随着移动端流量的不断增加,企业和个人都会考虑
移动端网站设计的效果,我们如何做到当在手机上设计导航时,我们不必依赖滑动菜单或经过多次点击来到想看的页面。我们也可以使用窗帘和广告牌设计模式,同时显示多层次的导航。
当有客户不断的要求手机端导航需要优化时,我们应该注意手机上的复杂导航,我们经常会想到汉堡菜单、整页叠加、动画滑入菜单和各种嵌套的手风琴。并不是所有这些选项都能很好地执行,有一些可供选择的设计模式值得探索。让我们开始吧!

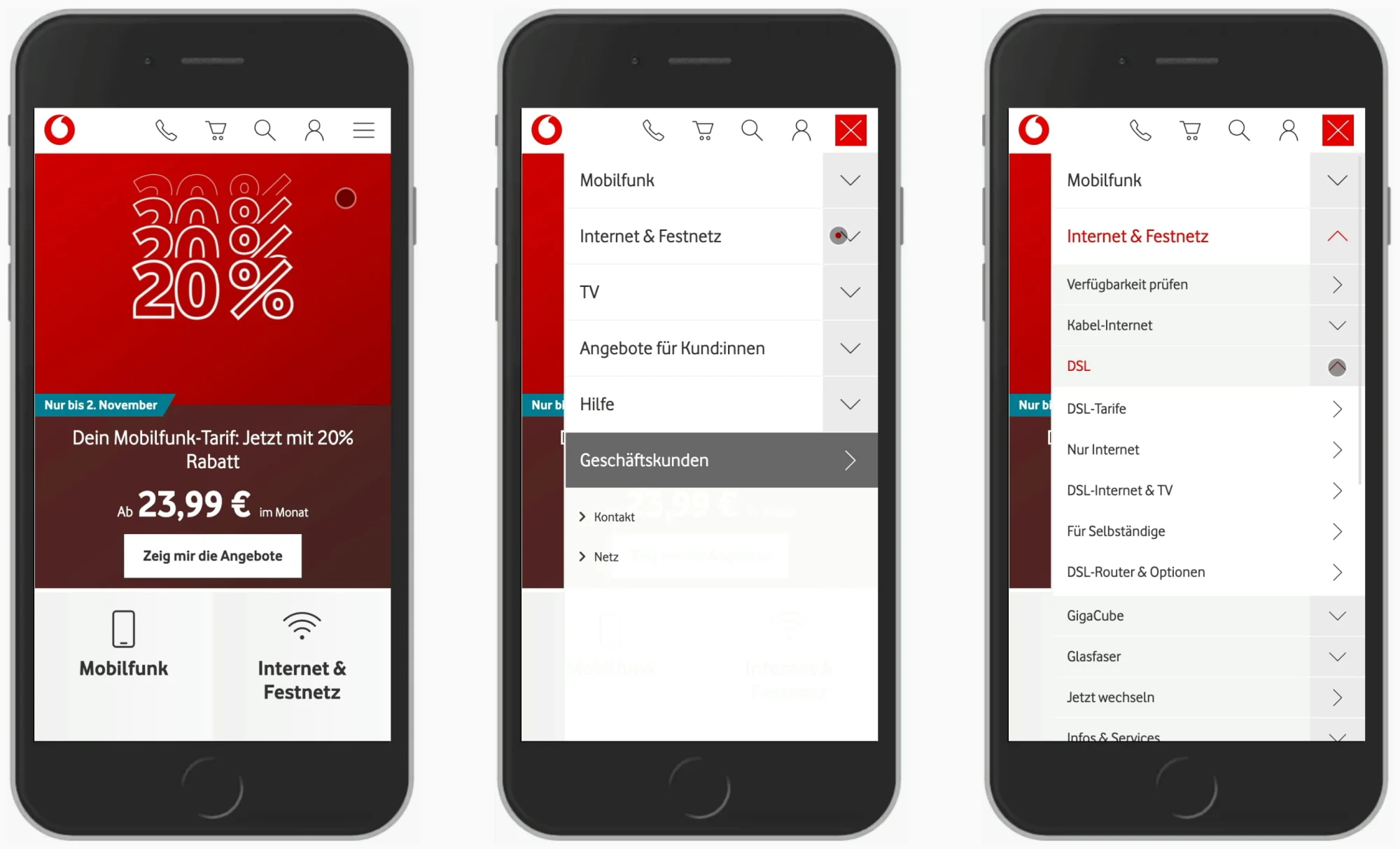
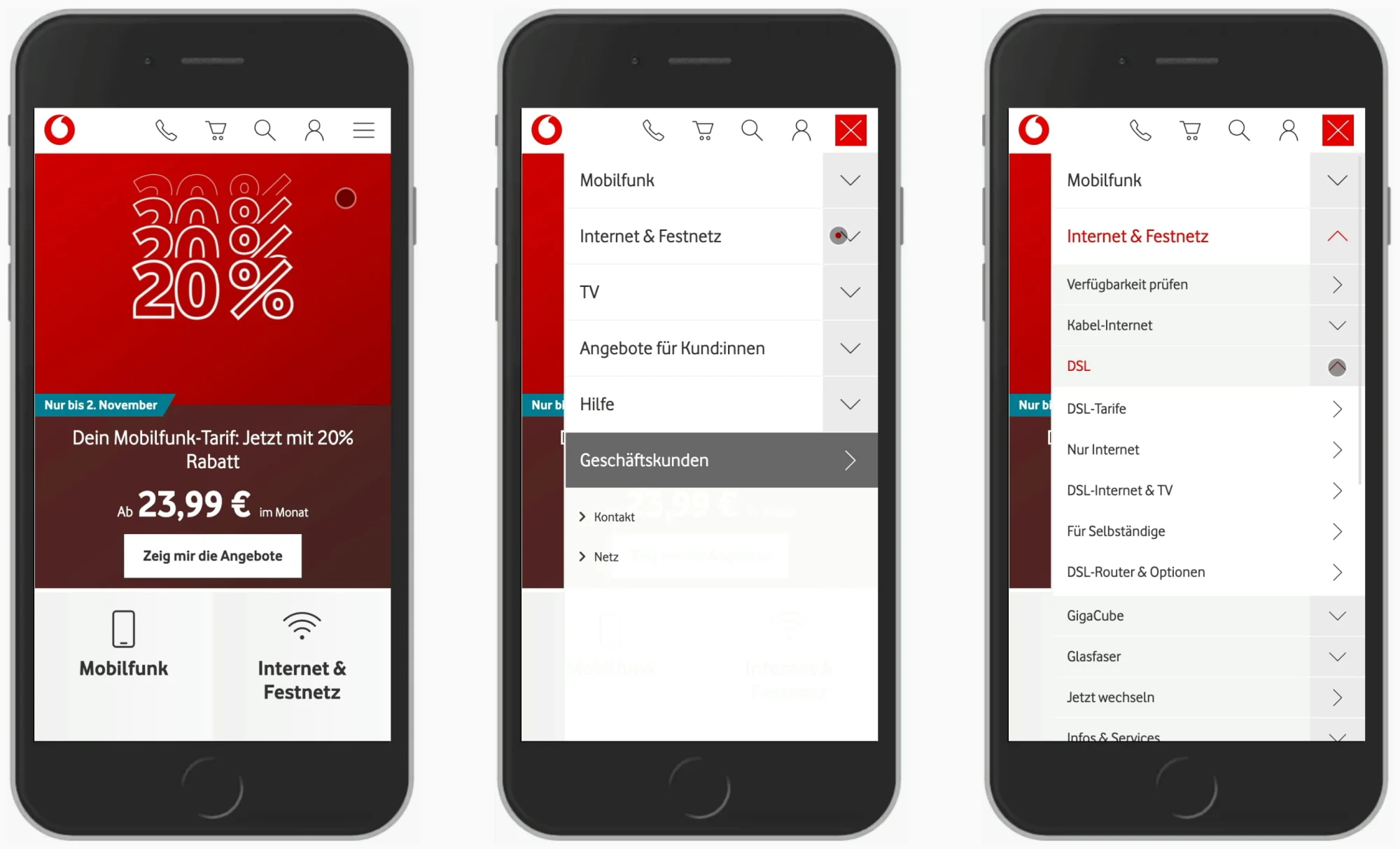
1.在你的导航中避免过多的路标
在手机上导航最常见的策略之一就是使用一个好的ol手风琴。事实上,手风琴很好用用于多层次导航,通常比滑入式菜单更好。然而,由于我们打开和折叠菜单,我们还需要用图标来指示它。这通常会导致太多迹象了把用户的注意力拉向太多的方向。在上面的例子中,沃达丰使用3个不同的图标,指向底部(折叠折叠)、顶部(折叠打开)或右侧。后者指示选择是一个环,将用户导向类别页面。然而,这并不是显而易见的。避免过多的图标将用户引向过多的方向是一个好主意。如果我们没有他们也能逃脱,测试一下如果我们这样做了会发生什么是个好主意。
