网站设计在创建高效、可访问且美观的 UI时,只需进行最小的调整即可改进您的设计。我们都知道好的UI对于网站设计的重要性,今天深圳尼高网站设计公司为您带来了另一种易于实践的 UI 和 UX 小技巧。

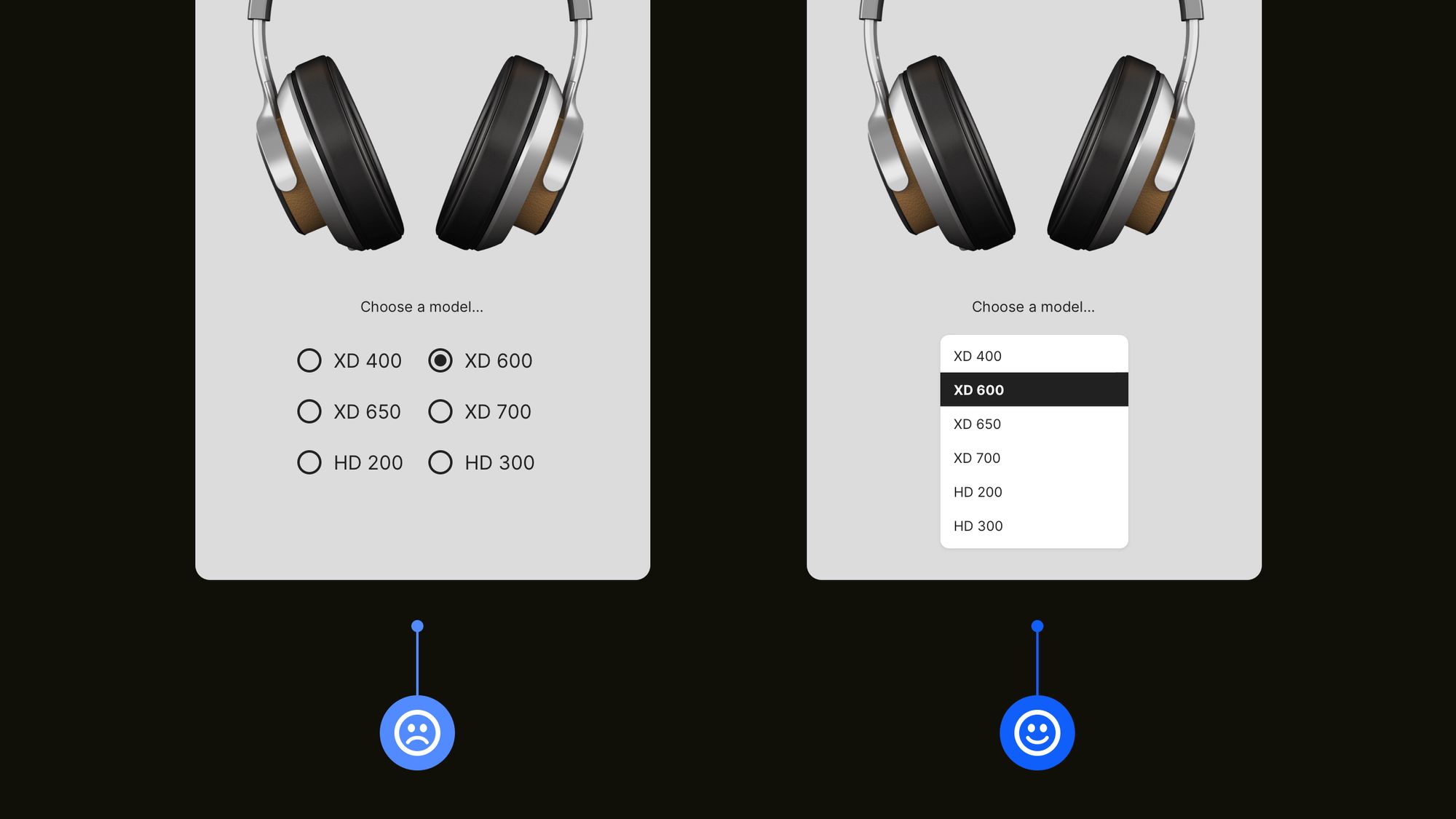
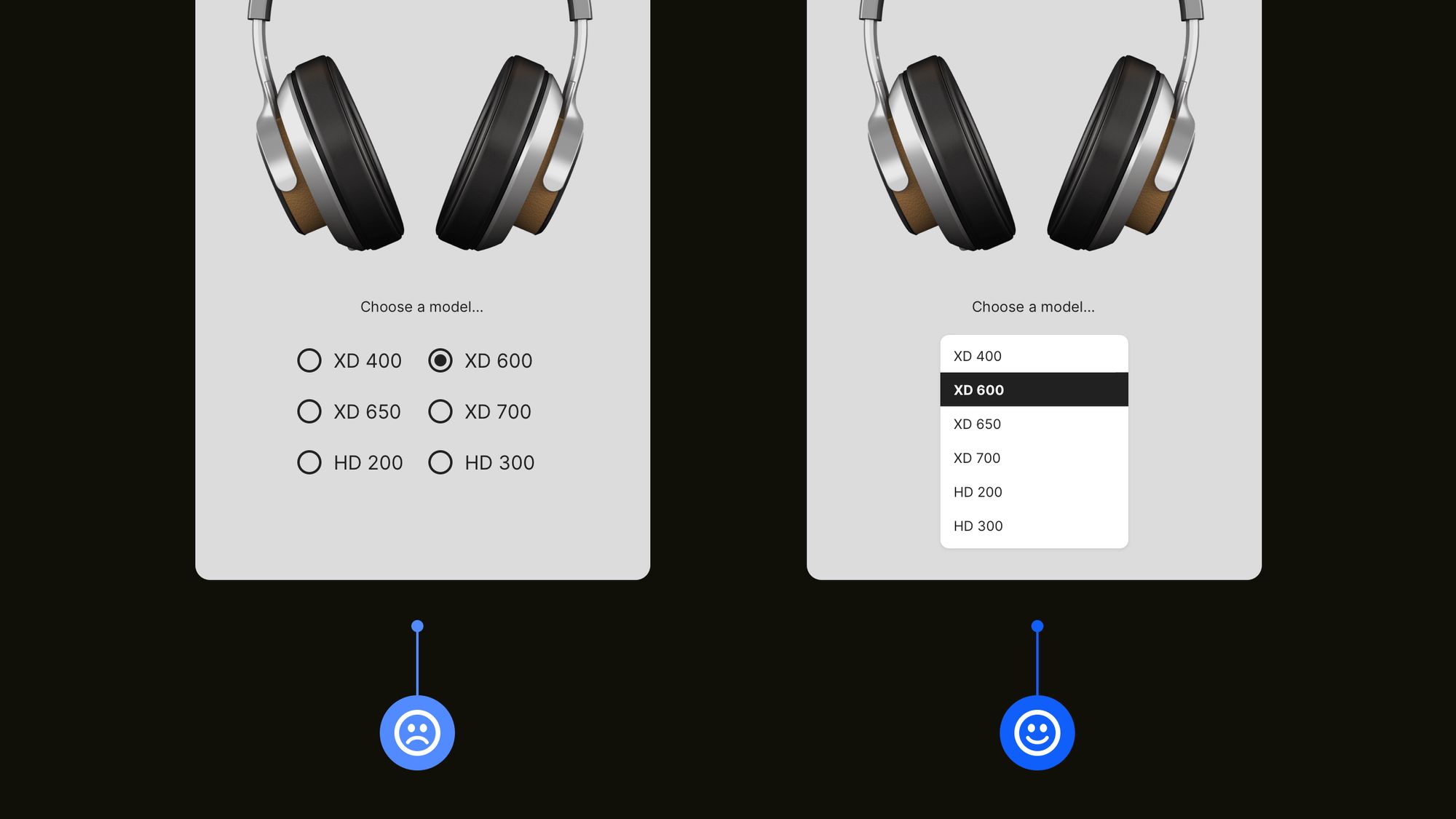
