每个企业都希望自己的网站能深入人心,那除了合理的布局和精美的设计外,网站开发技术也是非常重要的一环,在本文中,我们将介绍如何object-fit和background-size工作,何时可以使用它们,以及一些实际用例和建议。
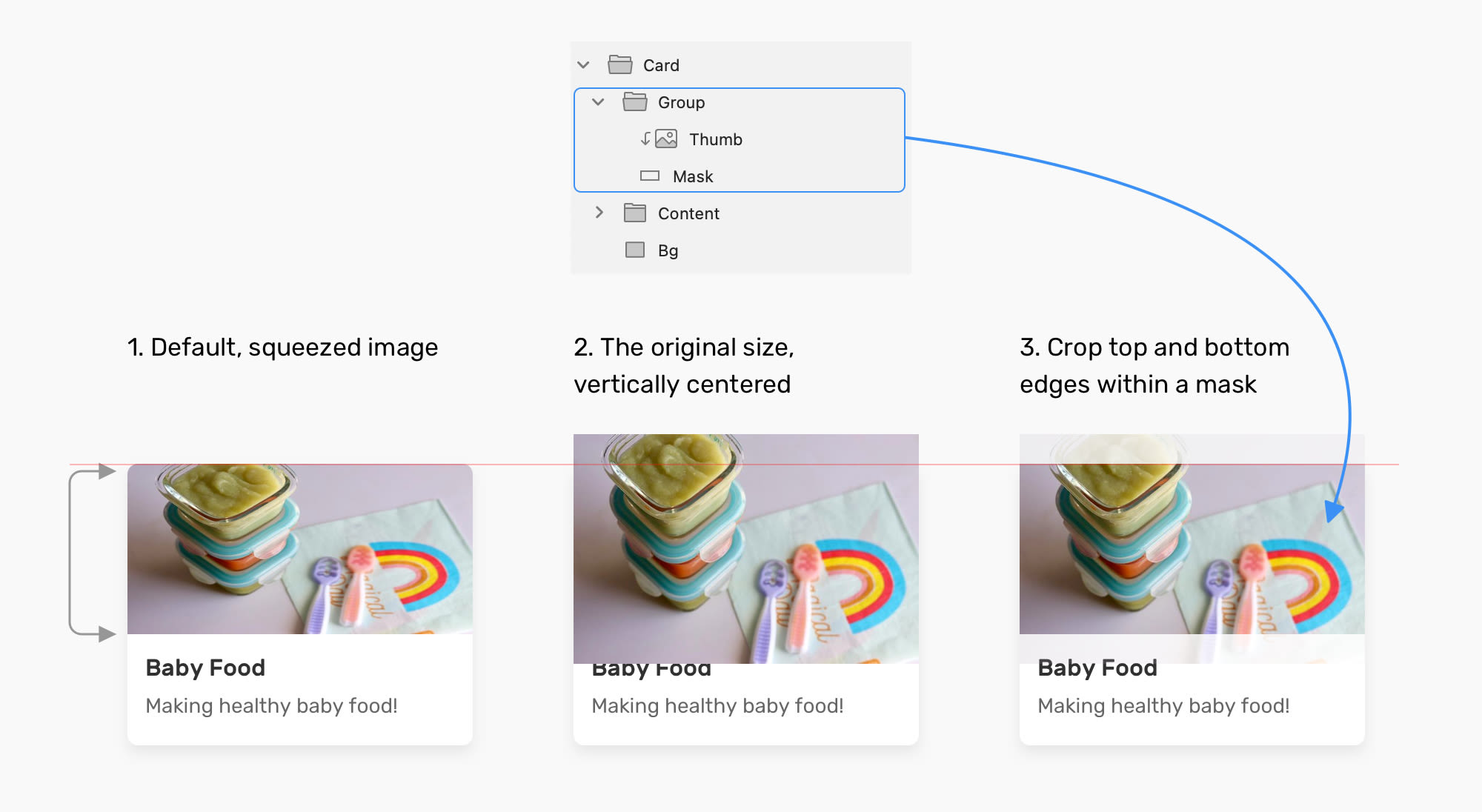
