
随着网络技术的成熟,越来越多的网站出现在用户的眼前,但是很少有网站能给用户眼前一亮的感觉,这到底是是为什么原因呢?原来模板化的网站在市面上太多了,导致了很多用户对于这样的网站提不起什么兴趣。那么针对于这些现状,公司网站设计Angle还是为大家整理了十大优秀的网页设计,让大家一次看个够,同时也能对于网页设计会有新的认识。
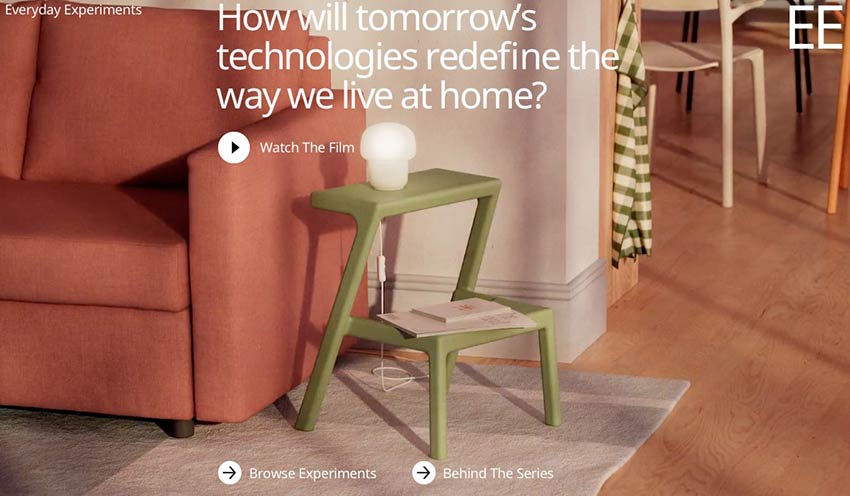
日常实验

访问此网站后,您会获得高度互动的网页设计体验。每个“实验”都是交互式的,滚动和单击时会显示更多内容。
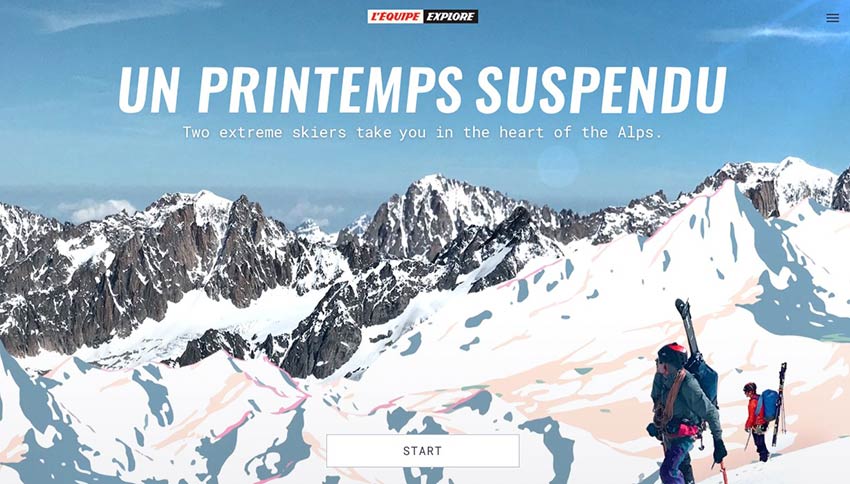
暂停打印

