作为网页设计师你是否经常为新项目的创意而苦思冥想,为了得到客户和市场的认可这的确是不容易的,我们需要及时关注最新的
网站设计趋势,并能很好的融合的项目中。今天深圳尼高网站设计公司和大家分享一些主要的网站设计趋势,希望能帮助到大家。
所有这些选项都不是无聊的。从视觉展示到技术,这些趋势提出了一系列不同的挑战。
1. 叠层
这些网站设计包含如此多的信息层,以至于您几乎不知道从哪里看或设计元素从哪里开始和停止。这可能是一项复杂的技术,因为在设计中竞争相同注意力的元素数量众多。您可能会在此设计中看到的内容往往包括带有一些运动的图像或视频背景,但没有任何真正需要注意的东西。然后在整个设计中添加一些较小帧中的静止图像。图层上的文本以及三层深度效果。如果您与这些设计进行交互,您会发现它们也不是扁平的。它们都包括动画元素、悬停状态和交互,可帮助您了解可能有些复杂的设计的各个层次。

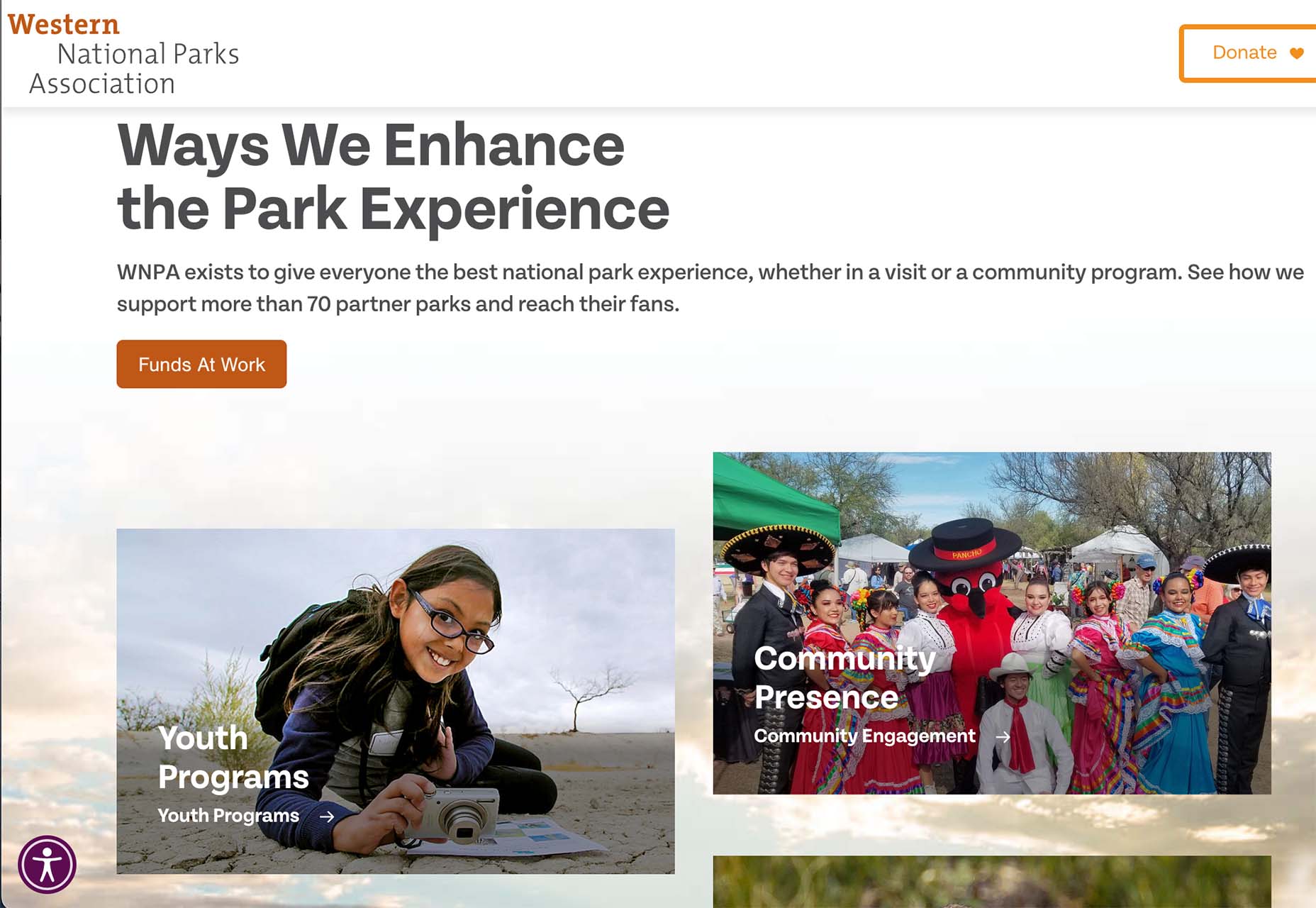
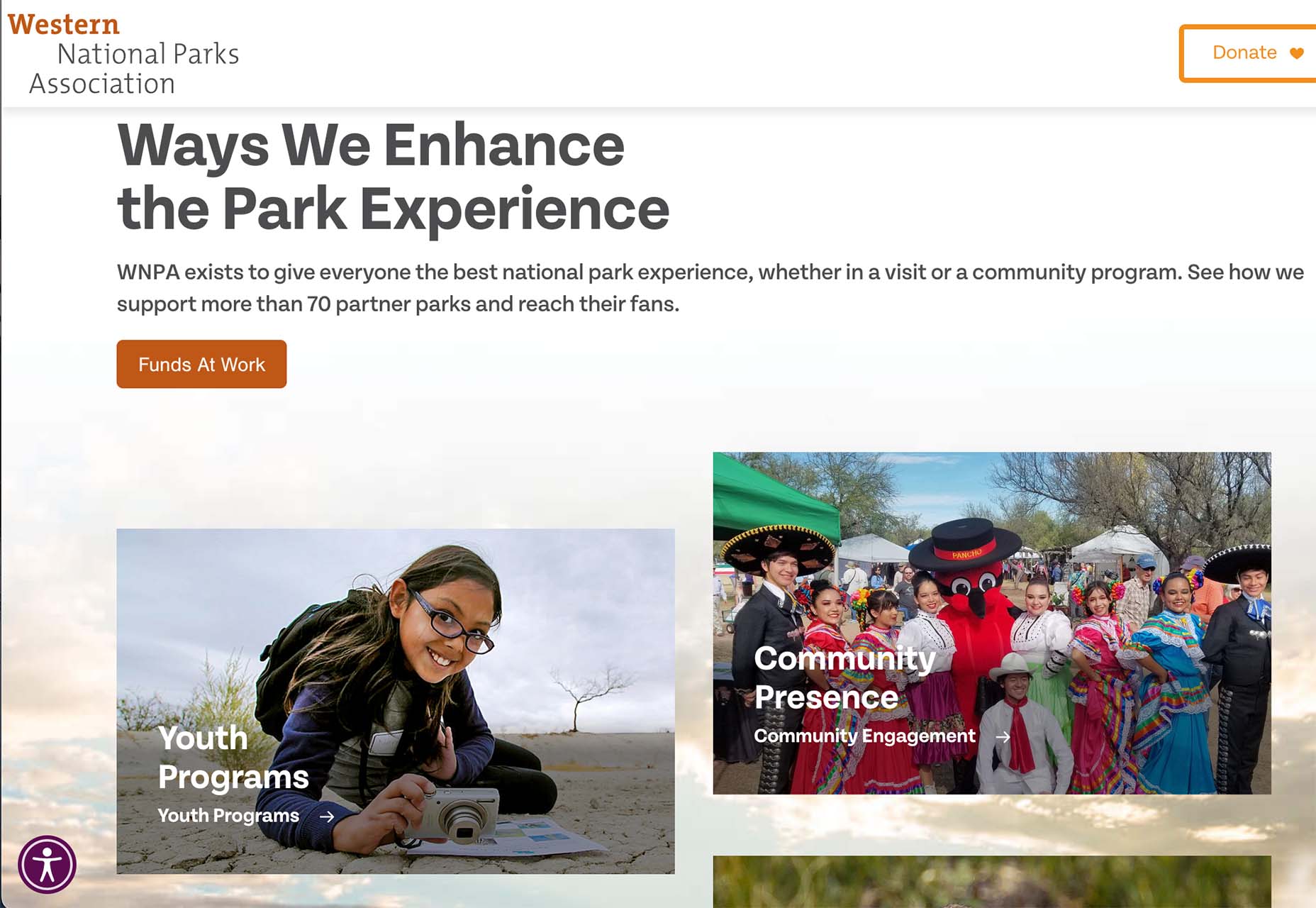
西部国家公园协会使用背景图像、带有动画的中间图像和多个文本层(一些在图片上,一些在背景上)。还有滚动动画来帮助构建设计。有很多事情发生,但并不觉得太忙。

WIP Architects是另一种设计,其中包含相互交互并包含运动的层。有很多滚动动画和层在其他元素的前面和后面,参与有助于这个网站的工作。
2. 定向点击
这种有趣的网站设计趋势可能非常有用或浪费元素 - 定向点击操作。这些按钮、图标和动画告诉您单击设计中的某个位置以进入下一阶段的交互。直接的方法确保用户看到并有最好的机会去做设计的目的。另一方面,如果你需要这么多指令,是不是设计太复杂了?还是有一个中间地带,这种趋势看起来很棒并且可以使用?

