在
网站开发中我们经常会提到伪静态,伪元素是 CSS 中一个有趣的部分。它们允许您对设计进行很多小的调整。然而,尤其是初学者一开始可能会被它们弄糊涂。在下文中,我们将为您提供 CSS 伪元素的初学者指南。我们将解释它们是什么、它们如何工作以及您可以使用它们做什么。

为了解释什么是伪元素,最好从一个例子开始。这是一个非常简单的 HTML 页面,其中包含一个指向样式表的链接和一个单独的段落元素。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>CSS pseudo-element test</p>
</body>
</html>
但是,当我们在浏览器中查看页面时,它是这样的:CSS pseudo-element test,您可能会注意到出现在段落前面的箭头,即使它不存在于 HTML 文档中。这是因为链接的样式表包含以下标记:p::before {content: "→ ";}
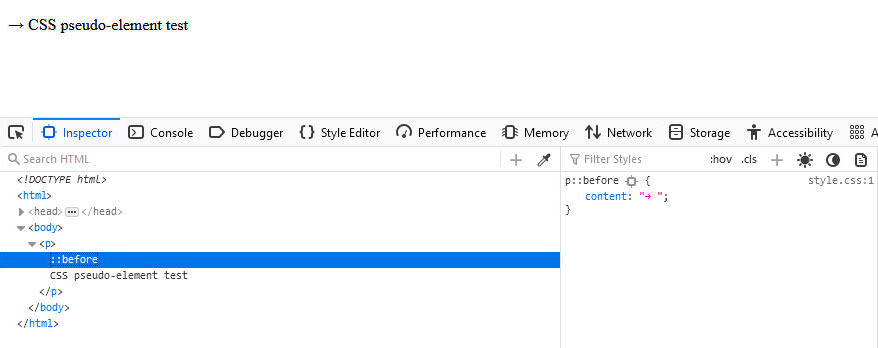
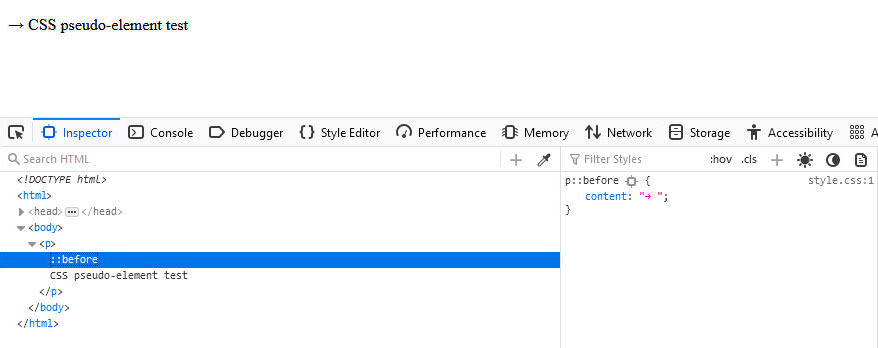
上面是一个相当标准的 CSS 选择器。然而,突出的是before它后面的双冒号加号。那是我们的伪元素。在这种情况下,它做了一件非常简单的事情,它在目标选择器的内部 HTML 前面添加一个元素,并放置在其值中定义的内容。在这种情况下,这是一个箭头,目标元素是页面上的每个段落元素。然而,有趣的是箭头并没有出现在 HTML 本身中。相反,您只能看到一个伪元素并且可以检查其内容。这是浏览器开发人员工具中的样子:

这种表现得像元素而不是元素的倾向就是伪元素得名的原因。正如我们将在下面的示例中看到的那样,它还对他们的行为有一些影响。
除了上述::before元素,另一个最流行的伪元素是::after。顾名思义,它的作用与目标相同,::before只是在目标的末尾创建子元素。
除了这两个,还有这些元素:
::backdrop – 创建一个与用户视口一样大的框,允许您为任何转为全屏的元素(例如视频)的背景设置样式。
::cue – 您可以使用它来设置 WebVTT 提示的样式,这意味着视频中的字幕和标题等内容。
::first-letter– 定位块级元素(例如p,h2,div)中第一行的第一个字母。这也可能意味着在::before元素内部。
::first-line– 与::first-letter块元素的整个第一行相同,但针对整个第一行。
::file-selector-button– 创建一个<input>元素的按钮type="file"。
::marker – 使您可以设置列表项标记的样式,例如项目符号列表或编号列表。
::part()– 允许您在"part="用名称标记的影子树中定位特定的 HTML 元素。Shadow-tree 元素是通过 JavaScript 添加的。更多信息在这里。
::placeholder– 使用它来设置内部<input>和<textarea>元素的占位符文本的样式。
::selection – 一个 CSS 伪元素,您可以使用它对用户突出显示的文本应用样式(例如,通过单击并拖动光标)。
::slotted()- 目标元素标记<slot>为样式。
除此之外,浏览器还没有完全支持一些伪元素(或者,在某些情况下,根本不支持):
::cue-region – 然而,也用于样式化字幕和标题,将它们作为一个整体而不是单独定位。
::grammar-error– 以特定方式标记浏览器已识别为语法错误的文本。目前不支持任何浏览器。
::spelling-error– 类似于::grammar-error但拼写错误。目前也不支持任何浏览器。
::target-text– 允许您设置浏览器通过链接跳转滚动到的文本的样式。目前浏览器支持仍然有点参差不齐。