今天我们来看下
东莞网站设计公司的Glassmorphism设计风格,Glassmorphism设计风格已在UI设计领域中展翅高飞。除了磨砂玻璃效果样式(也称为Glassmorphism)以外,我们还有许多用户界面和设计样式。在本文中,我们通过Glassmorphism UI的实时演示收集了一些最好的代码段和示例。这些设计包含使用CSS,HTML使用透明度,模糊,阴影和类似玻璃的效果的Glassmorphism设计风格。
我们已链接到下面列出的所有示例的完整代码和演示。它们可在CodePen上使用,并易于编辑或复制HTML,CSS和JS(如果需要)的代码。您可以单击屏幕截图下方提供的图像或按钮以转到CodePen演示。每个示例还提到了创建这些UI的设计师。如果您喜欢他们的设计,可以在CodePen上关注他们。
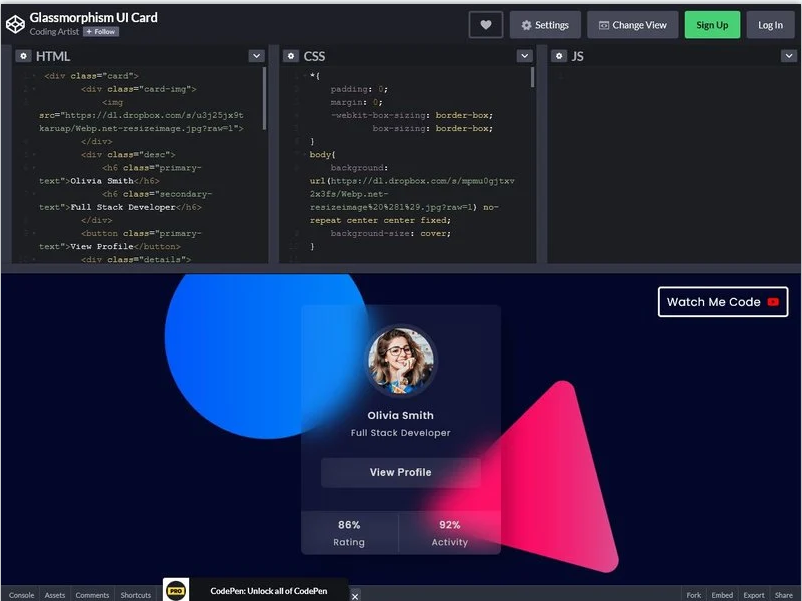
