网站设计中我们经常会使用微交互,微交互有效地传达品牌标识和精神,同时加强与客户的联系。这些习惯形成工具可提供有趣且无缝的用户体验。
微交互源于需要指导在使用服务或产品时遇到障碍的客户。目标是通过微妙的保证和反馈让客户更了解产品。现在,从洗衣机到咖啡机,一切都在使用微交互。除了反馈、提示和建议外,他们还可以在完成任务后为客户提供吸引人的视觉奖励。如果使用得当,微交互会极大地增强导航并简化用户与网站和应用程序的交互方式。
以下是简单微交互的四个结构元素:触发器、规则、反馈和循环。每个微交互都有一个重要的组成部分来组织操作周期。它使您可以控制反馈和运行,以便用户了解他们的表现的后果并感到有动力去坚持下去。

触发器,此功能开始了用户启动(由用户提示)和系统启动(由系统驱动)类型的微交互。例如,单击、滚动、滑动、点击和拉动是用户执行的常见触发器。因此,付款、预订出租车以及点击或点击汉堡菜单都属于这一类。另一方面,用户输入错误密码时的警报提示是典型的系统生成触发器。

规则,此元素确定用户通过点击、单击、滚动或滑动设置提示动作后会发生什么。规则是指应用程序决定用户使用的触发器这一事实——Tinder 的“滑动”功能说明了这一点。这些规则逐渐成为用户在定期使用应用程序时习惯的习惯形成行为。

