在
网站建设过程中我们经常会遇到一些有趣的事情,比如在您的网站上有一个花哨的部分分隔线总是很酷。如果我们能让它们反应灵敏且易于调整,那就更好了。今天我们将探索仅使用 CSS 和一些易于操作的优化代码制作的不同部分分隔符。

在我们深入研究技术部分之前,我已经创建了一个用于部分分隔符的在线生成器。您所要做的就是选择您的配置并立即获取 CSS 代码。当然你可以做到这一点——但知道幕后发生的事情总是很好的,这样你就可以理解你正在使用的代码,这样你就可以手动调整它。了解我制作的分隔线后,您将能够创建自己的个性化分隔线!

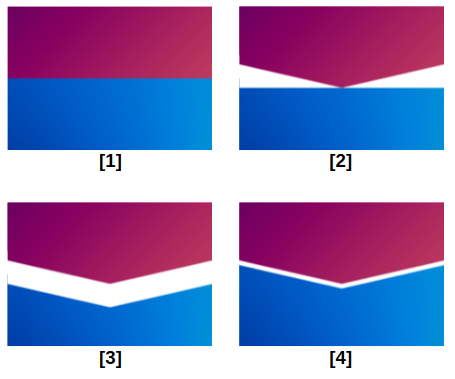
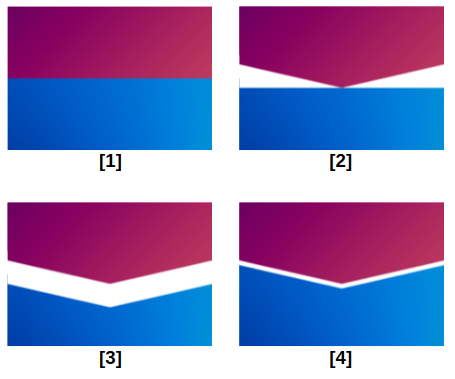
在上图中,我们有两个元素以倾斜的间隙分开。为了达到这个效果,我们将从每一个中切下一部分。让我们看一个分步说明,以便更好地理解。

最初,我们将两个元素放在一起。我们首先使用如下方式切割顶部元素的底部(步骤(2))clip-path:
clip-path: polygon(0 0,100% 0,100% 100%,0 calc(100% - 50px));
我们有一个四点路径,我们将左下角稍微高一点以创建剪切效果。您会注意到使用了calc(100% - 50px)代替100%。
我们使用以下方法对步骤 (3) 中的第二个元素执行相同操作:
clip-path: polygon(0 0,100% 50px,100% 100%,0 100%);
这次我们将右上角降低了相同数量的像素(50px而不是0)。如果你不熟悉clip-path,这里有一个图可以更好地看点。这些点只不过是二维空间中的 x,y 坐标,范围为[0 100%]。您可以轻松识别四个角,然后我们可以从那里找到任何其他点。
最后,我们在第二个元素上加上一个负数margin-top来减少空间并得到一个等于 的间隙10px。最终代码将是:
.top {
clip-path: polygon(0 0,100% 0,100% 100%,0 calc(100% - 50px));
}
.bottom {
clip-path: polygon(0 0,100% 50px,100% 100%,0 100%);
margin-top: -40px;
}
这就是您将从我制作的在线生成器中获得的代码。我们可以通过引入 CSS 变量来改进它:
:root {
--size: 50px; /* size of the cut */
--gap: 10px; /* the gap */
}
.top {
clip-path: polygon(0 0,100% 0,100% 100%,0 calc(100% - var(--size)));
}
.bottom {
clip-path: polygon(0 0,100% var(--size),100% 100%,0 100%);
margin-top: calc(var(--gap) - var(--size));
}
正如我在介绍中所说,我们有一些易于调整的简单代码,可以生成响应式部分分隔符。