在过去的2年里尽管我们经历了新冠的大流行,但人类科技的进步却没有停止,
网站开发也同样是如此,在过去的几年里我们有了更多更好用的开发工具。其中一些前端工具非常实用,今天深圳尼高网站设计公司就来分享一下2022年网站开发的热门工具。

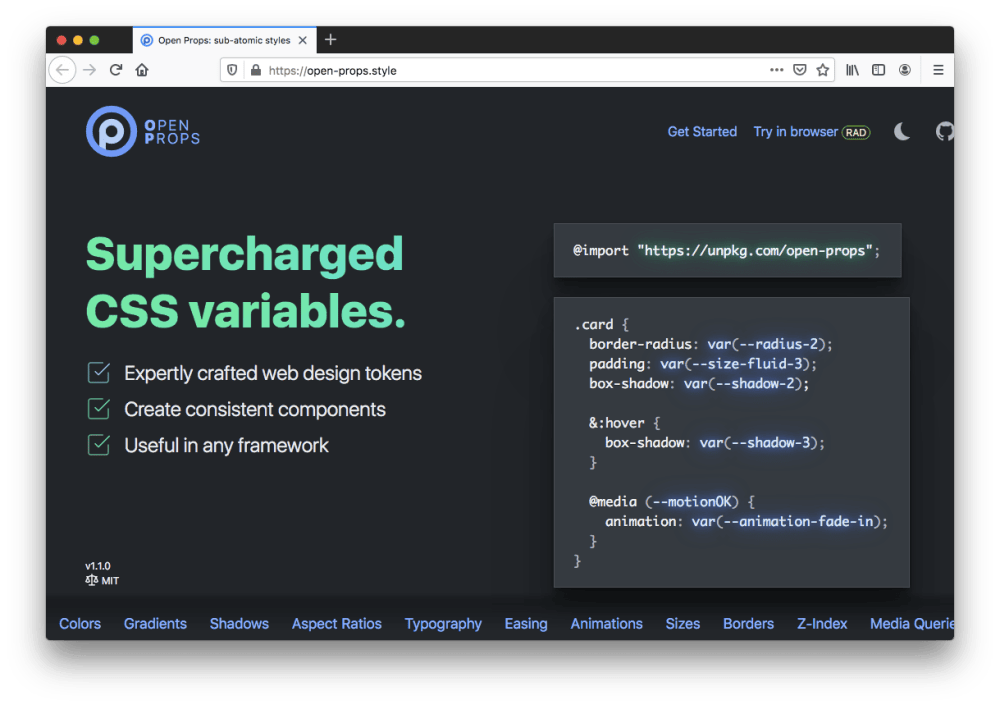
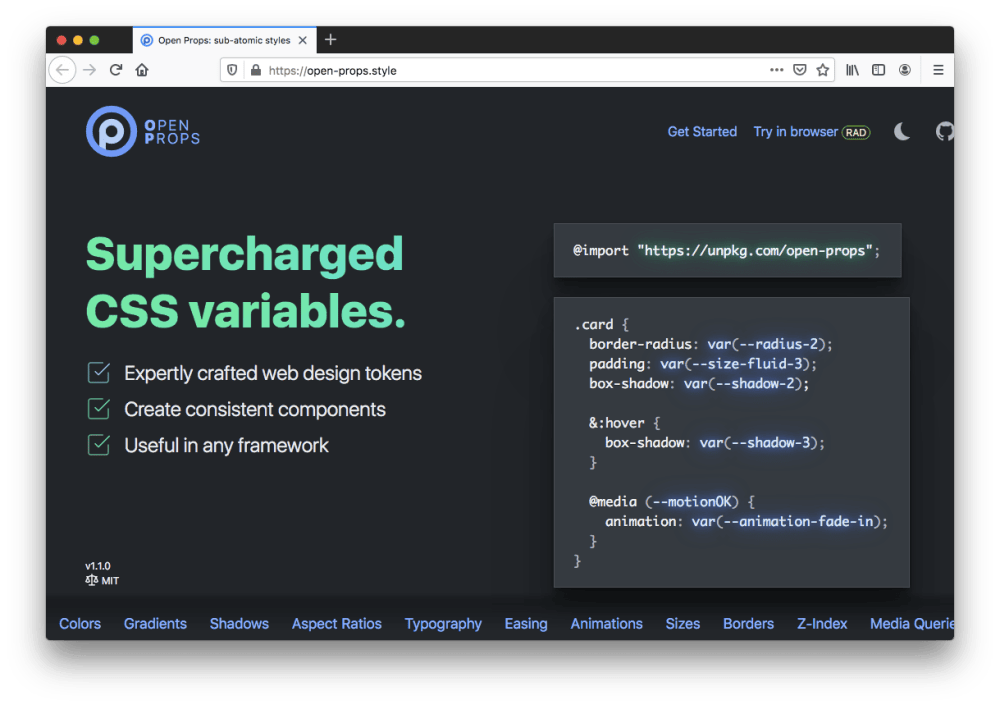