这是另一个必将激发灵感的引人注目的网页设计。该站点将跟随两位登山向导和滑雪者的旅程,您将通过全屏视频和3D渲染(看似身临其境的菜单选项)完全沉浸其中。
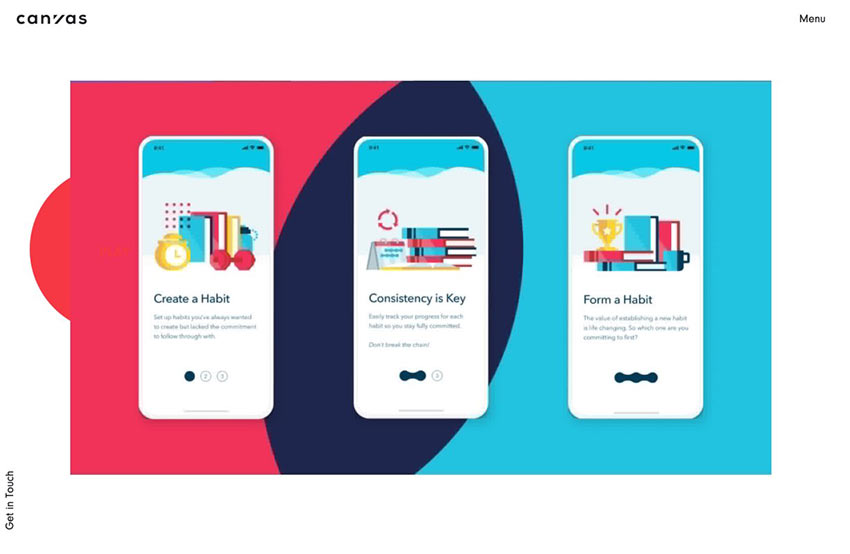
帆布

然后是画布。该站点供设计和开发工作室使用,以独特的方式展示其产品组合。通过创新的负载屏幕,视差效果和光标重音,形式与功能的真正结合。
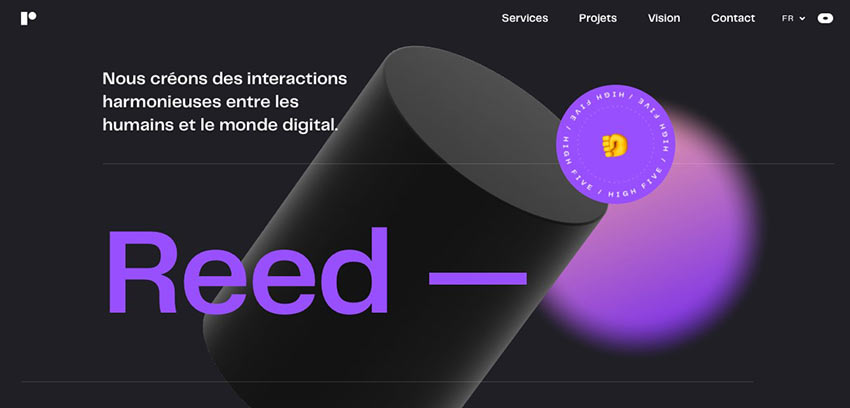
里德·贝

Reed.be是一家数字代理商的网站,可提供真正独特的互动体验。悬停时,您的光标移动会在最上方操纵主要主题。但是,如果单击表情符号手,则对象将旋转并旋转。
超流体

这是另一个具有超级有趣的互动效果的网站,可以淡入,淡出和向上滑动。产品详情会随悬停而变化,并且整个浏览体验旨在吸引您进行购买。
黑餐

运动设计工作室的这个网站很有趣。大型图形在悬停时交互,并发出温馨的问候。单击后,会遇到一个随滚动而扩展的投资组合。
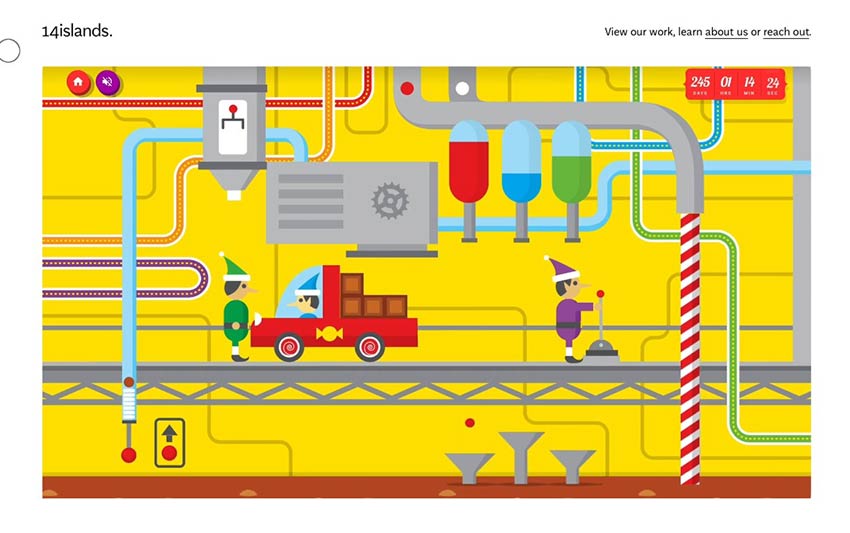
14岛

