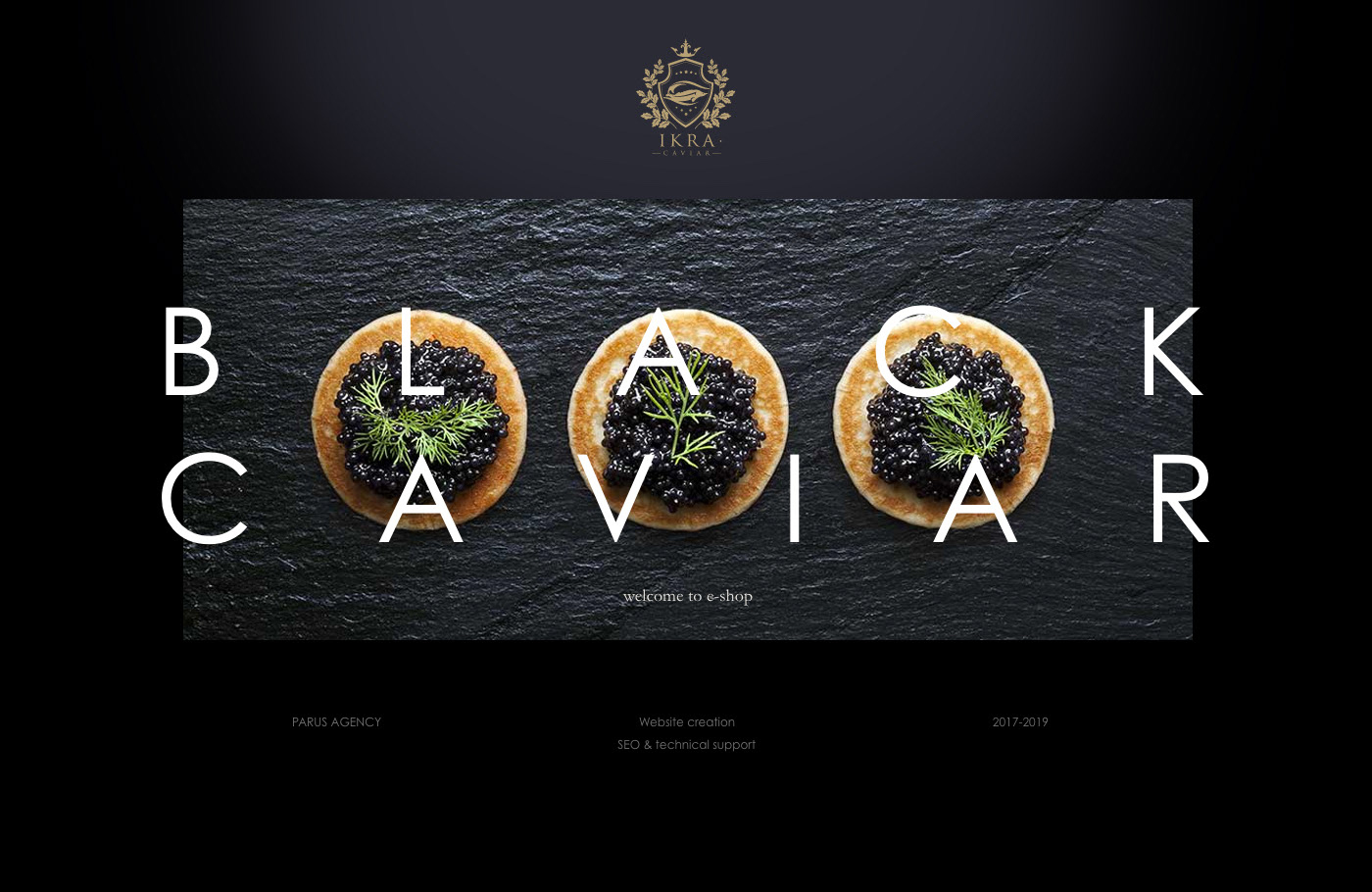
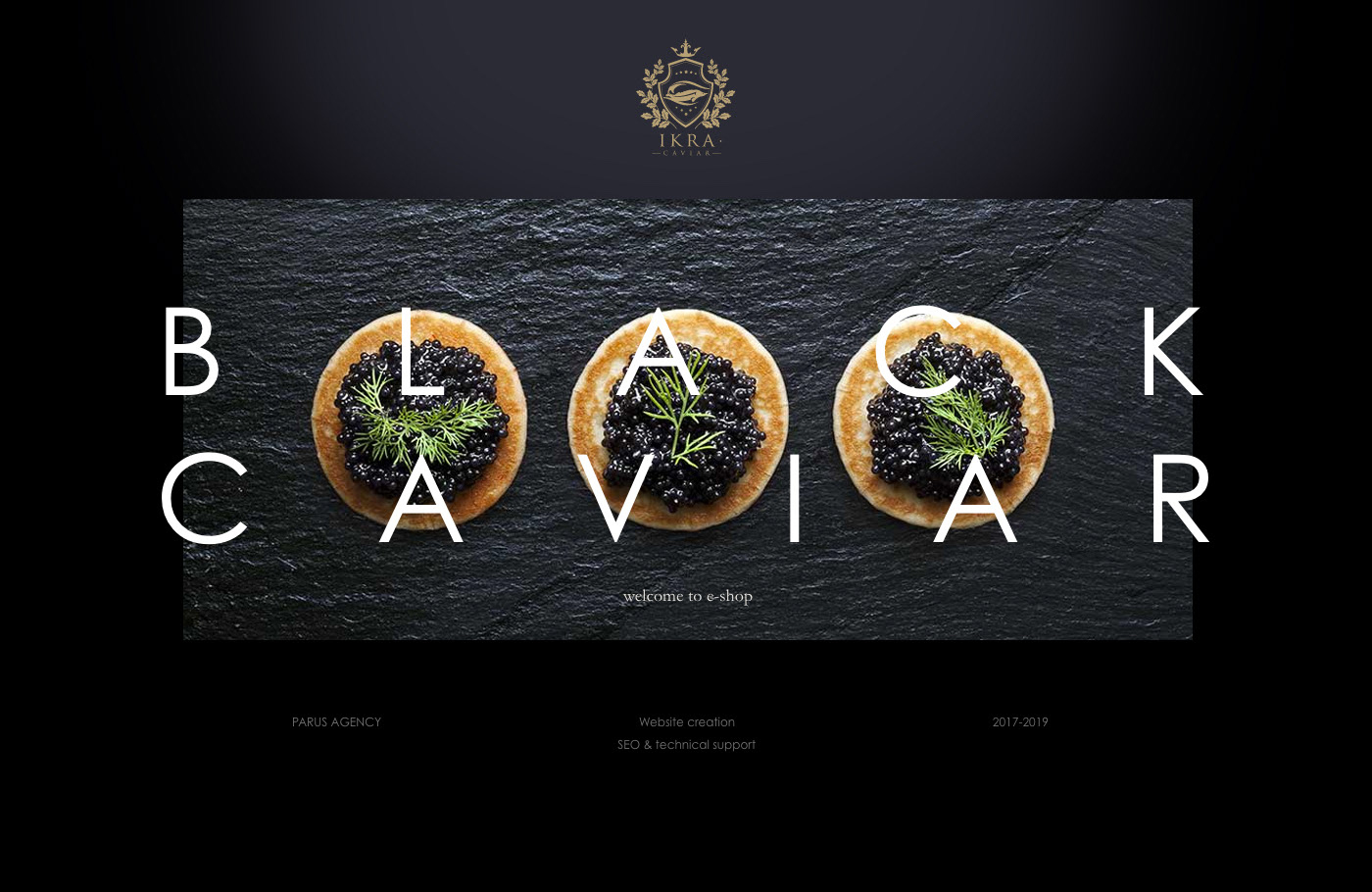
正如我们在免费电子书《2019-2020年网页设计趋势》中提到的,全屏或英雄图像背景是当今的另一流行网络趋势。这些大型图像充分利用了HD的视觉效果。
如果你只知道能最形象地代表你的品牌的图像,那么你可以通过以下5条建议来实现:
-
不要竞争——高清背景自然会吸引很多注意力,因此其他元素只会分散用户注意力并使视觉层次结构复杂化。尝试将此背景与简约界面配对。
-
滑块或拼贴画——显然,多幅图像为你提供了更多显示内容的选择,因此,如果你有多个图像,则滑块或拼贴画是可以接受的策略。
-
图像效果——模糊,彩色叠加,图形和摄影的结合–有些效果比仅一张图像就能实现更多目标。
-
考虑屏幕尺寸的差异——元素与背景图像的对齐方式因设备屏幕尺寸而异,因此请牢记所有变化。因此,你必须采用响应式设计。
-
裁剪——照片背景很少符合相机的1:1.5的纵横比,因此裁剪图像以获得最佳效果。
高清图像背景将给你留下持久的第一印象,因此请确保选择希望用户与你的品牌相关联的图像。
2、影片
尽管加载时间可能很长,但高清视频背景仍可以通过创建情感联系的能力使静止图像更进一步。将经典的电影技术应用于网页设计,并移动图像和用户。
高清视频的好处与电影本身的好处相同。如果你想探索电影背景,请考虑以下5个技巧:
-
在10到30秒的循环之间——争取在不降低连贯性的前提下,缩短加载时间并吸引用户的注意力。
-
声音已关闭——自动声音可能会令人烦恼,因此请将默认设置设置为“关闭”,并选择将其打开。
-
最小化加载——高清视频的最大缺点是加载时间,因此请尽量减少加载时间。如果你的用户感到厌倦并在加载之前离开,那么你的视频将毫无价值。
-
备份无法渲染视频的设备——为无法渲染视频的设备设置备份– Google Analytics(分析)会向你显示你的网站上使用最多的设备。
-
质量——不要忘记HD的优势在于它的外观,因此,无论是自己拍摄还是使用库存,都应选择最佳质量。
仅在后台放一个视频剪辑是不够的。尊重媒体并运用数十年的电影理论来最大化高清视频的收益。
3、动画
图像和视频之间的某个位置是动画,它们共享两者的元素。尽管动画原理保持不变,但高清所带来的质量却有所不同。
对于高清动画,请记住以下5种最佳做法:
-
保持简单——无限的动画潜力使你可以轻松完成游戏。不要使你的网站复杂化。
-
将动画连接到界面——使用诸如关键色或暗示性提示之类的指示符,你可以使用动画来显示功能并增加重点。
-
向量——使用可缩放的图像格式,因此你不必担心动画在不同屏幕或分辨率下的表现。
-
使用视频规则——将动画视为视频的扩展,因此适用相同的规则。
-
针对目标受众的设计——不同的动画样式适合不同类型的用户,因此请使用能吸引目标受众的动画风格。
动画不仅具有视觉效果,而且具有许多实际的好处。HD的添加只会增加其价值。
以上就是2020年比较流行的高清网页设计的风格,那么这样的趋势会不会一直发展下去,目前也是个未知数,但是现在是流行,那么必然能成为各大网站争相抢用的技术。本期专业的网页设计公司Angle就给大家分享到这里。