南山网站设计公司分享经典粉红色网站案例,粉色–那是少女般的色彩,对不对?错误的。好吧,不久前,有一段时间,粉红色与所有女性化事物都具有严格的联系,伴随着“较弱的性行为”,而女婴,青少年和年轻女士则希望其着装风格符合社会规范。风格。幸运的是,那些时代已经过去,我们现在生活在一个时代,这个时代对每个规范,标准和期望提出质疑,包括色彩,其含义以及与之相关的定型观念。
传统上,色彩心理学告诉我们,粉红色是一种充满爱,和谐,温柔,亲切和友善的色彩。它也是代表和平与培育的一种颜色。这是极致的浪漫色彩。是的,它是女性气质的一种颜色。

但是,在设计中,事情并不是那么简单。诸如“蓝色是男孩,粉红色是女孩”之类的严格区分不再适用,任何一直关注的设计师都知道,粉红色的潜力和意义远不止于此。在网页设计中,粉红色可以舒缓,镇定和中性,但也可以令人振奋,充满激情和强烈。这完全取决于它的使用方式,甚至取决于它的组合方式。过去几年中,我们见证了以粉红色为代表的色彩组合的兴起,而在将粉红色与以前被认为是不可以使用的色调进行匹配时,设计师变得更加大胆。因此,我们现在可以享受许多令人兴奋的组合,这些组合带来了复杂的含义并产生了惊人的效果。
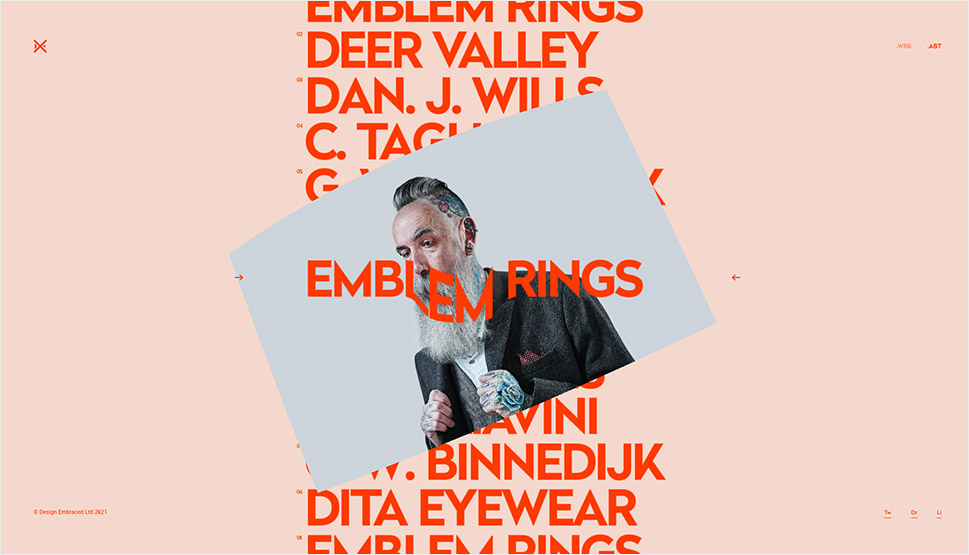
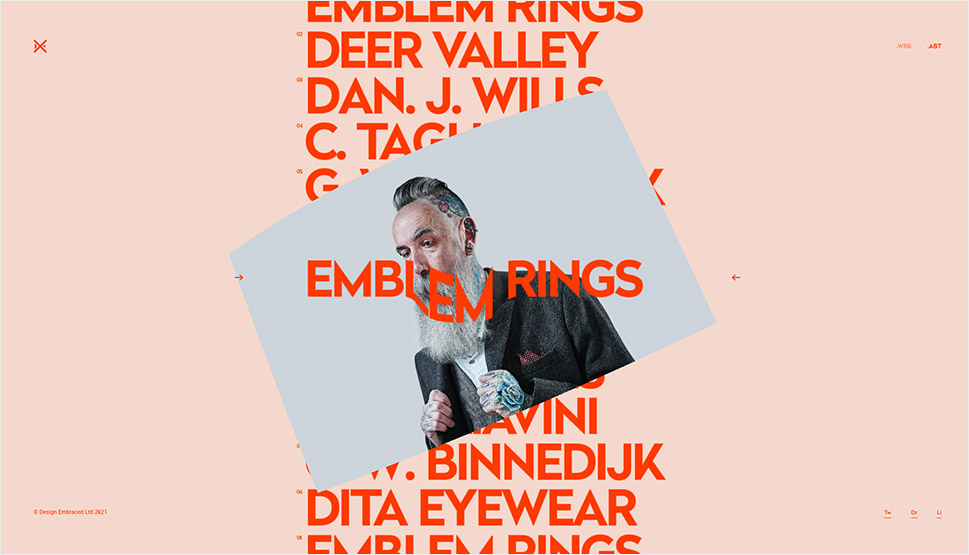