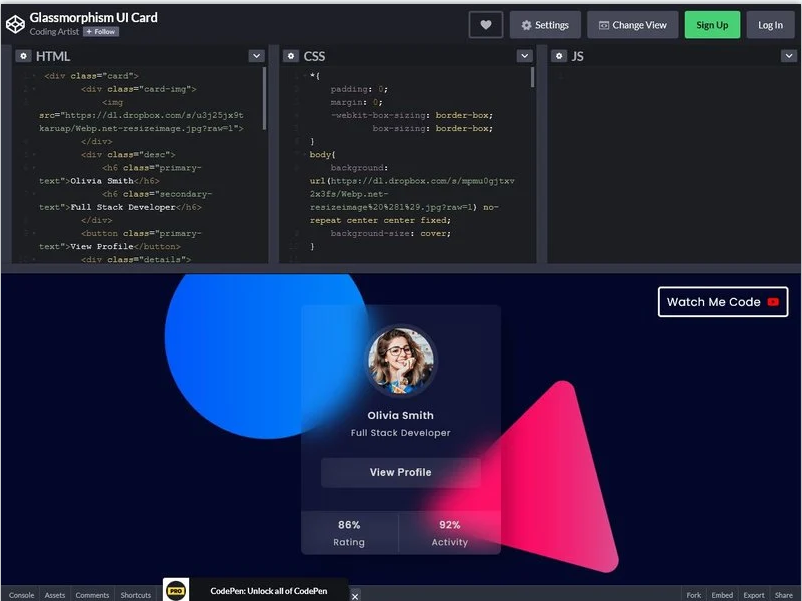
1.编码艺术家的Glassmorphism UI卡

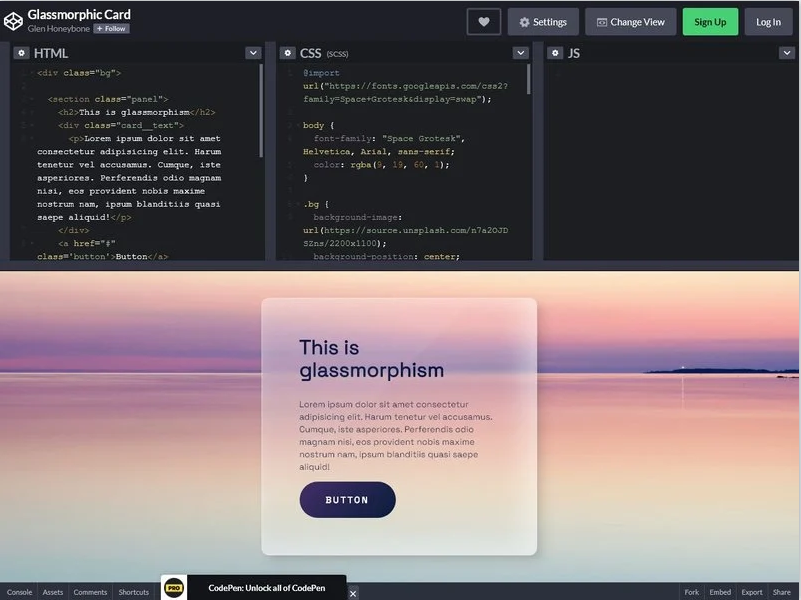
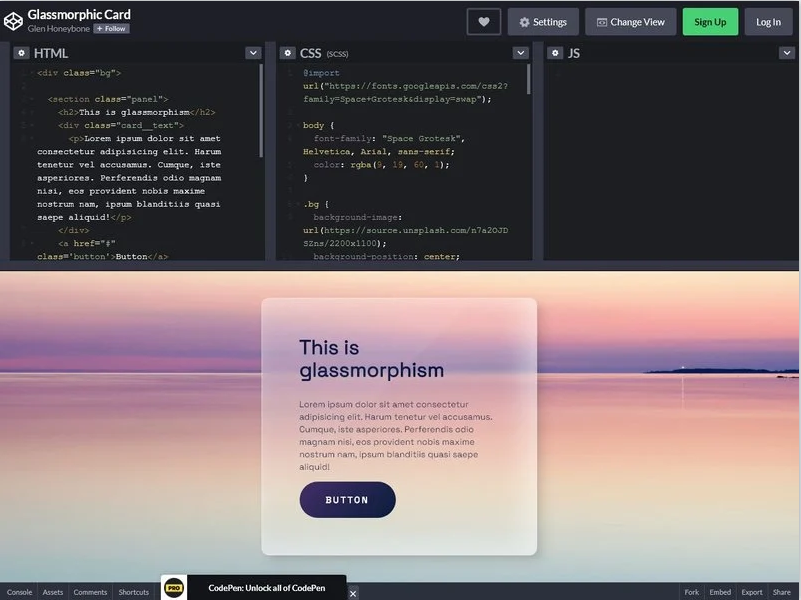
2. Glen Honeybone制作的Glassmorphic卡

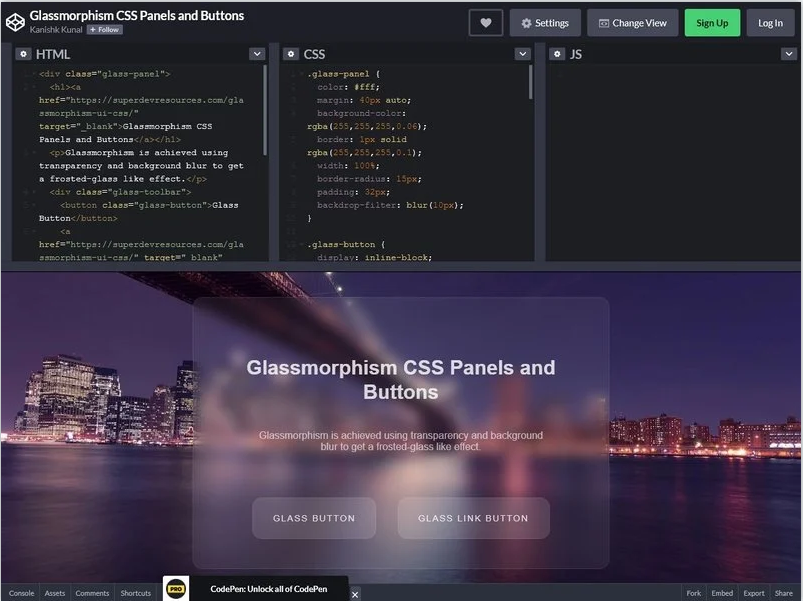
