顾名思义,
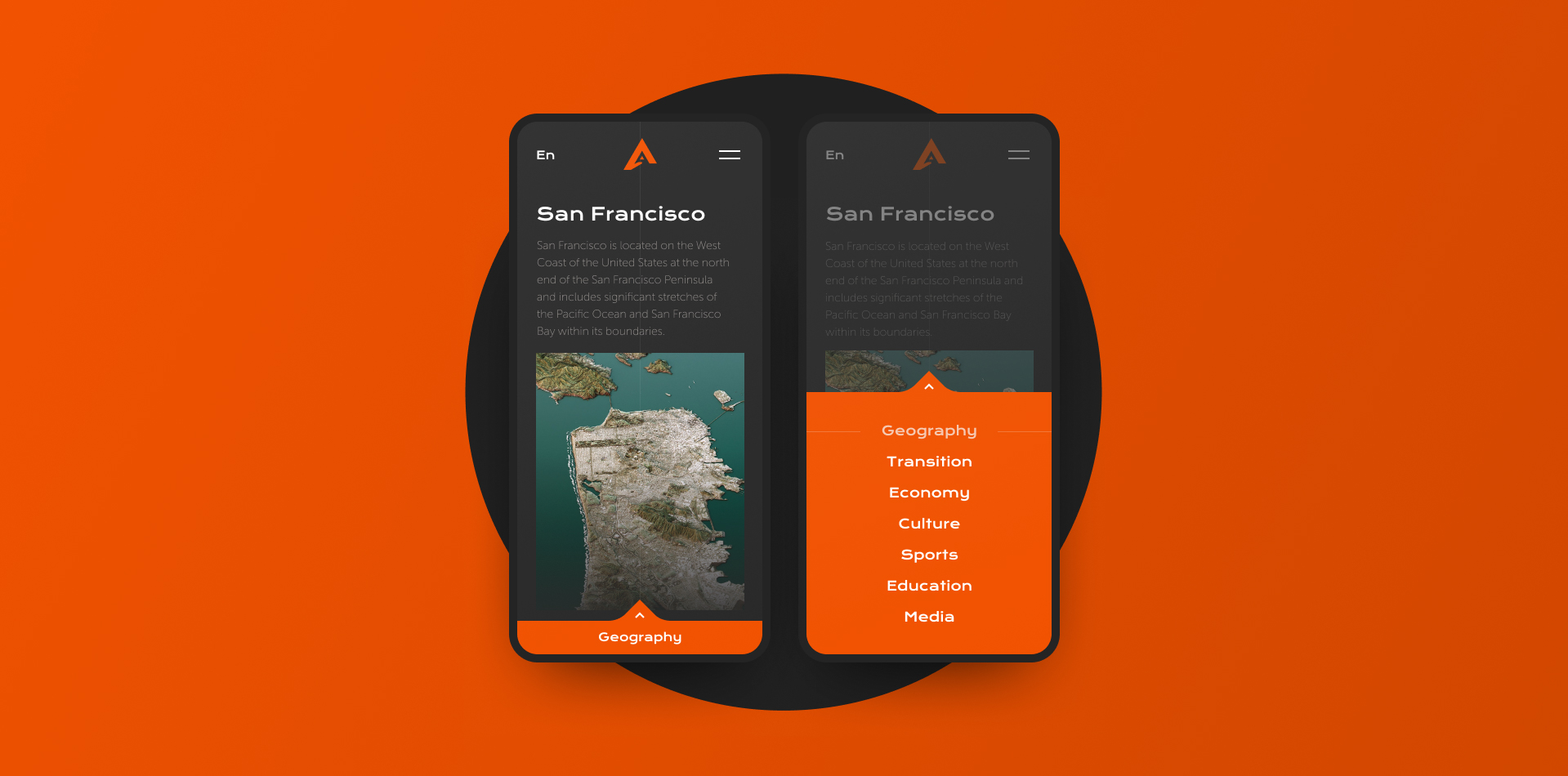
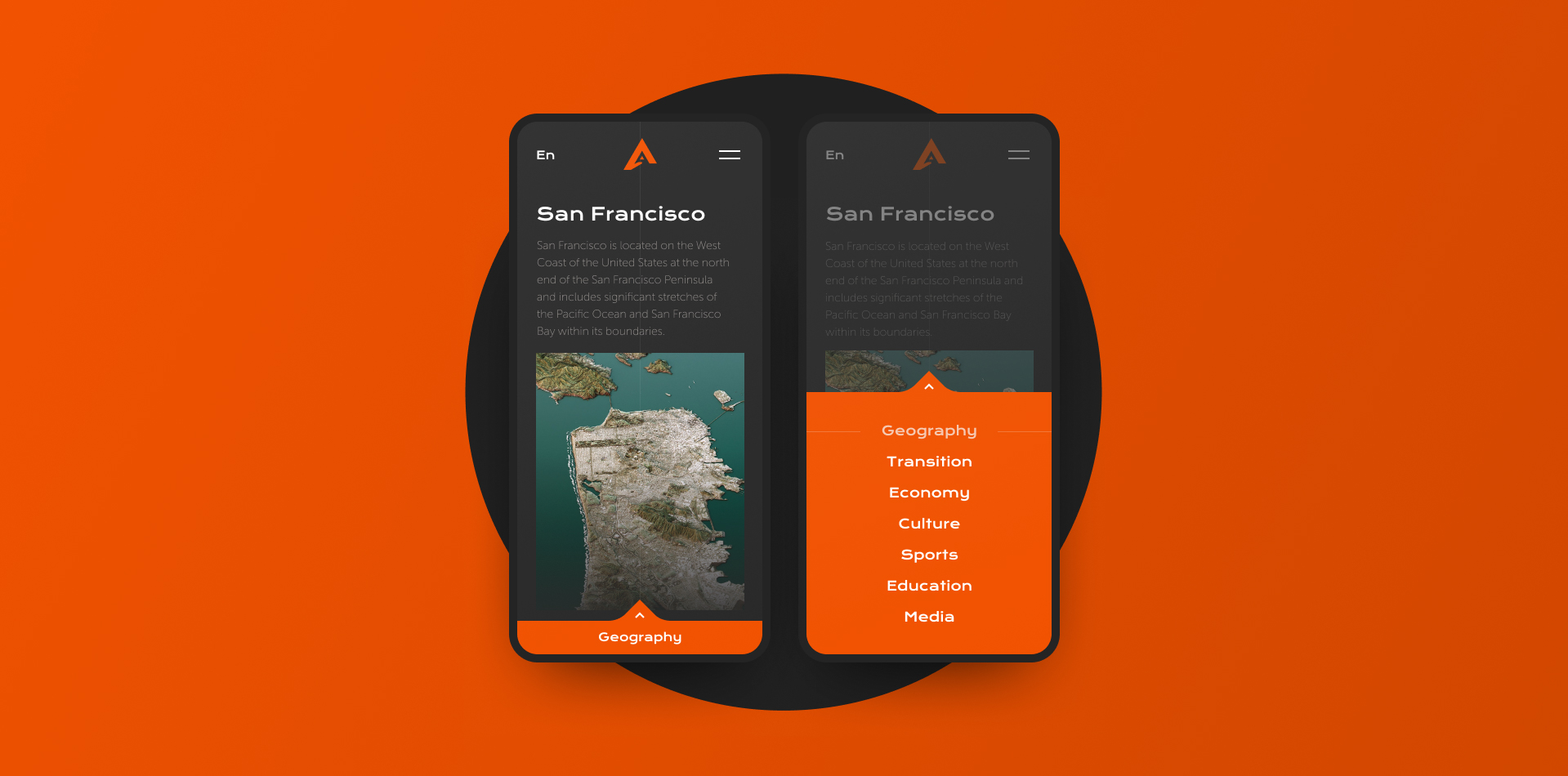
移动端网站设计要优先于在桌面版本之前设计用于移动优先的网站或应用程序。Mobile First Designs是开发领域的最新趋势。众所周知,手机用户市场正在迅速增长,将开发重点放在手机用户的需求上将为我们带来更好的覆盖范围和下载量。本期
高端网站设计公司Angle就给大家讲解一下。

移动端网站设计优先的原因上是什么?
预计到2019年,智能手机用户总数将达到27亿,而手机用户总数有望突破50亿大关。因此,随着全世界移动电话用户的这种指数增长,对移动友好的网站和应用程序的需求增加了。从历史上看,每当有人要构建网站或应用程序时,他们都会专注于创建桌面版本,而将移动友好版本保留为次要选择。专注于移动优先设计的最新方法不仅会为企业带来更多机会,而且还将增加用户体验。首先从小屏幕开始,然后到达大屏幕,这称为渐进增强。它的重点是在紧凑型屏幕上为用户提供最重要的内容,然后将增强功能添加到较大的屏幕上。
移动端网站设计优先的重要性