Design Embraced是总部位于英国的设计师,创意和艺术总监Anthony Goodwin的作品集网站,其作品已获得Awwwards,戛纳国际创意节(Cannes Lions)和FWA等众多重要行业奖项的认可。古德温在他的网站上做了出色的工作,他的最重要作品的互动展示。他决定轻轻打开,用简约的红色预加载器在空旷的背景中呈现出美丽,柔和的粉红色调。红色和粉红色的令人愉快的组合作为他有趣的设计方法的介绍,进入首页后我们便确定了这一方法。粉色和红色的组合通过一系列交互式链接保留在背景中,而较大的特色图像则横竖摆放在侧面,邀请我们探索设计师的作品。当我们“翻转”特征图像时,它们看起来像是一个圆圈,然后像新的图像一样回来,就像在某些用户激活的轮播上一样。通过光标转换(或什至变形)图像后的液体效果,使这些交互变得更加令人兴奋。当用户与艺术家的醒目的作品进行互动时,粉红色的背景保持平静,使整个构图不致过度。

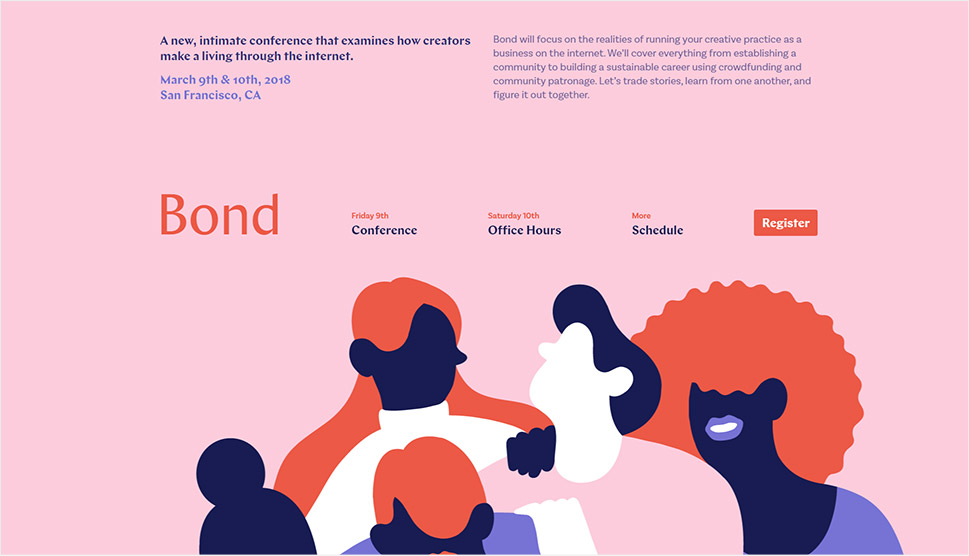
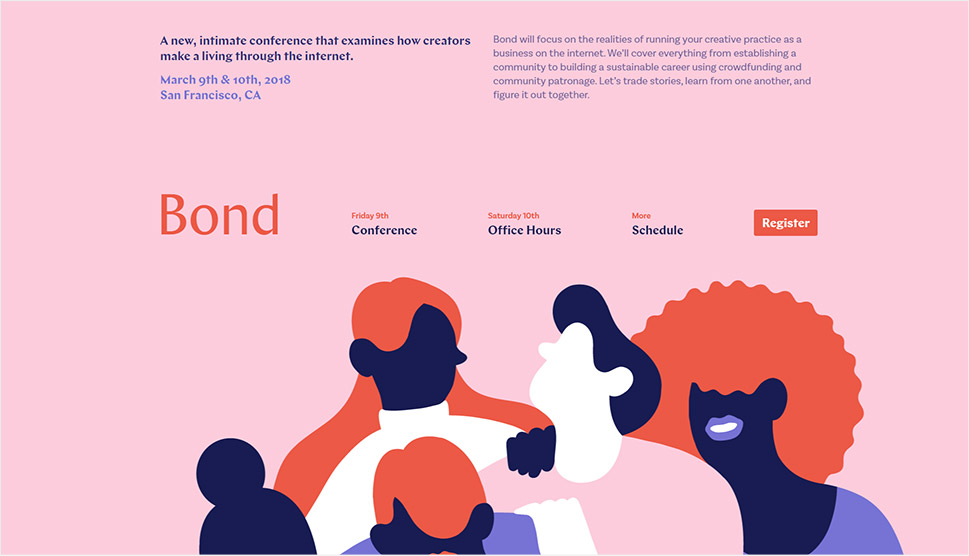
在美国旧金山举行的Bond 2018大会上深入探讨了当今创作者通过互联网谋生的方式。考虑到它被宣布为“亲密会议”,因此在会议BackerKit页面上选择粉红色是很合理的选择。