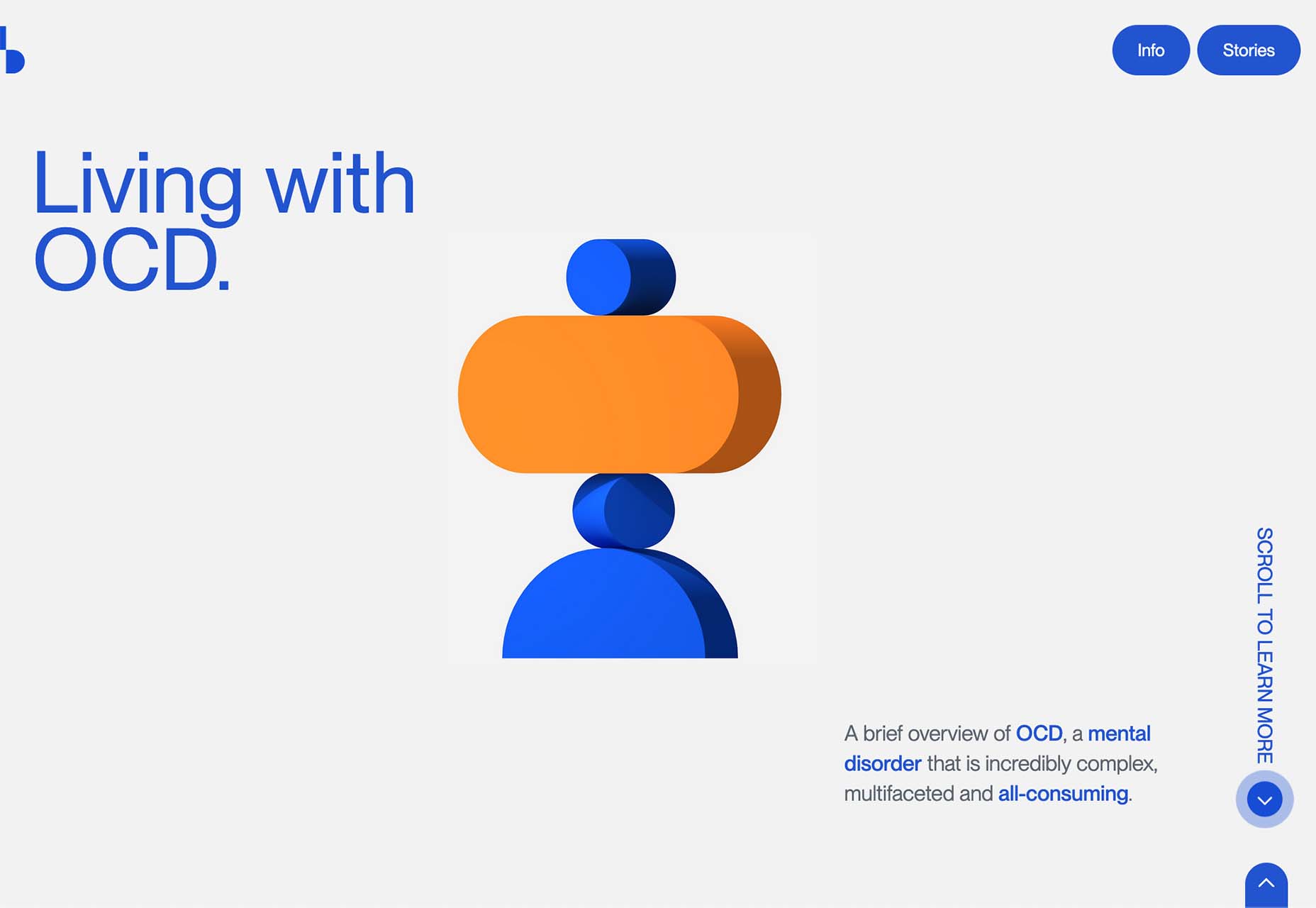
与强迫症一起生活有不同的方法,滚动和返回顶部的图标在右下角配对。滚动选项包括帮助创建方向和指令的单词。当您靠近交互式元素时,它由一个小动画和一个交互式悬停状态组成。这里有趣的是,它实际上并不是一个按钮,而是使用传统的滚动条进行交互。
3. 断字
在这些设计中的每一个中,单词都是跨行的——有些带有连字符,有些没有。