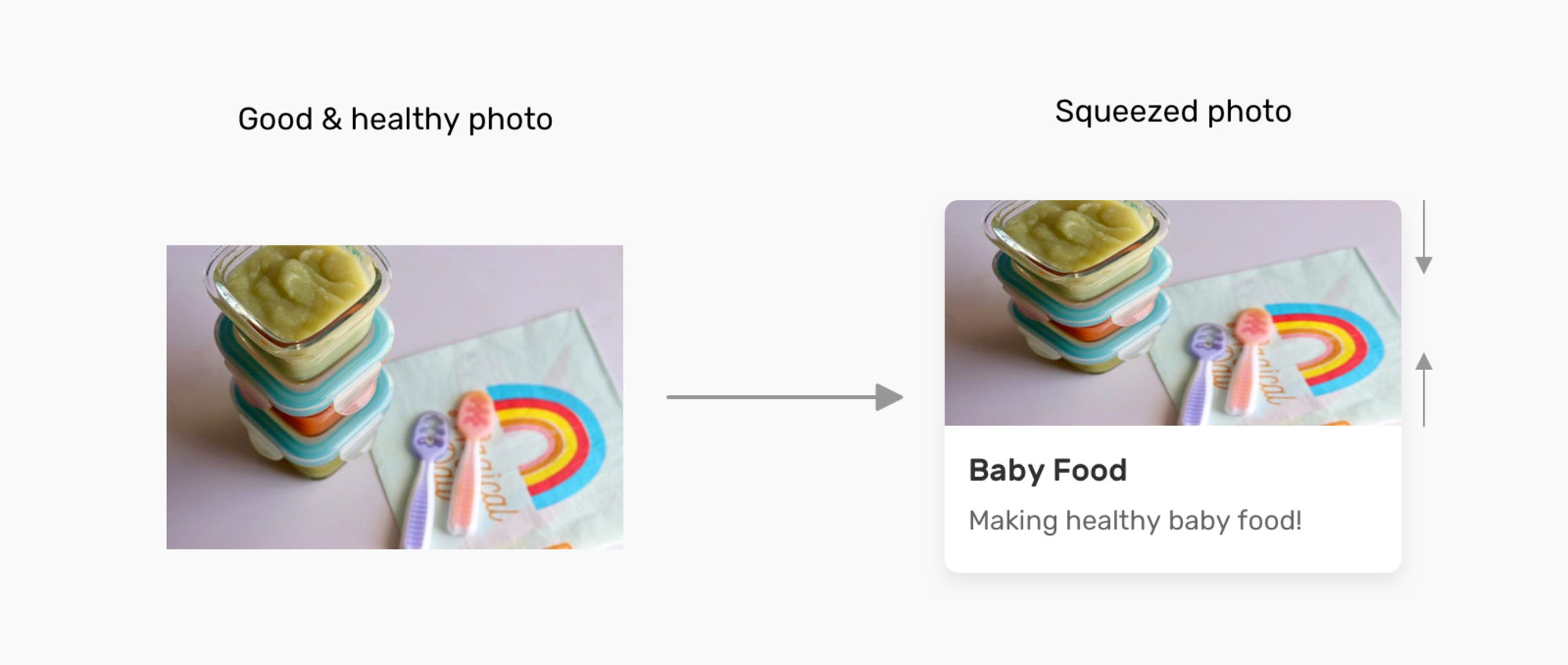
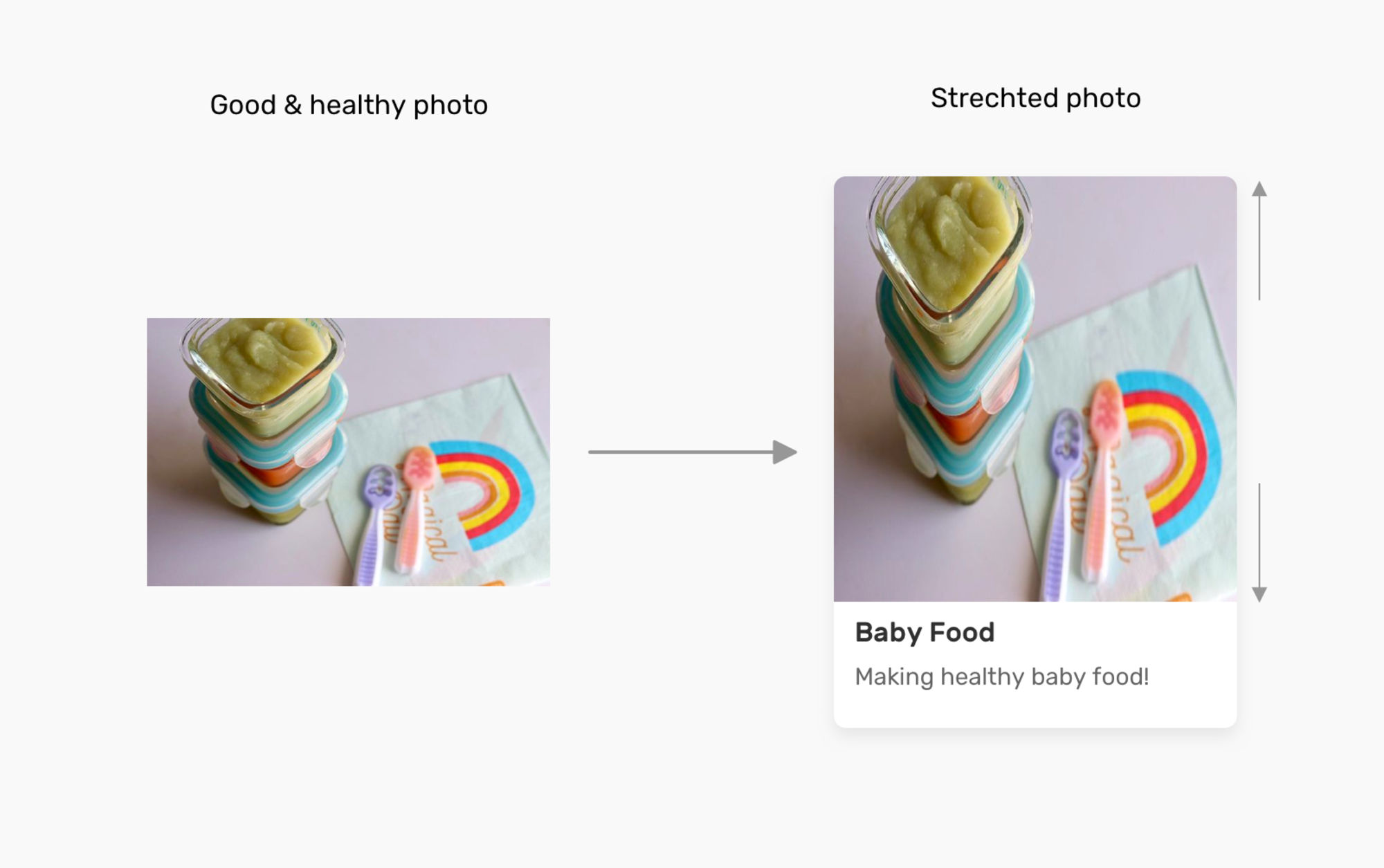
我们并不总是能够为 HTML 元素加载不同大小的图像。如果我们使用的宽度和高度与图像的纵横比不成比例,则图像可能会被压缩或拉伸。这不好,可以使用object-fitforimg元素或使用background-size.

图像将具有纵横比,浏览器将用该图像填充包含框。如果图像的纵横比不同于为其指定的宽度和高度,则结果将是压缩或拉伸的图像。

当图像的纵横比与包含元素的宽度和高度不对齐时,我们并不总是需要添加不同大小的图像。在深入研究 CSS 解决方案之前,我想向您展示我们过去如何在照片编辑应用程序中做到这一点: