在网页设计过程中,生成艺术中的随机性是一把双刃剑。对于我们网页设计师来说,它是一个非常强大的工具,但很难驯服和雕刻成感觉有机/平衡的东西。
在构建生成模式时,将对象完全随机地放置在画布上会让人感觉混乱,而将它们与传统网格对齐会让人感觉僵硬/可预测。虽然混乱和精确都可以成为生成艺术的美丽品质,但我们很少——如果有的话——在自然世界中找到任何极端的例子。在本教程中,我们将学习如何形成受自然启发的美观图案。随机和不可预测,但高效和和谐。为此,我们将使用经典的生成工具Voronoi 。


在我们开始之前,我想向您展示什么是 Voronoi 曲面细分,它们是如何工作的,以及它们如何帮助形成华丽的生成模式的基础。这是一个让我们开始的简单动画示例:
将此过程分解为以下步骤:
{ x, y }向二维空间添加一些点。
将空间划分为多边形集合。每个多边形应该只包含在第一步中添加的一个点,并且它的每个顶点都应该比其他顶点更靠近它的生成点。
通过将其生成点移向其中心点来平衡每个多边形的大小。
对于每个多边形,计算将适合其中心点而不接触任何边缘的最大可能圆。
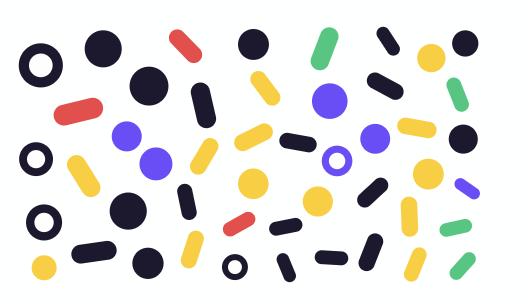
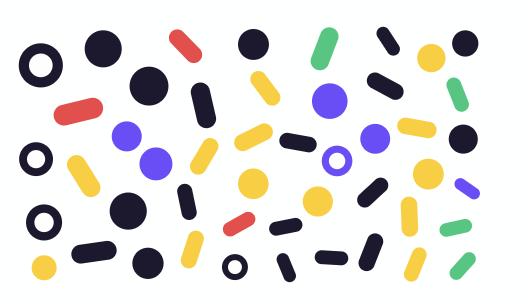
使用中心圆的半径作为指导,向每个单元格添加一个随机形状。
迷人的。画布上的形状彼此完美和谐,没有重叠,但它们都有一个随机的位置。由此产生的模式具有秩序感,同时保持不可预测性,嗯,生成!