Open Props 提供了一组由 CSS 自定义属性组成的手工设计标记。由于使用了这个特殊的 CSS 功能,我可以看到这种事情变得更加普遍。这些允许您放入有用的自定义属性组的小集合,例如 animations.css、borders.css、fonts.css、zindex.css 等,更多功能即将推出。或者您可以使用主 Open Props 文件一次获取所有内容。这绝对是一个值得关注的前端工具,如果你想帮助构建可用的令牌库,它甚至可能是一个很好的贡献。

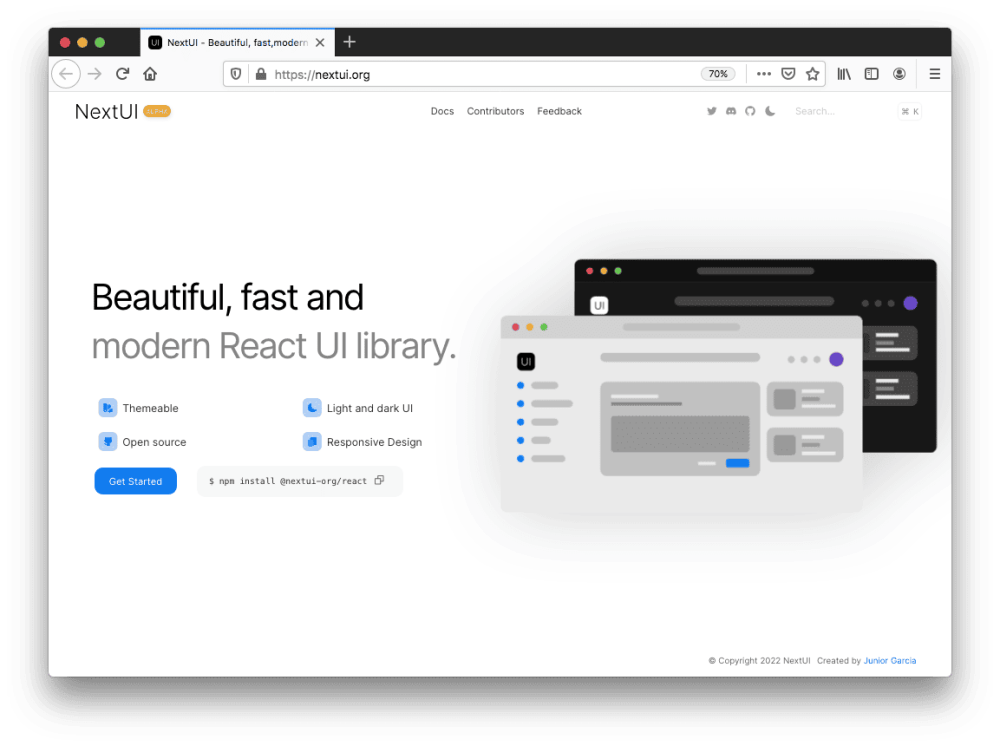
