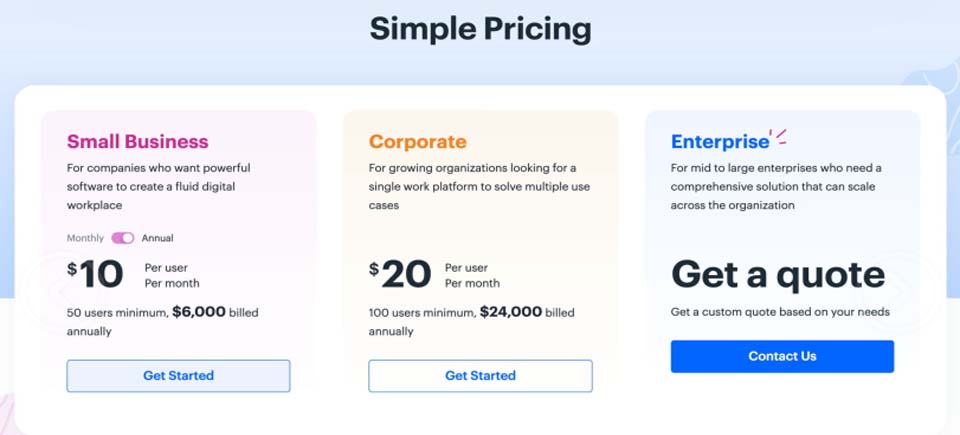
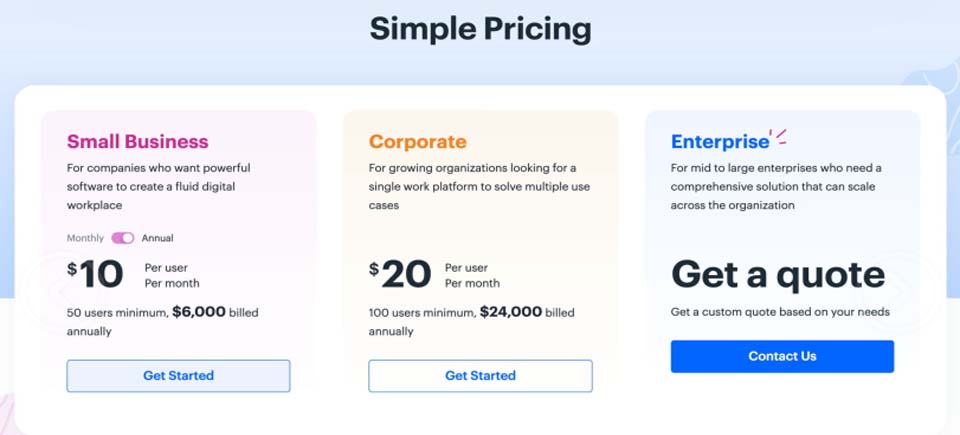
想象一下网站需要设计一个定价页面,该页面适用于具有四种不同定价计划的产品。所有计划都是为不同的受众设计的,功能各不相同,包括一些自定义选项,并且有多种货币可供选择。对于这样的表,我们可能应该考虑使用适当的计划名称和描述来处理特定的组。我们还应该允许用户突出计划之间的差异,并可能提供一个成熟的功能比较矩阵。今天和大家分享下定价
网页设计如何做到更好。

现在,这听起来不像是一项特别具有挑战性的任务,毕竟我们已经在我们的优秀功能比较表中看到了一些非常相似的东西。事实上,那里讨论的许多设计模式也非常适用于定价计划,所以请先看看那里,然后再回来。当然并不是每个定价计划都像复杂的 4K 电视或数码相机的比较那样复杂,但定价计划通常有很多自己的细微之处和警告——隐藏在工具提示、选项卡、可滚动窗格和相当大的手风琴之间的某个地方。有很多信息需要展示,我们需要很好地展示它,推动用户选择最适合他们的选项,无论是在桌面还是移动设备上。
当客户登陆定价页面时,我们可以假设他们正在寻找最适合他们需求的产品定价。他们可能只是在探索我们提供的产品,或者他们可能正在将我们的产品与竞争对手的产品进行比较。无论哪种方式,我们都需要为他们提供打包整齐的功能包和这些功能的有竞争力的价格标签。然而对于一个给定的产品,实际上可能有成百上千的特性。通过逐个探索每个功能来比较定价计划可能是一次冒险,耗时且繁琐,而且通常不是特别令人兴奋。
1、可用性研究表明,用户在浏览功能比较表时经常依赖割草机模式。这意味着它们从左上角的单元格开始,向右移动直到行尾,然后下降到下一行的最后一个单元格并返回到左侧直到行尾。然而他们时不时地随机跳入其中一个属性,并固执而热情地详细研究它。然而,在这样做的同时,经常会跳回表格的标题,以验证他们仍在探索正确的计划。
2、特别是在复杂的定价页面中出现的一个典型问题是失去方向性。一旦用户处于定价计划的中间,他们通常会返回该列的标题以验证他们正在探索正确的计划并查看计划的价格。但是如果标题不可见,用户往往会反复上下滚动页面,在比较时经常会失去焦点。这在移动设备上尤其令人沮丧,因为属性和计划通常都看不到,这使得在表格中进行任何比较都非常具有挑战性和疲劳性。
