
这些年来,故障效应正在逐渐普及。但是它设法赋予了另一个时尚的解决方案:图像显示失真。它每天都在网页设计师中越来越受欢迎。该方法非常普遍。乍一看,这似乎是增加幻灯片之间过渡效果的另一个聪明的主意,但它也可以与界面的各种细节配对。即使是简单的静态图像块也可以从中受益。本期专业网页设计公司Angle就给大家带来一些示例。
元野
尽管在我们的理解中它没有传统的失真效果,但是在此图像仍然变形。该艺术家能够实现逼真的窗帘般效果,从而在向下滚动时迫使图片在风中飞扬。在如此适度的环境和最小的网页设计中,效果简直是光彩照人。它使整个网站看起来精致而简单。

达拉拉·斯特拉代尔(Dallara Stradale)
没有人能说达拉拉·斯特拉代尔的官方促销网站很无聊。该网站是真正的杰作,就像意大利团队所创造的汽车一样。它具有创新功能,可以满足产品本身的意识形态。因此,每个细节都很重要,这不足为奇。每个方面都是现代而时尚的。主页上各主要部分之间的每次切换都会产生奇妙的图像失真效果,就像戴手套一样。它将简单的滚动转换为表演,使每个区域都充满戏剧性。此外由于其模糊性,它自然地模仿了速度感,这也是Dallara Stradale的特色。

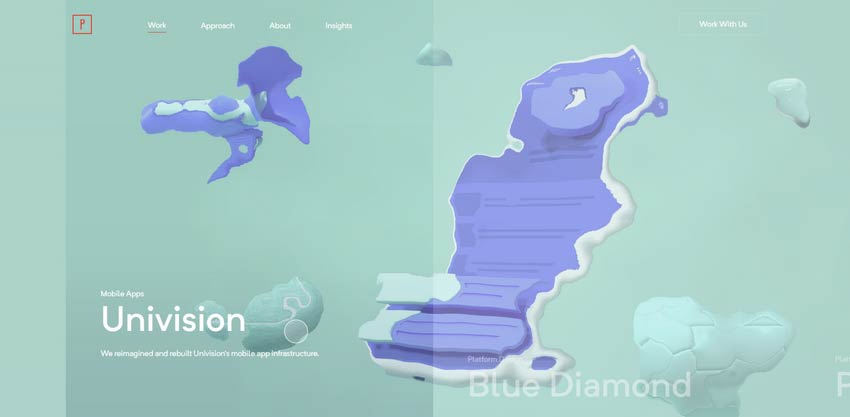
行星式
尽管在前面的示例中,速度感是过渡效果的核心,但此处的一种流行的类似液体的效果试图以其流畅的特性赢得读者的青睐。通常,在主屏幕轮播中使用图像失真效果。除了令人讨厌的滑动效果之外,我们还可以享受平滑自然和超凡魅力的可爱过渡效果,使每个场景都发生变化。更重要的是,这种效果还与该机构的铭牌相对应-加强了地球外的高科技氛围。

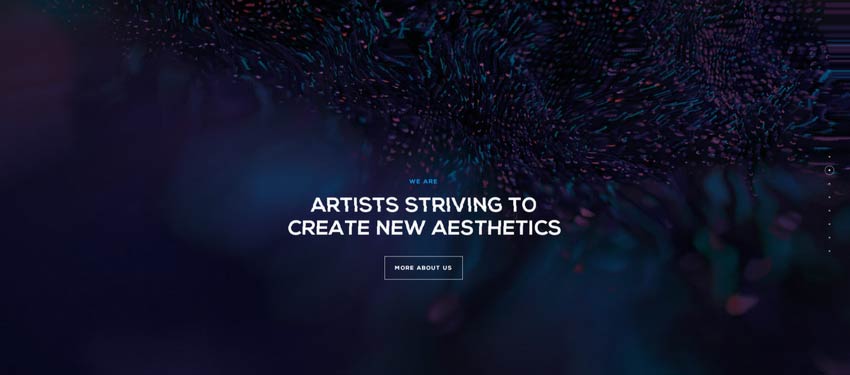
马克斯·柯尔特
世界公认的视觉效果制作人Max Colt的个人作品集还具有失真效果。就像在Planetary中一样,它改善了旋转木马中幻灯片之间的切换,这些幻灯片描绘了艺术家最令人印象深刻的作品。由于具有水启发性,因此具有相同的魅力,但与Planetary的解决方案相比,它看起来有点不同。

生意伙伴
由于其基于几何的失真效果,该网站与我们的其他网站形成了惊人的对比。其他示例以扭曲图像的波纹效果为中心。在这里,相对较宽的垂直面板和菱形会使场景表面变形。该解决方案与整体盒形氛围完美配合,做出了重要贡献。

1MD
1MD是我们综述中的第一个示例,其中失真效果不伴随任何偏移。仅在主页上显示的部分中使用它来将其与其他部分区分开。它不仅是动画背景的一部分,而且还是在中间添加标语的一种媒介。结果,该部分鼓舞人心,而通向“关于我们”页面的号召性用语看起来可点击且引人入胜。