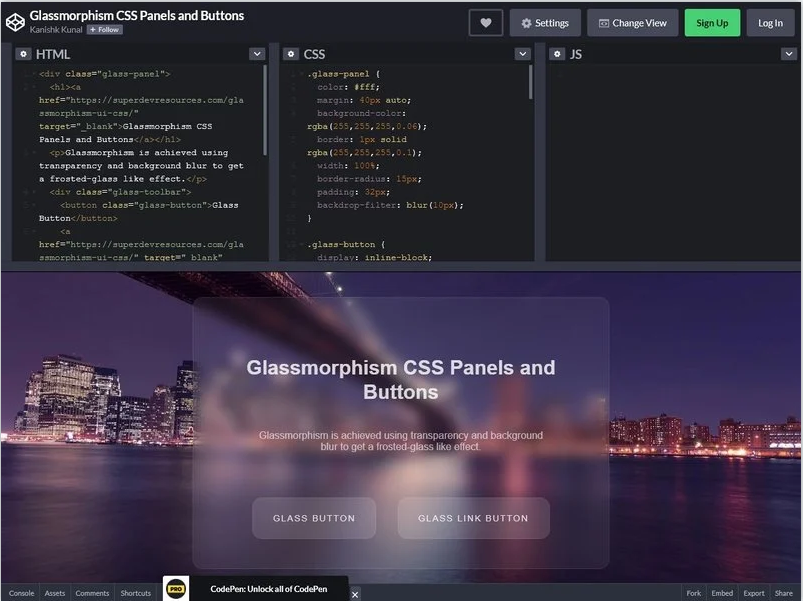
3. Glassnishism CSS面板和按钮by Kanishk

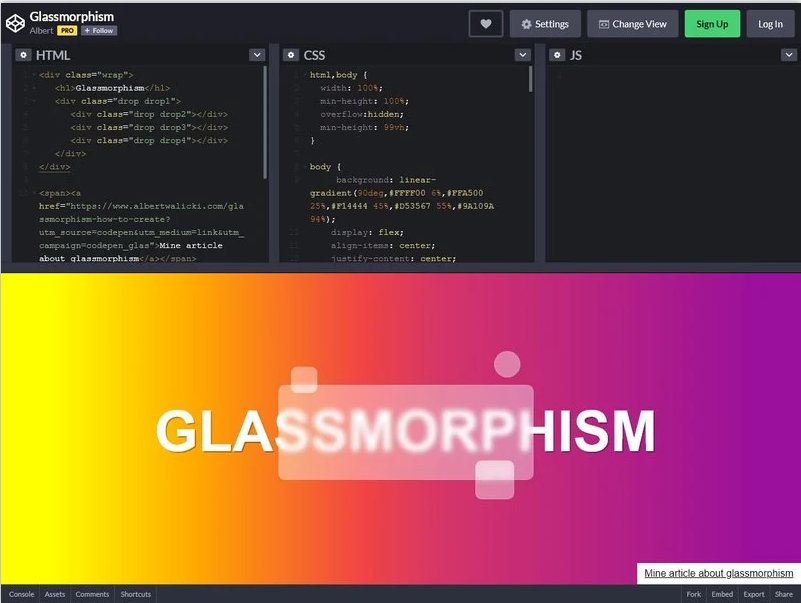
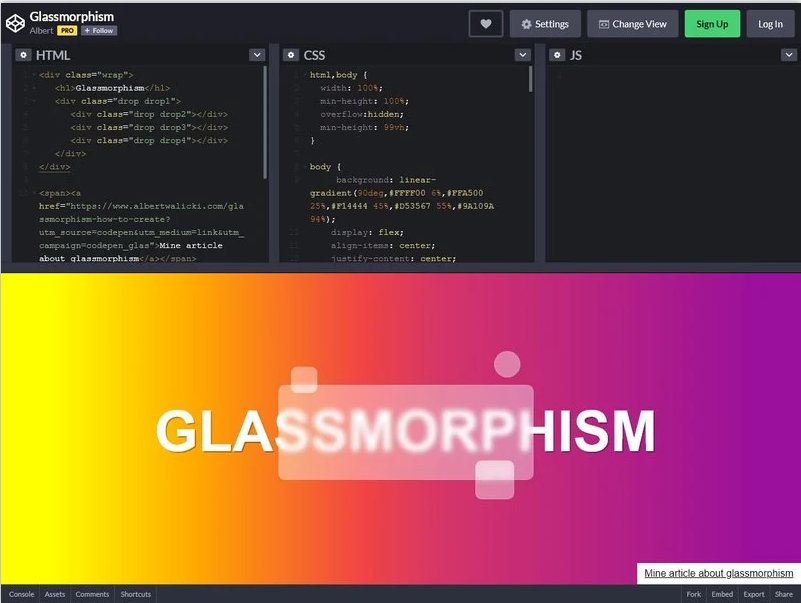
4. Glassmorphism作者:阿尔伯特

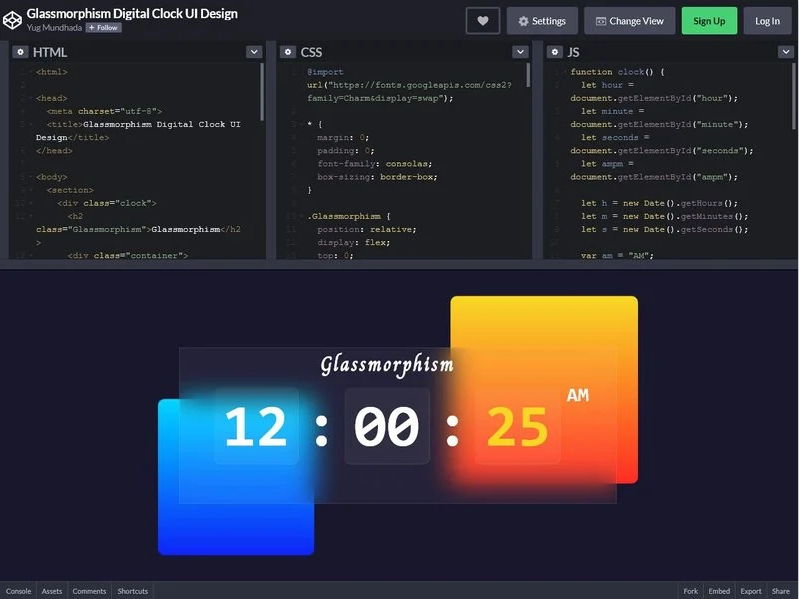