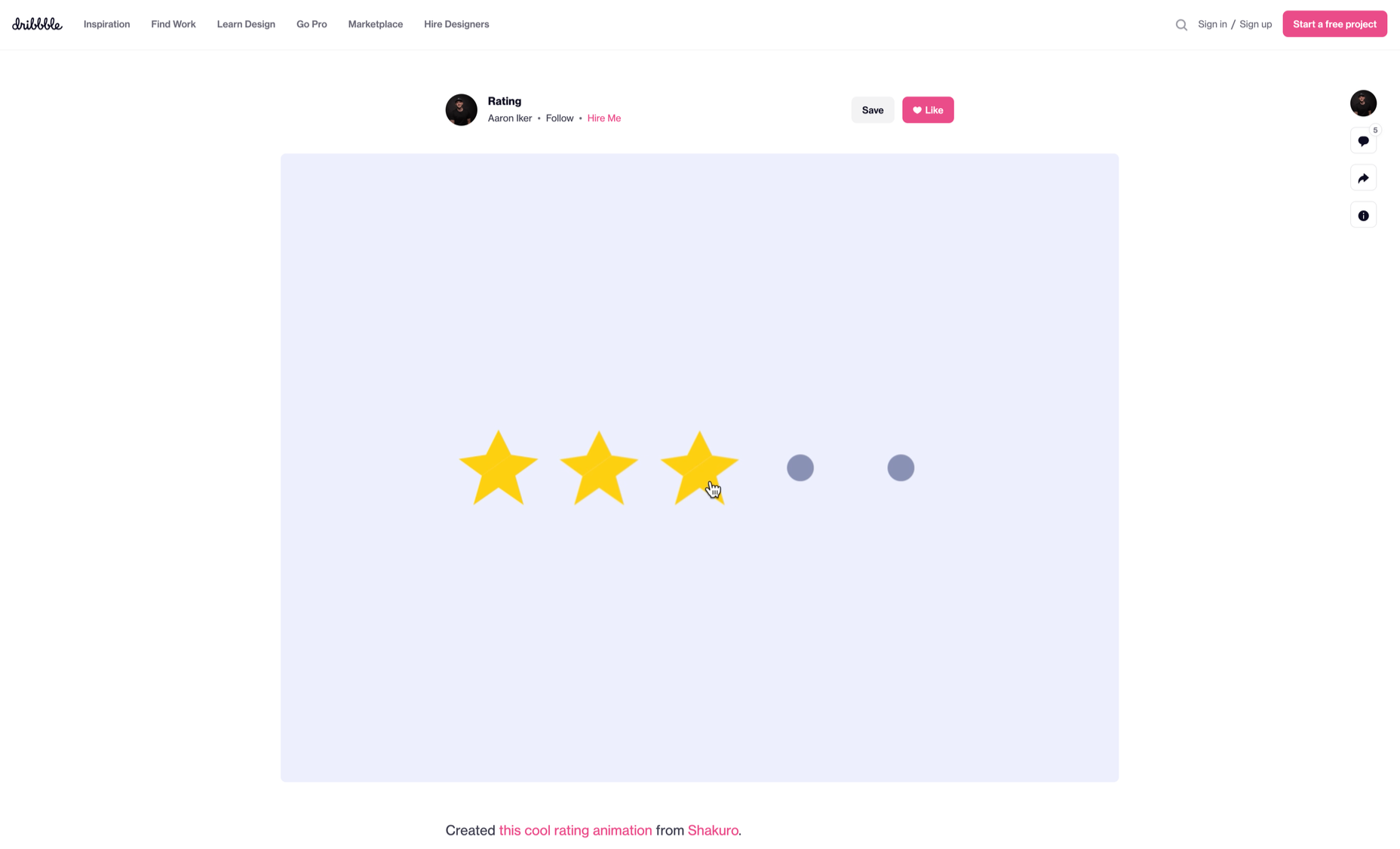
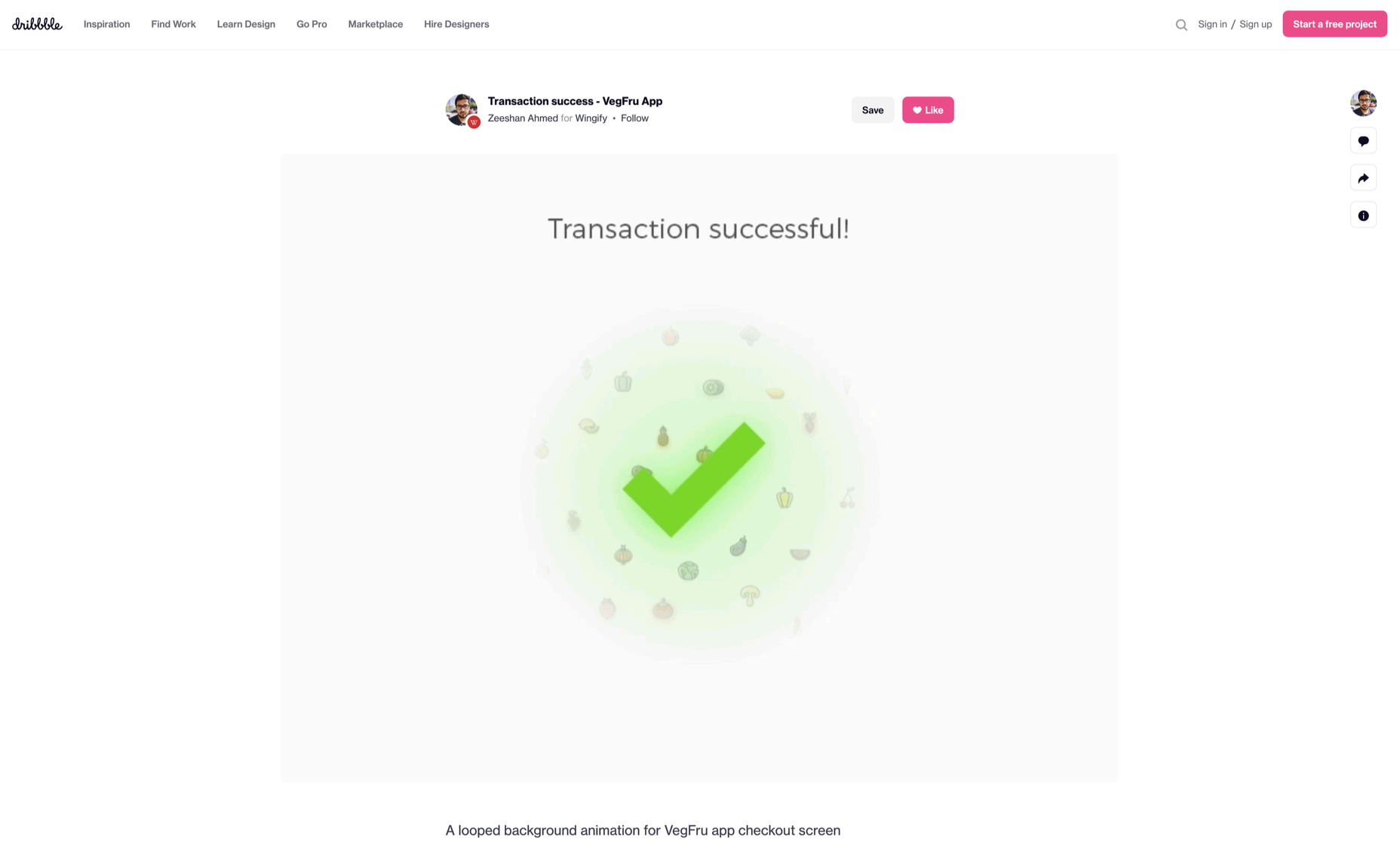
回馈,在此过程阶段,系统通过听觉、视觉或触觉提示通知用户。它吸引用户并鼓励他们在他们的过程中进一步前进。例如,下载的进度条,以圆圈形式清除的步骤的视觉表示,或支付成功或失败的视觉、听觉和触觉指示,都是反馈机制的一部分。

循环模式,这个最后阶段需要过程的微小元规则,并确定频率和持续时间。电子商务应用程序的一个典型示例是“立即购买”转变为“购买另一个” 在用户对应用程序失去兴趣之前,应用程序通常会使用这样的循环来让他们重新与应用程序互动。