图片素材在
网站设计中占有很大的篇幅,可以说图片的好坏直接影响了整个网站设计的品质,那我们该如何挑选和快速处理网站设计需要的图片呢?今天深圳尼高网站设计小编就和大家分享一些开源 的JavaScript 图像编辑器。

JavaScript 有很多免费的开源库,可以帮助您进行一些基本的以及相当高级的图像编辑。在您自己的项目中使用它们,让用户在上传后可以选择裁剪或缩放任何图像。在这篇文章中,我们将简要概述您今天可以添加到您的网站的最佳免费和开源 JavaScript 图像编辑器。

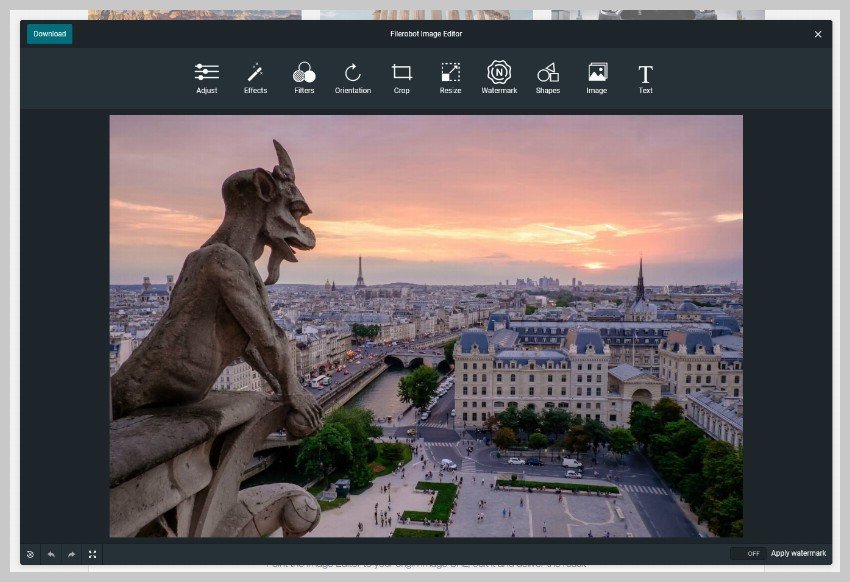
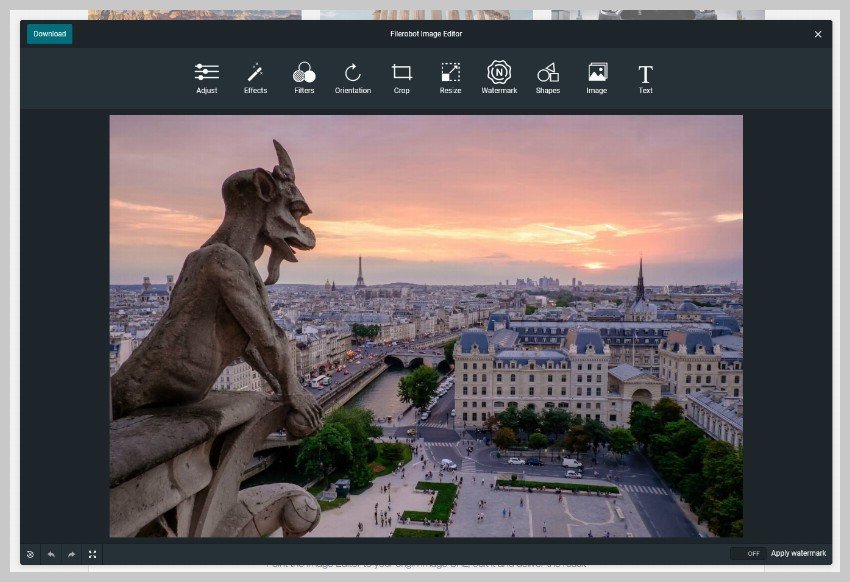
Filerobot是您会发现的功能最丰富的免费 JavaScript 图像编辑器之一。它带有大量的图像处理功能。您可以轻松调整图像的亮度、对比度、饱和度和曝光度。还有一些内置效果和过滤器,以防您想要一些可以为您提供类似于 Instagram 过滤器的结果。您可以轻松更改图像的旋转或水平和垂直翻转。图像可以很容易地裁剪为一些预设的纵横比,如横幅和正方形等。还有一个选项可以为图像指定自定义宽度和高度。
该编辑器能够在您使用自定义水印以及文本和形状叠加层编辑的图像上添加您自己的品牌。有两个可用的主题,称为浅色和深色,但您可以创建自己的主题以匹配您计划集成编辑器的网站的配色方案。您可以在演示页面上试用编辑器的所有功能。它有两个版本:vanilla JS 和 React 组件。未来还计划与其他库和框架集成。
CamanJS是另一种流行的基于 JavaScript 的图像编辑器,具有不错的功能集。该库已经有一段时间没有更新了,这意味着它不会添加任何新功能。但是,您仍然可以使用它来执行大量任务。它带有多种方法来调整亮度、对比度、饱和度、鲜艳度、锐度、噪音和许多其他东西。还有许多受 Instagram 启发的原创预设滤镜可供您使用,它们产生的效果非常惊人。您还可以创建多个图层并对它们应用混合模式,以创建更复杂的东西。
您还可以选择使用该data-caman属性将不同的过滤器应用于网页上的图像元素。然后过滤器将在页面加载时自动应用于图像。我最喜欢这个库的地方是它易于扩展,以及库给用户的控制权。您可以在库中注册自己的过滤器和混合模式,以直接应用于不同的图像。您还可以通过侦听 CamanJS 触发的不同事件来跟踪过滤器进度。我们关于使用 CamanJS 创建图像编辑器的系列非常详细地介绍了该库的所有方面。
Toast UI 图像编辑器也是一个成熟且免费的图像编辑器,具有三种风格。您可以使用原生 JavaScript 版本,也可以使用 Vue 或 React 包装器组件。它带有自己的 UI,但您可以选择直接使用 API 来编辑图像。编辑器中有明暗主题,您可以选择是否将图像编辑控件放置在左侧、右侧、顶部或底部。
一旦图像加载到编辑器中,用户就可以裁剪、翻转和旋转图像。他们还可以用直线或自由式在图像上绘制。一些预定义的形状和图标也可以叠加在主图像的顶部。还可以使用常见的编辑选项,如亮度、灰度、像素化和反转。但是,您无法更改图像的对比度或饱和度,这可能会很糟糕。