这是一个有趣的人!14islands是一个设计和开发工作室。他们的网站既有趣又丰富。它具有自定义光标,独特的悬停效果和视差滚动的功能。
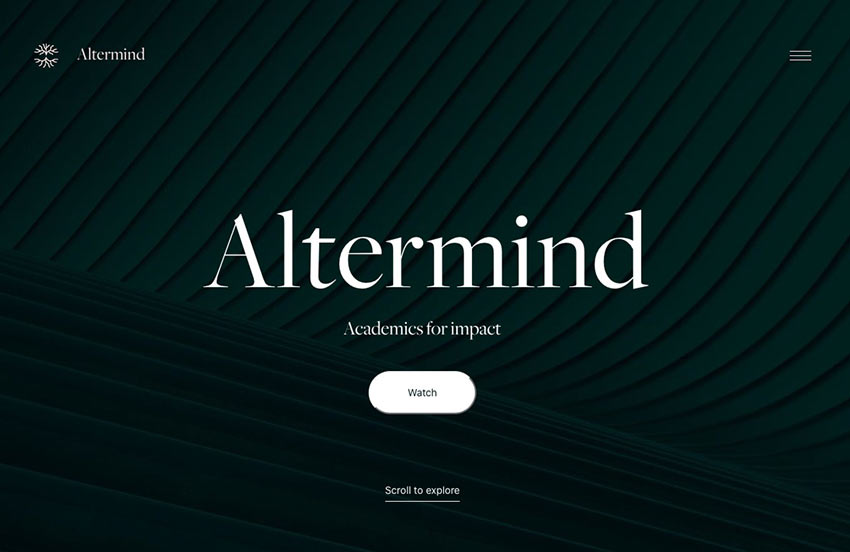
交替

准备在Altermind网站上进行旅程。该咨询网站使用的视差效果在垂直和水平方向上均有效。
科瓦莱

Khoa Le是电影制片人,此网站用作数字资产。这里展示了更多的视差效果以及全角视频和有趣的悬停效果。
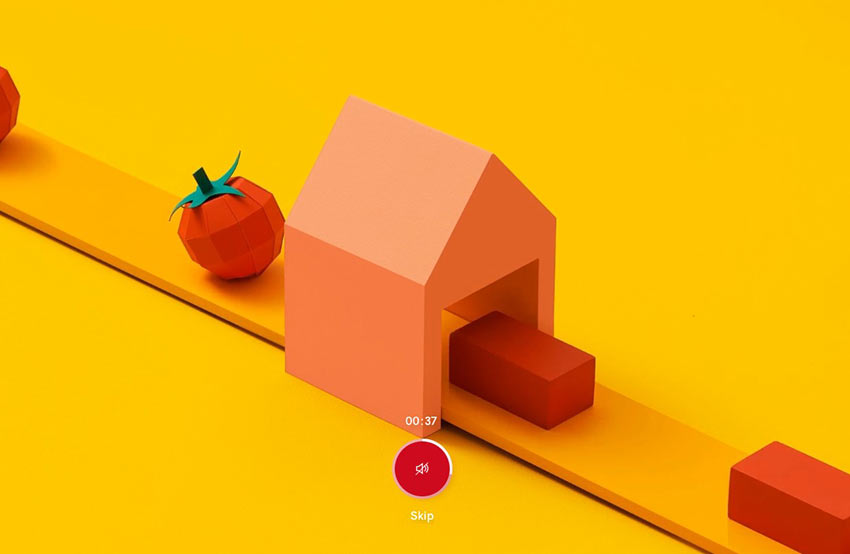
德拉萨斯

Delassus是一个鳄梨,西红柿和其他农产品生产商的网站。该网站设计色彩缤纷,引人注目且具有互动性。

2020-11-06

2020-04-28

2020-03-02

2020-06-02

2020-04-14

2020-03-07

2020-03-23

2020-06-18

2020-04-17

2020-03-06