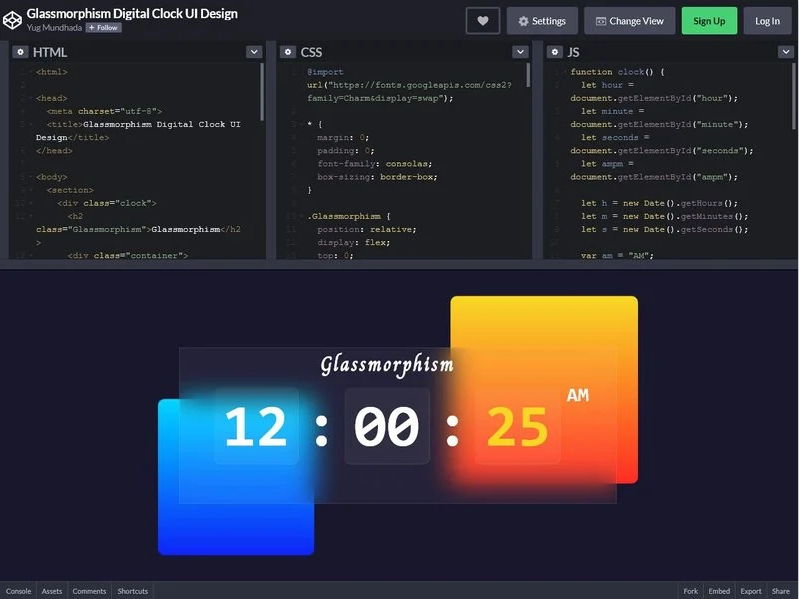
5. Yug Mundhada的Glassmorphism数字时钟UI设计

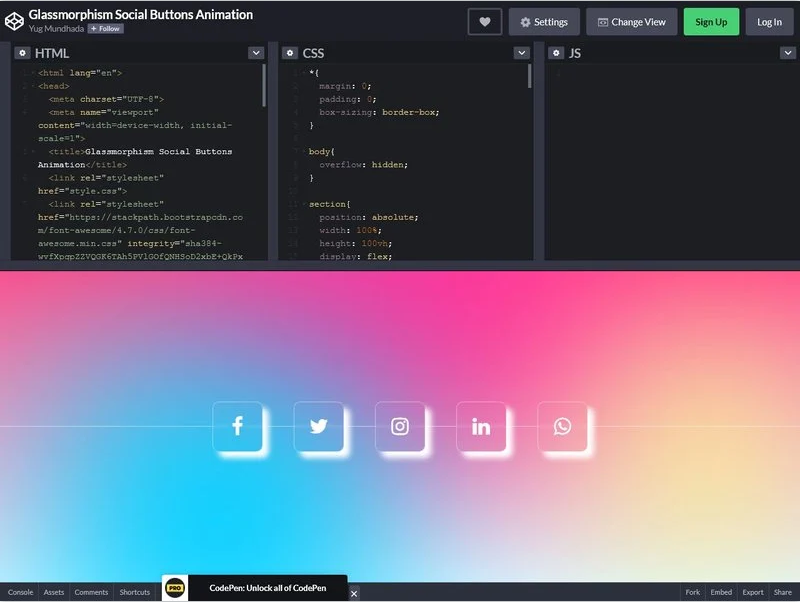
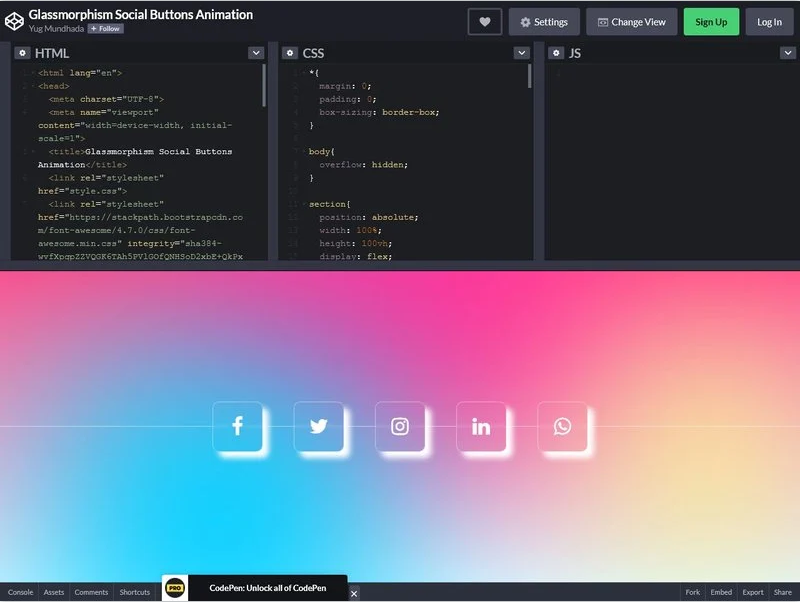
6. Yug Mundhada的Glassmorphism社交按钮动画