柔和的浅粉红色与红色,蓝色和白色相辅相成,形成了紧密的配色方案,使整个网站保持一致。令人愉悦的矢量插图保持了配色方案,并营造了社区,支持与合作的氛围。这些插图虽然丰富,但不会使页面混乱,实际上有助于使信息脱颖而出。Chap字体为设计带来些许复古气息,并增加了其温暖和轻松的特性。

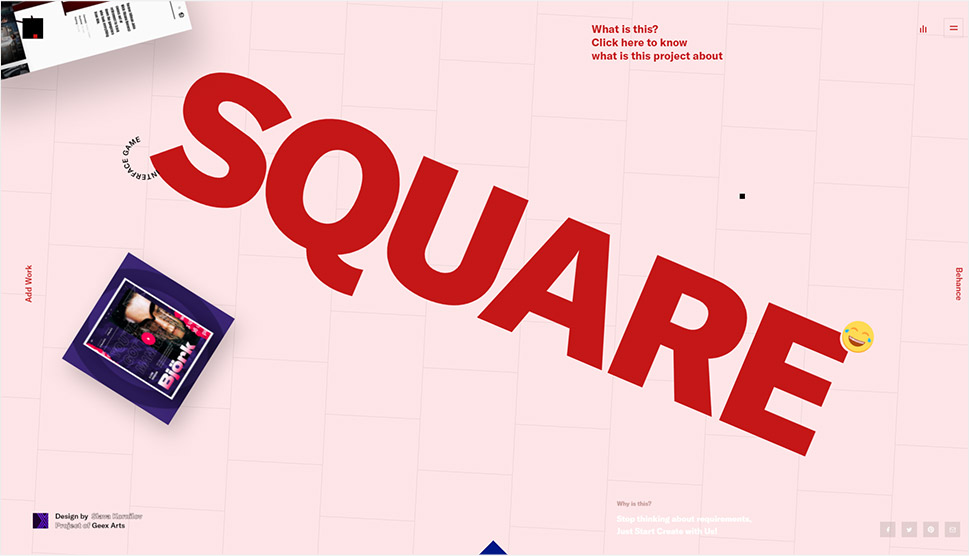
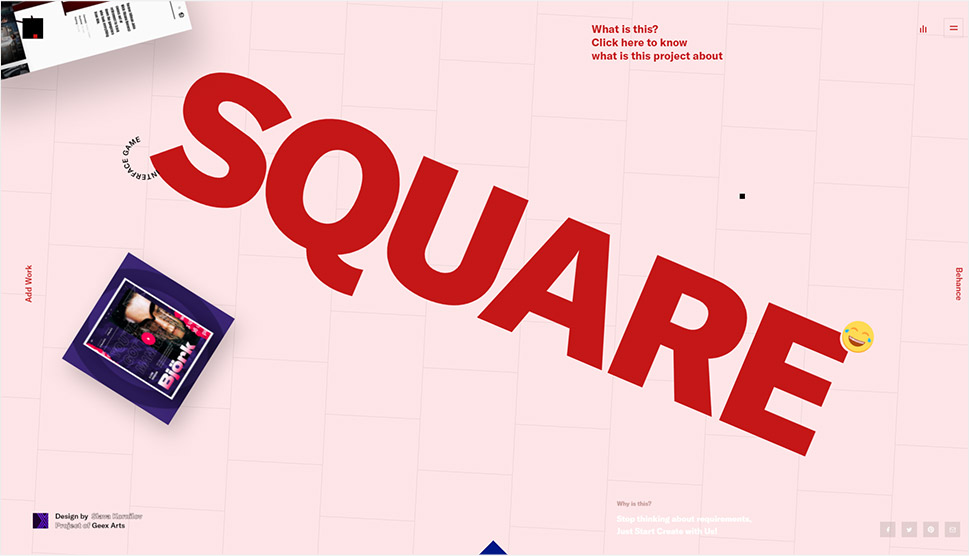
从Square开始的地方?首先,如何定义它?当然,这是一个网站,但它也是一个界面游戏。最重要的是,最重要的是,它是一个平台。创作者将Square标记为一个开放平台,供设计师自由共享作品,而不受主流设计平台的不必要限制和条件限制。交互式网站旨在同时在台式机和手持设备上运行,但也许最好的体验是在移动设备上实现的。它以粉红色背景上的巨大红色预加载器开头,计数超过100%(此网络创作中散布着许多令人兴奋的好奇心中的第一个),然后邀请用户“拉”一个正方形并进入正方形的迷幻世界。在内部,再次重复了粉红色的红色图案(也出现在收藏夹图标中),作为浮动项目的背景,这些浮动项目通过鼠标的移动进行控制,并从视口中移入和移出视口。很难列出Square为网站访问者所用的所有有趣,令人愉悦和古怪的交互,而且我们当然不想破坏这一乐趣,因此请深呼吸,潜入甚至提交自己的设计。