一个现代的 React 库,它使用 Stitches,一种流行的 CSS-in-JS 解决方案,并包括开箱即用的浅色和深色 UI 组件以及可能有利于快速构建登录页面或其他内容的默认调色板最初与任何品牌无关。

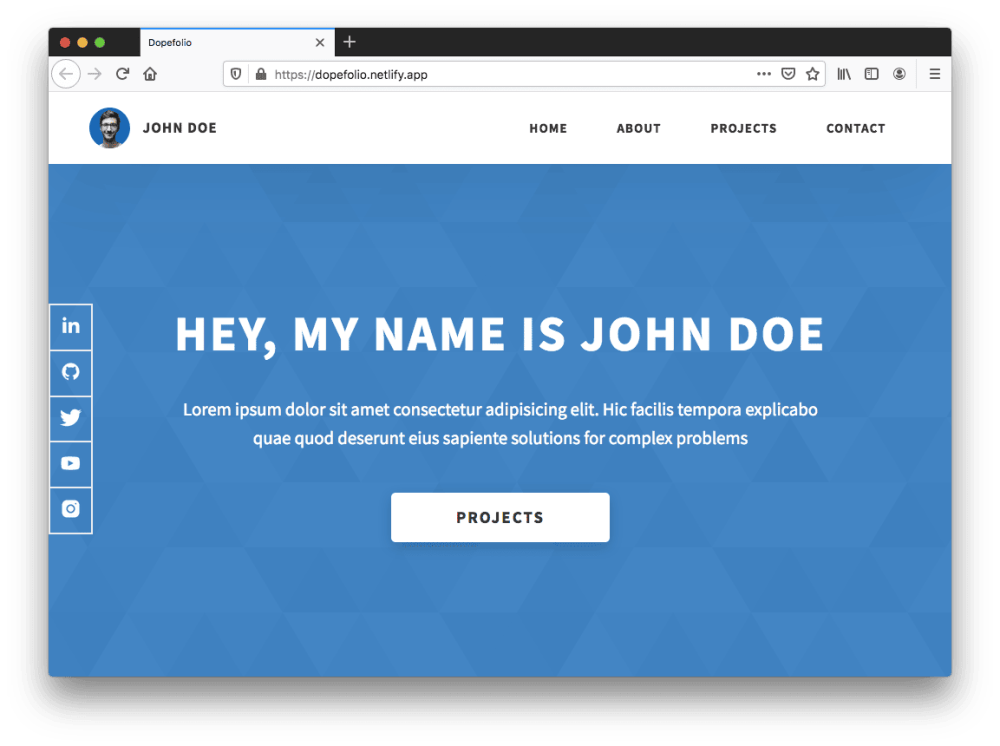
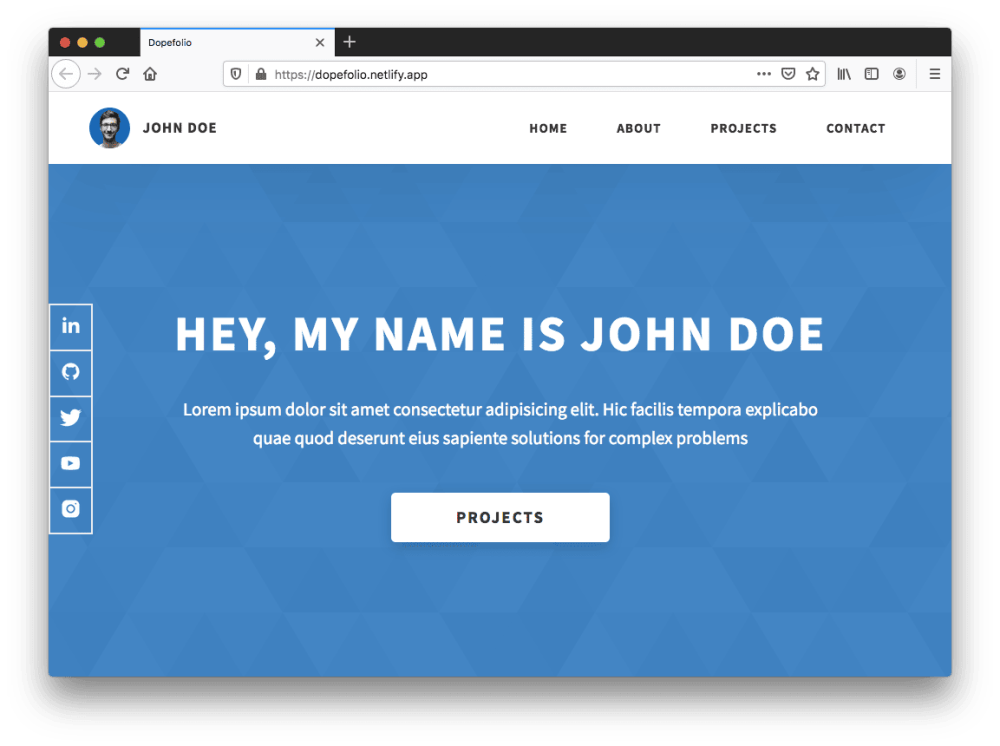