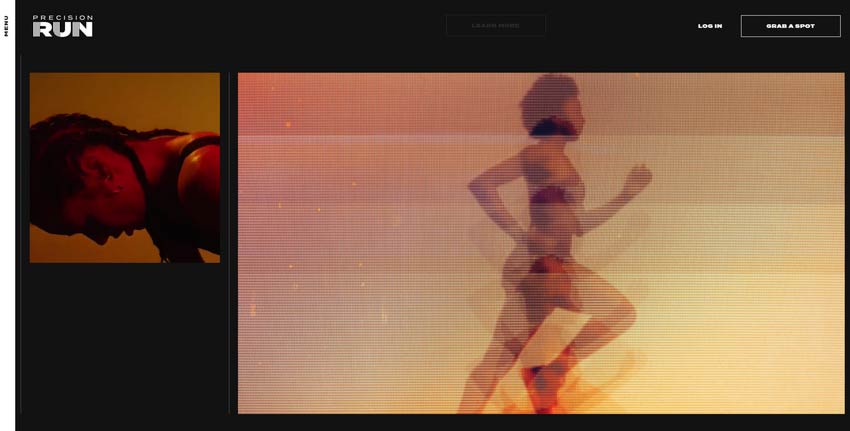
精密运行
Precision Run背后的团队也走了类似的路线。但这一次,他们使用这种流行的解决方案使简单的静态图片引人注目。这里的主页包含了复古风格的元素,例如双色调。巧妙地结合了两次曝光的失真效果为整个界面增添了美妙的旧时感。它可以完美地与网站上的所有其他内容一起播放,并有效地将图像置于聚光灯下。

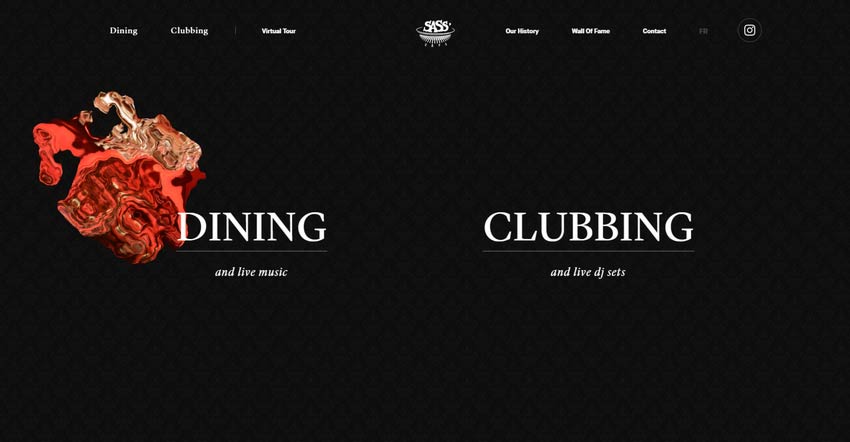
萨斯咖啡厅
SassCafé背后的团队展示了一种从失真效果中获取收益的不同方法。他们将效果与遮罩和鼠标交互结合在一起,将英雄区域变成了游乐场。带有两个粗体标语的干净的黑色画布首先向在线观众致意。如果开始移动光标,您会发现里面藏着一些东西。有两个背景图像。当您将鼠标悬停在标语上时,每一个都将成为焦点。其余时间,图片保持严重变形。解决方案激发了人们一开始的兴趣。这只是一个绝妙的主意。

艾达·索科尔
艾达·索科尔(Ada Sokol)的个人作品集也以几乎不乱显示图像的趋势为标志。这是我们集合中的另一个示例,它与通常的破旧路径不同,并与鼠标光标一起使用。你可能已经注意到,英雄区域包含代表艺术家作品的多个标题。当您将鼠标指针悬停在每个标题上时,就会显示该图片。在这种情况下,当你移动光标时,图片会留下一丝失真的图形。它使人想起了图形卡缺少必要的带宽并且无法跟上用户移动的情况。这种原始的解决方案自然会鼓励我们使用网站,从而使我们停留一会儿。

标准图像效果仍然受到欢迎,但是你必须承认它们已经失去了理想的“哇”因素。在破旧的滑动或弹跳的帮助下吸引注意力变得越来越具有挑战性。因此,开发人员总是想出新的方法来保持其网站的吸引力就不足为奇了。而且以前避免的臭名昭著的失真效果现在可以挽救一天。
即使该解决方案暗示了变形和扭曲的外观,它仍然非常普遍。它在各种细节方面都表现得很好。但是,受益于它的不仅是滑块。如实践所示,该技术可以与基于鼠标光标交互和常规滚动的解决方案完美协作。这种效果使普通的事物看起来令人耳目一新,这样网页设计就可以吸引更多人来访问。本期本期专业网页设计公司Angle就给大家分享到这里。