2.不要用多个动作让你的导航超载
有时导航菜单结合了两种不同的功能在一个单独的导航栏中。例如,如果你有种类你想直接链接,但你也想允许快速跳转到子菜单项? 通常这意味着向同一个导航栏添加两个不同的动作。点击类别的标题将会引导到该类别;点击图标将打开一个折叠或提示一个单独的视图。为了使这种区别更加明显,我们经常添加一个垂直分离器。不幸的是,在实践中,这并不太好。有时候用户只是想评定导航一览无余,他们还没有承诺去一个专门的网页。然而他们在这里推向一页就在他们完全没有准备好去那里的时候。一旦他们这样做了,他们就必须返回到上一页,重新开始。理想情况下,我们应该完全避免这个问题。
3.对顶级任务使用公告牌模式
并非每个导航项目都同等重要。有些项目使用频率更高,它们应该在你的导航中得到更多的关注。事实上,如果某些项目比其他项目更重要,我们可以使用广告牌图案并将它们更突出地显示在导航上方。
4.嵌套式手风琴适合专业用户
就像我们可能有太多的图标一样,我们可能会有太多的嵌套层次的导航,整齐地打包在里面嵌套手风琴。对于复杂的网站,这似乎是在网站上呈现大量可用导航的少数选项之一。事实上,我们可以说,通过允许用户从任何页面跳转到第四级甚至第五级导航的任何页面,我们可以做到大幅加速它们在他们的旅途中。令人惊讶的是,这似乎是正确的。专家用户多个嵌套的手风琴通常不会有很大的可用性问题。然而,不常使用的用户因为不了解信息是如何组织的,所以经常很难找到他们需要的信息。
5.滑动菜单的表现不是很好
诚然手机上的许多导航菜单并不是手风琴。因为每个导航部分可能包含许多子导航项目,所以经常会看到所谓的滑入菜单,导航项水平滑动,并向用户呈现该级别上所有可用选项的综合菜单。有了这种模式,快速跳跃从一个级别到另一个级别是不可能的,因为用户总是要回到上一个级别才能前进。滑入式菜单是一种选择很少是最好的。它的表现肯定没有手风琴好,在手风琴中,级别之间的跳跃更快,很少需要返回。
6.你可能不需要3层以上的导航#
窗帘模式适用于两个级别的导航,但您可能有更多的级别。在这种情况下,测试它是否真的必须这样可能是个好主意。如果你仅显示两到三个级别通过你的菜单抽屉,但是其他的可以在独立的页面上找到?你需要显示两层以上的导航吗?也许这确实是必要的,但不必要的可能性很高。因此,也许测试一个具有以下特点的设计是值得的只有两层。此外,我们可以添加另一个功能,使导航速度更快。