在大多数情况下,单词是什么并没有太多混淆,但它确实让你在页面体验期间停下来思考。它结合了使用大字体、长词和找出解决方案以在大屏幕和小屏幕之间创建共同体验。其中许多词不适合移动屏幕,例如,与桌面对应物具有相同的重量、规模和影响。

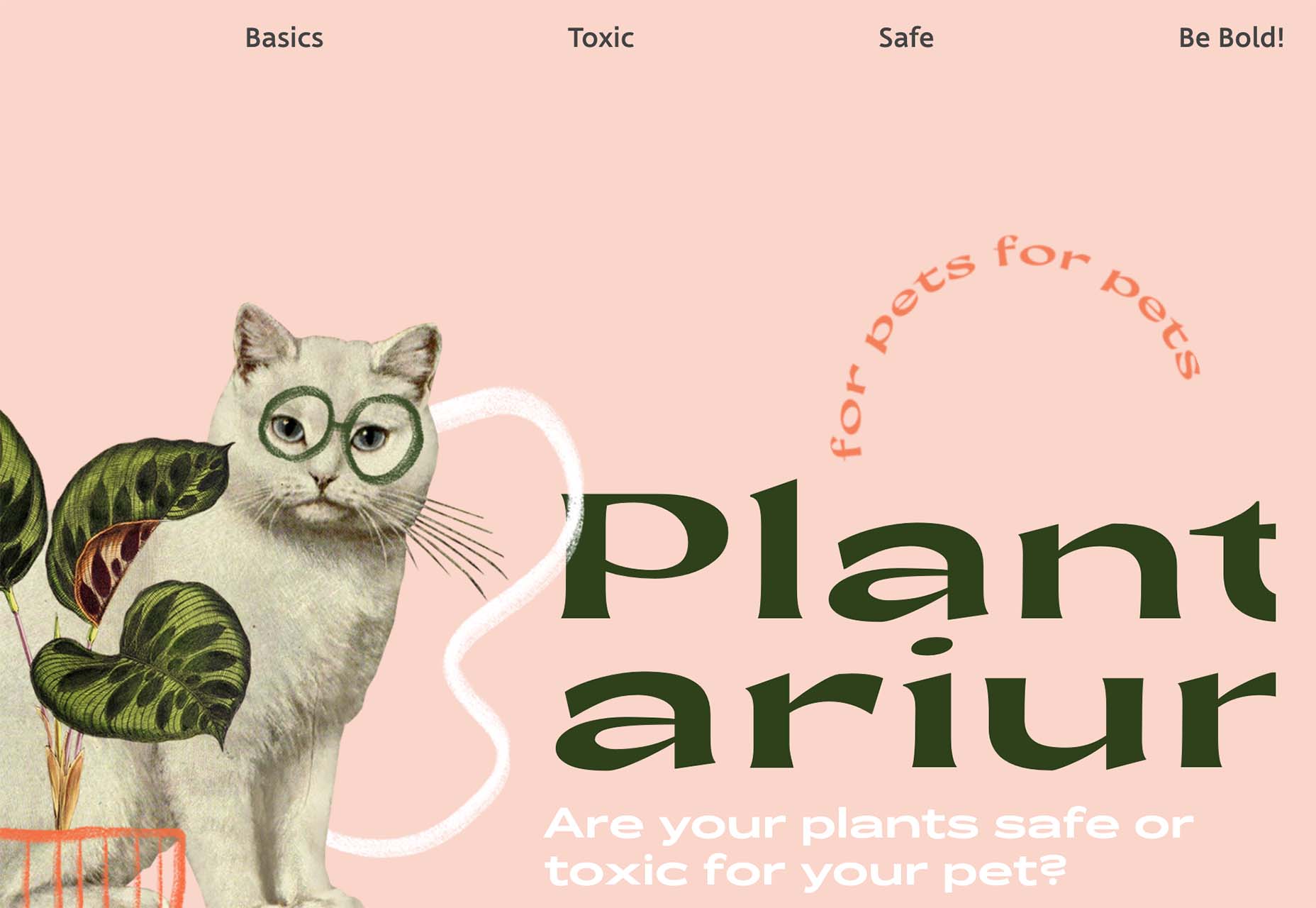
Plantarium在“植物”处用一个虚构的词打断。但是通过图像和支持术语,您仍然可以立即知道设计的内容。