当涉及到产品列表时,在显示产品的提供时使用的最佳输入选择可能会有些混乱。在电子商务方面,屏幕空间非常紧张,避免了最关键的部分;用户的信息过载,只需用户单选按钮大约四个或更少的选项,以及更多(4+),与下拉菜单一起使用。

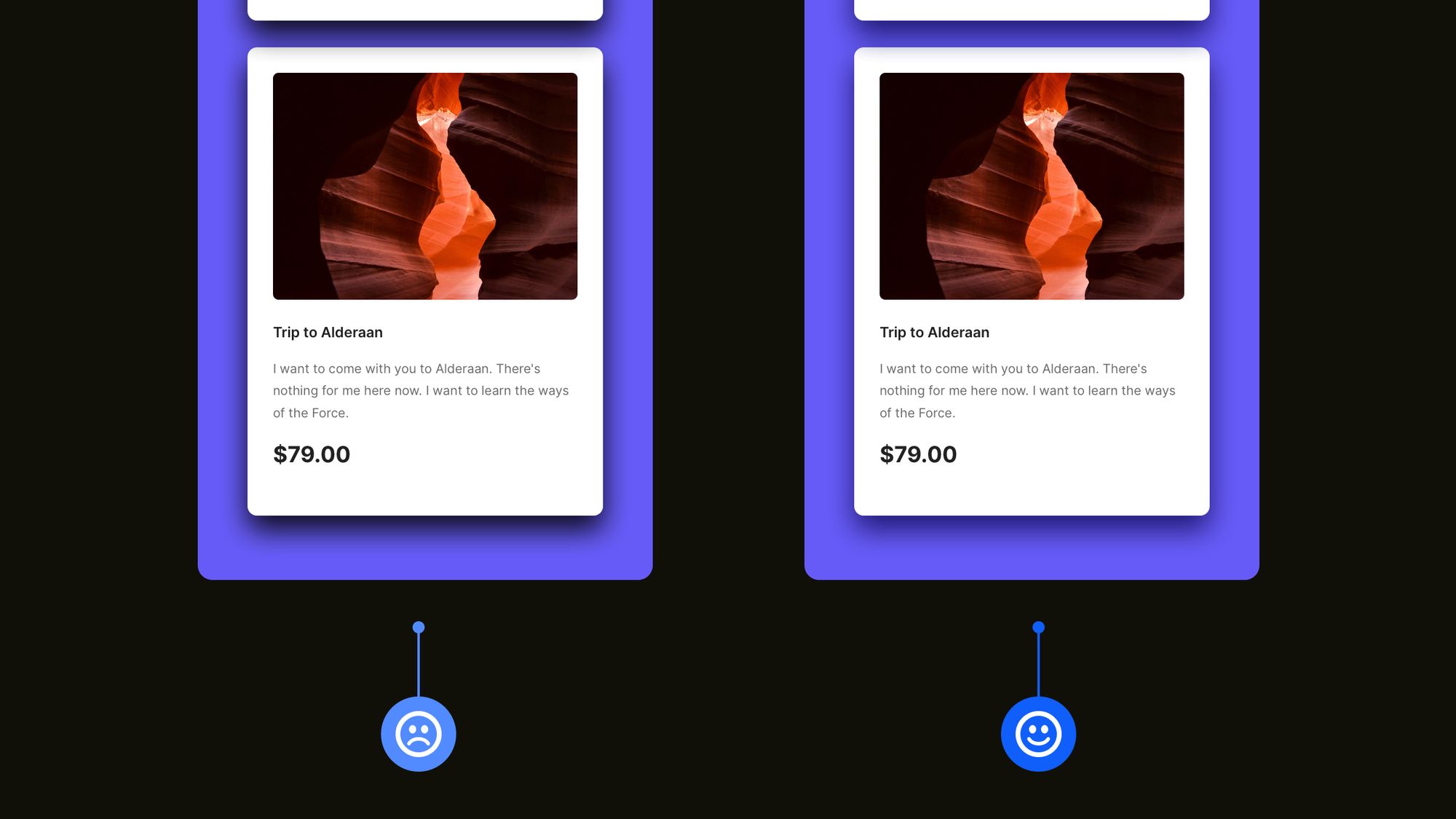
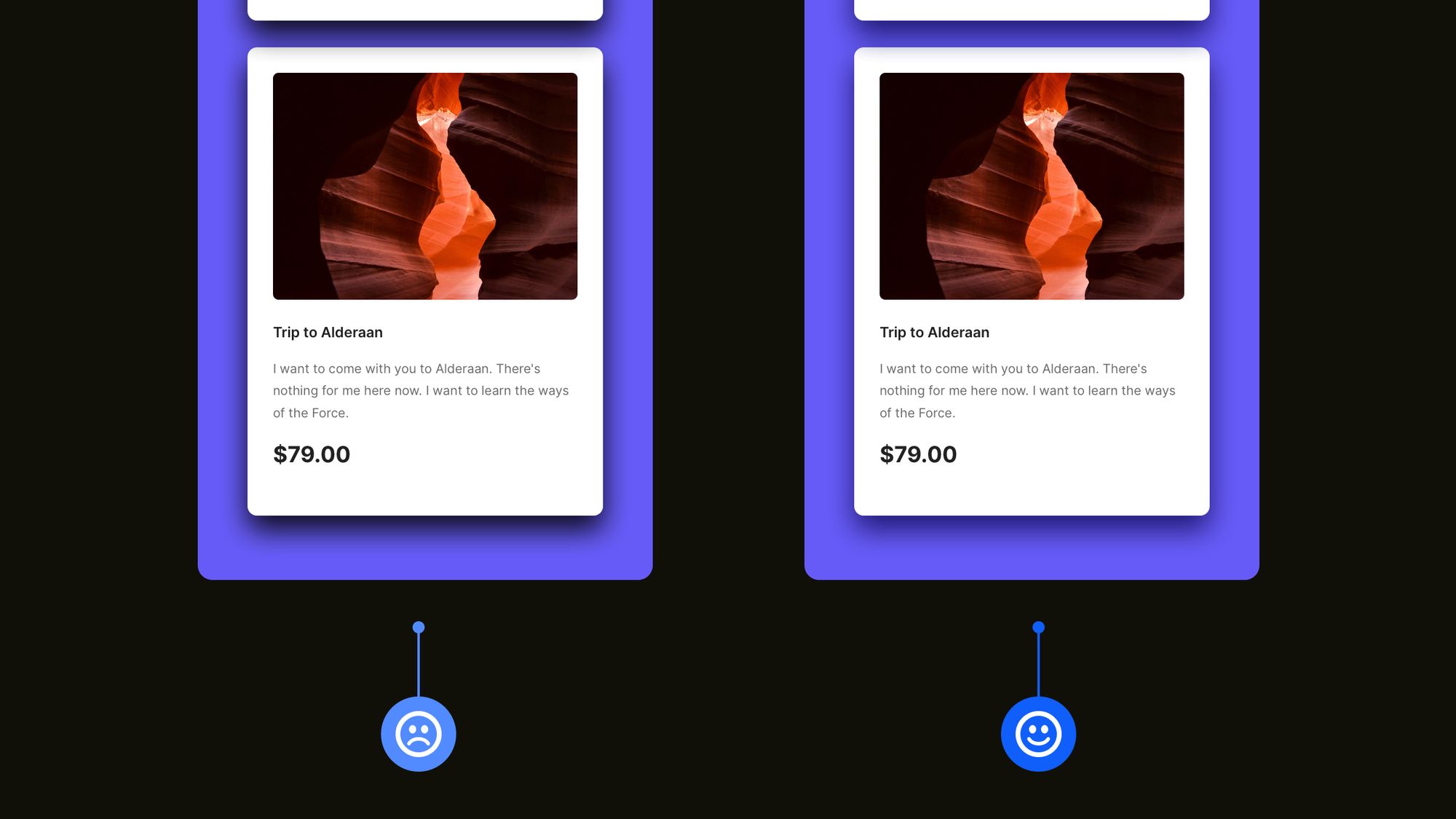
在彩色画布上处理元素时,尽量避免黑色阴影,如果可以的话,让事情变得更加真实。在现实世界中,如果您将一个元素放置在彩色背景之上,那么该元素投射的阴影将有一些背景颜色渗出。所以要避免那些看起来很假的阴影,并在混合中加入一点背景颜色,让事情看起来更有说服力。
正如我在之前的一组技巧中提到的,在创建深色主题设计时永远不要选择纯黑色,因为它会影响许多用户的可用性。尽可能软化黑色。每当您决定将白色元素添加到深色设计中时,都适用类似的规则。如果您的白色是纯白色,它们可能会与深色主题元素相映成趣,并导致视觉体验不佳,因此请软化这些白色并降低它们的对比度,以便为用户提供更轻松的视觉体验。
出色的字体和出色的图像是出色产品展示的基石,并且始终值得您给予他们尽可能多的爱。您可以拥有最好的文本内容,并提供无可挑剔的类型选择,但如果您的产品图像与它并排放置很糟糕,事情可能会很快变得平淡无奇。