
如今,全球有超过15亿个网站。每天,每小时,分钟甚至秒,它们的数量都会增加几倍。有些站点处于非活动状态,而另一些站点每天都在使用,人们无法想象没有它们的生活。尽管已经有许多网站,并且它们之间的竞争非常激烈,但是人们仍然想创建自己的东西并向世界介绍新的想法。主要问题是如何设计网站,使人们每天都喜欢使用它?
如何制作一个好的网页设计?这一切都从第一个阶段的Web设计计划开始。如果你开始创建没有计划的网页设计,则可能会浪费时间和金钱。
通常,Gapsy Studio设计师遵循网站设计计划,其中包括以下项目:
在进入设计阶段之前,我们与客户讨论该项目以了解他们的要求;
我们发现网站应该推广哪个品牌(一个促进销售或客户只是想要吸引品牌注意力的网站)
我们研究未来网站应包含的功能,以确定大概的设计。另外,我们应该知道未来网站的目标受众,以向他们提供他们真正想要的东西。
这些技巧将帮助我们构建美观的UI / UX网站设计,并避免不必要的错误和修订。

如果你不熟悉设计,那么自己做是一个可疑的决定。最好找到你喜欢的网站示例并采纳一些想法。只是不要完全重画你喜欢的网站,这是一种公开窃。我们建议你选择数十个(或更多)相关主题的站点,并选择你喜欢的设计。例如,你可以在Dribbble上找到许多很好的示例。你需要以某种方式脱颖而出才能具有竞争力,因此最好找对他们的工作了解很多并且在创建网站设计时没有任何问题的专业人员。
以前,仅使用Photoshop来创建线框,但是这位现代设计师拥有更多的网站设计工具。现在,有大量的助手可以轻松地以所需的方式为您创建线框。在这些线框网页设计应用程序中,我们建议使用Sketch和Figma。
当您选择创建站点的程序时,请再次考虑您的目标。如果您需要一个不会促进业务发展的小型网站,则可以自己创建。最初,如果您想尝试自己创建一个自制网站,则可能会非常有用,但它不会给您带来品牌知名度或高潜在客户转化率。如果您打算达到更高的水平并达到一些业务高峰,那么最好寻求该行业的专家和专业人士,他们在这方面具有丰富的经验,他们确切地知道创建一个美观,整洁和响应迅速的网站需要什么设计。

首先,值得一提的是,内容可以吸引读者并使读者做出能够实现网站目标的行动。太长,无聊和毫无生气的文本将很少引起读者的注意。创建快速,有趣和令人兴奋的内容很重要,这也将使你跳到其他页面。即使内容很多,也应将其适当地分解为短段,并以视觉上精美的插图和元素进行补充。内容还有助于SEO(搜索引擎优化)为了使站点正常运行,您需要找到正确的单词和短语。搜索引擎可以更好地理解内容精心编写,内容翔实且易于访问的正确单词,使你轻松找到网站。
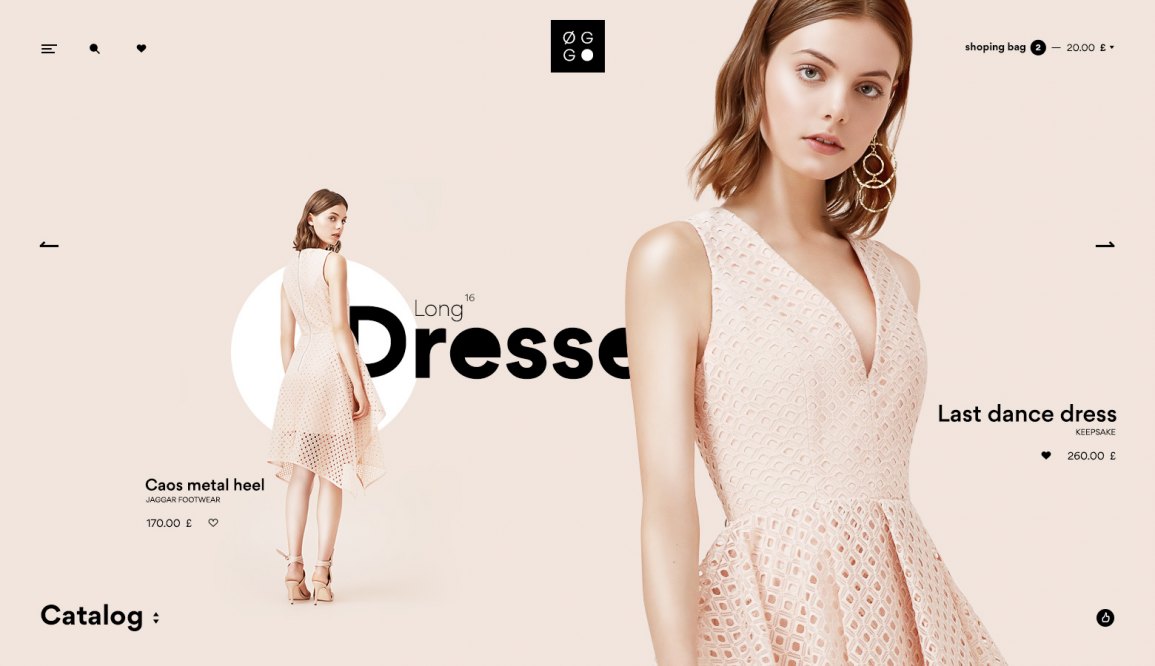
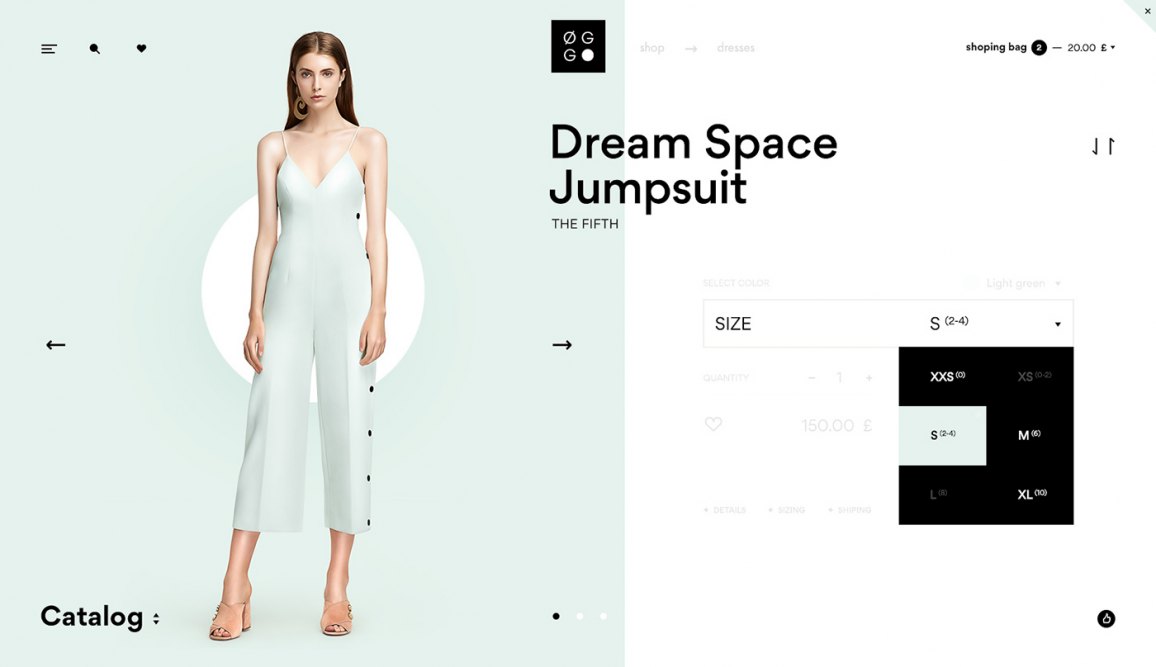
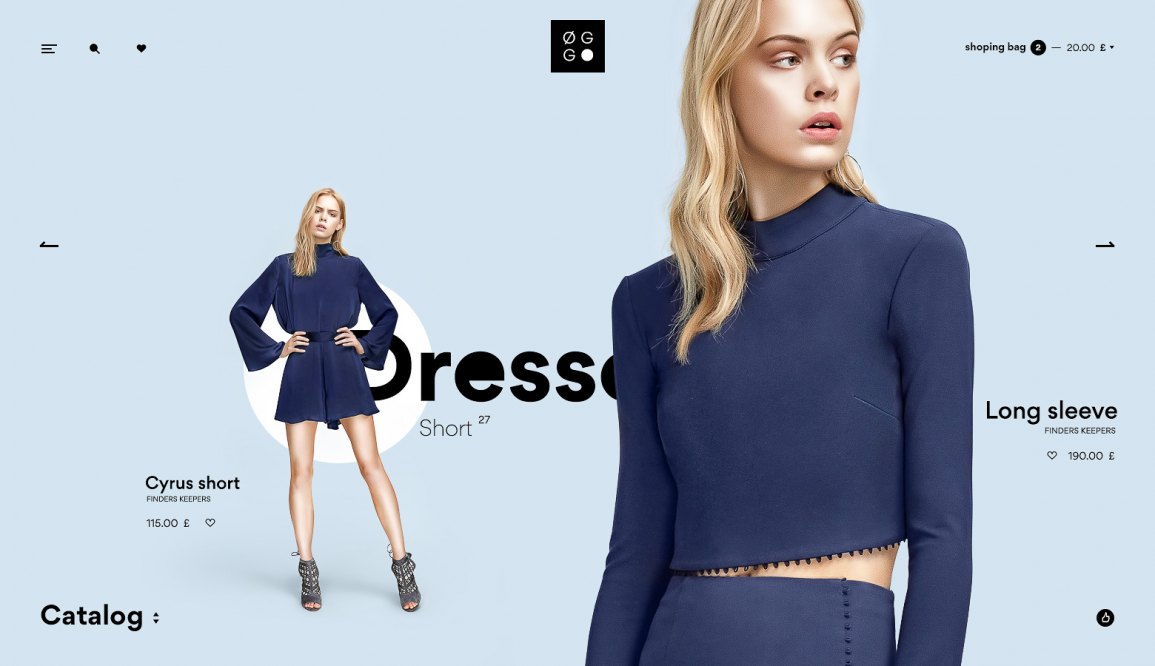
通常,你需要包括所有图形材料,这些材料将清楚地表明项目的精神和氛围。所有元素都以拼贴的形式收集在一块板上。与前几年相比,图像在网页设计中变得非常重要。如果你的网站包含高质量的图像,则将获得更专业的外观,并且可以获得更多的信任。点击次数和参与度是增加视觉内容的原因。除了使页面易于阅读之外,图像还可以改善文本并传达重要的信息。

插图设计在设计上也有很大的优势。插图使您可以个性化品牌并创建独特的形象,这将使您的品牌清晰无误。插图,尤其是手绘插图,将使您的网站独一无二。此外,他们将手工制作(手工制作)-现在已经流行。用户将立即了解到,真实的人在该网站上工作,投入了心血,并进行了尝试。该插图甚至可能不符合其含义,但是以一种可以装饰任何资源的风格来执行。肯定会吸引来访者的注意。
如果你成功完成了正确的网页界面设计,则很可能会影响你网站的成功。设计界面时请牢记以下事实:
我们来自Gapsy Studio的设计师也将ui工具包用于项目。简而言之,用户界面工具包用于简化,统一并具有创建大型项目的集成方法。它不仅使您可以使用组件快速并准确地创建每个页面,并在前一个页面上建模,而且还是该项目的主要设计文档,每个人都可以通过该文档进行检查:设计师,布局设计师,开发人员处于每个阶段在项目上工作。