3、如果您需要找到免费计划或企业计划,您希望它位于定价页面的哪个位置?实际上,免费计划可能位于左侧,而企业计划可能位于单独的选项卡中或右侧。事实上,在从左到右的界面中,我们直观地假设存在一种从简单的基本计划到从左到右的昂贵企业计划的进展。当然“标准”和“最受欢迎”的计划预计会在中心的某个地方。对于垂直排列的可定制功能和附加组件,默认选择或推荐功能预计会首先出现,接下来会列出更多功能,从最低到更贵。
4、我们可能会假设客户通常知道哪些功能与他们相关,事实上,在许多情况下都会如此。但是当涉及到复杂的产品时,所有的赌注都没有了。有些功能听起来很熟悉或很重要,但它们的描述可能有点神秘。其他功能目前可能无关紧要,但在不久的将来会对某些任务有所帮助。事实证明,“相关性”可能是一个非常移动的目标:虽然一些特征预先知道很重要,而另一些则绝对不重要,但有些可能是相关的,但需要首先发现它们。我们面前有数百个特征,如果不先浏览整个列表,我们可能很难找到这些可能相关的特征。这就是为什么非常需要对所有计划的所有功能进行详细比较视图的原因:至少要了解特定计划的确切含义。一些用户将其视为最终参考,用于阐明计划中的所有细节。虽然它确实很有价值,但乍一看,它也是势不可挡的,往往需要几分钟的不知疲倦的互动,沿途有成千上万的目光注视。从一行到另一行很累,但许多用户认为这是该过程的必要部分。(正如我们稍后将看到的,页面上必须提供功能比较,但它不必是定价页面设计的前端和中心)。
5、在可用性测试中,可以观察到用户在比较定价计划时执行的至少两次比较扫描。对于第一次扫描,我们尝试评估整个功能的范围并了解可用选项之间的差异。完成后,我们会尝试制定一个似乎最适合我们的角色或范围的计划。那里没有什么大惊喜。但最终我们再次回到功能比较表的顶部,专注于我们之前预先选择的那个计划,并在第二次更集中的比较扫描中逐行探索它。对于鼠标用户,有时您甚至可以看到用户的鼠标指针在代表该计划的列中雄辩地移动,从上到下,并在那里徘徊一段时间。虽然第一次扫描可以让我们找到一个合理的计划,但第二次扫描可以帮助我们验证该计划确实适合所有主要功能 - 并且确保我们到目前为止没有错过任何重要的内容。