如果您正在寻找一种简单的方法来组合您自己的开发人员组合,Dopefolio 是一种快速解决方案,它针对 SEO 进行了优化,并且具有开箱即用的强大 Lighthouse 分数。

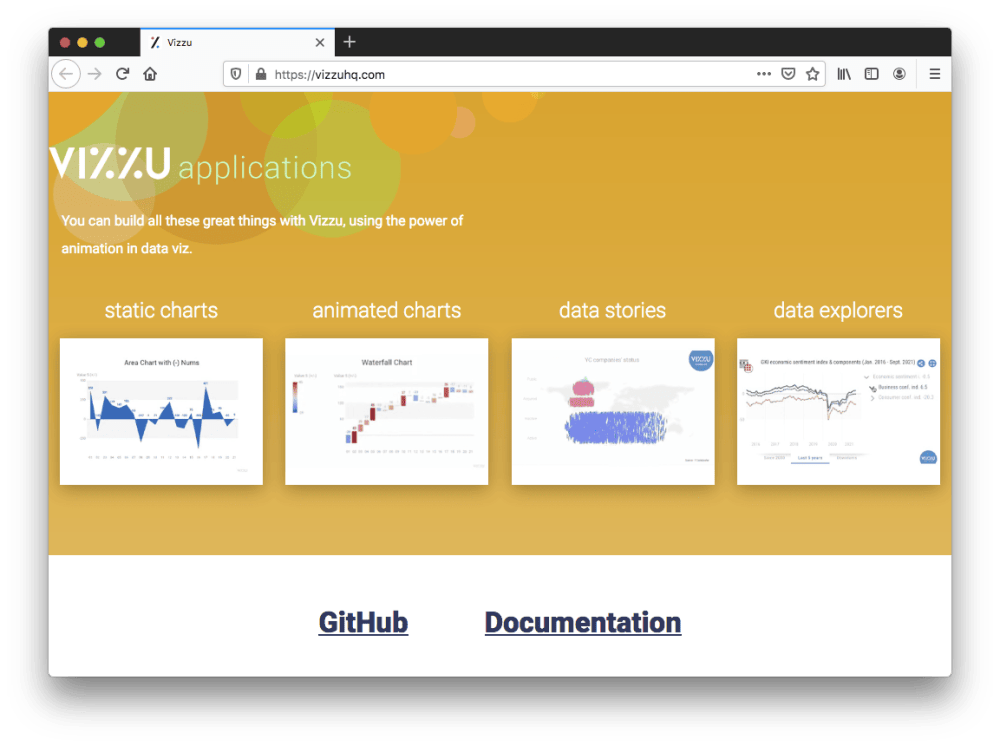
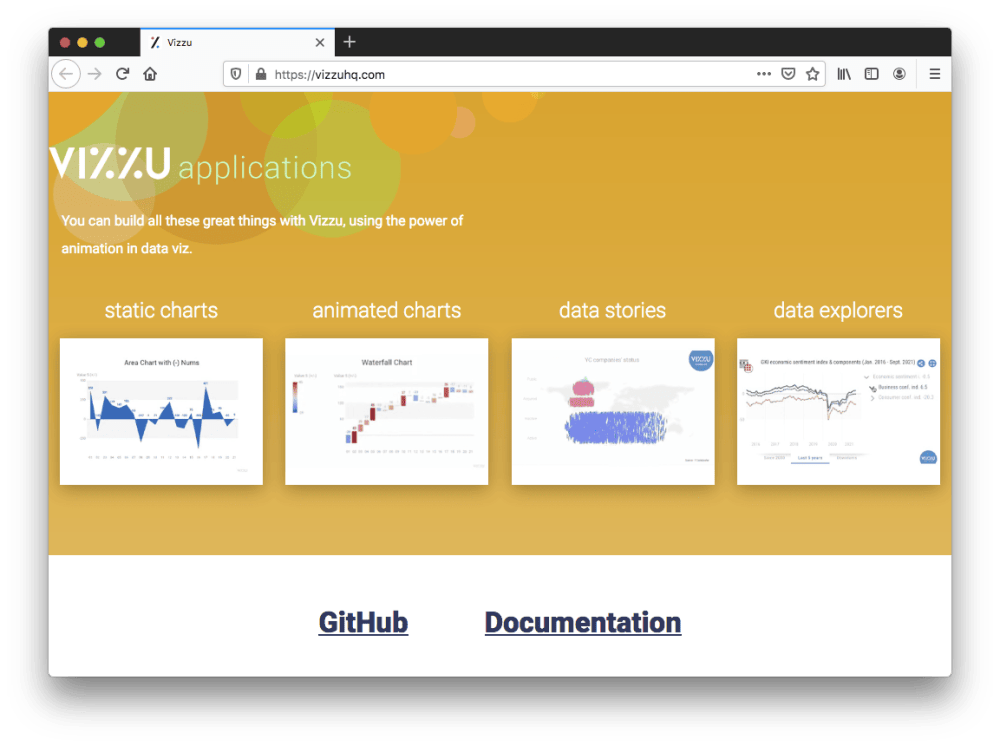
这是今年的前端工具列表中独一无二的。Vizzu 一个用于创建动画数据故事和可视化的开源 JavaScript 库。也许这很受欢迎,因为现在显然需要创建和嵌入医疗数据。