如今,与台式机或笔记本电脑相比,人们使用手机更多地访问互联网。从购物到阅读,从工作到玩游戏,在过去5到10年中,手机的使用量显着增加,并且有望超过台式机的使用量。因此,在台式机或更大屏幕上工作之前,专注于网站或应用程序的移动布局非常重要。移动设计/布局并没有太多的选择可以将我们想要的所有内容显示在小屏幕上,而只能提供必须传达给用户的重要内容。这会增加用户体验,并增加用户留在您网站上的机会,从而降低跳出率。Mobile First也被认为是Content First,因为小屏幕允许仅向用户提供重要内容和重要内容,从而最大程度地提高用户体验。移动电话用户希望网站或应用程序准确,快捷,准确地提供他们想要看到的内容。
移动端网站设计优先的工作原理是什么?
Mobile First的方法是强大的基础,可为台式机和平板电脑等大屏幕版本增强设计。“移动优先”方法侧重于导航内容。换句话说,它强调在没有太多滚动的情况下更快地访问内容和信息的用户体验。当点信息可供用户使用时,它可以提高转换率以及下载量,从而为您的业务带来利润。移动优先设计限制了设计人员仅使用用户最需要的内容,从而消除了多余的元素。多余的元素不是不必要的,而是不需要显示给移动用户的元素。这些元素可以在台式机/平板电脑版本中使用。可以理解的是,移动用户与桌面用户的要求不同。与需要深入信息和其他功能的台式机用户相比,移动用户更喜欢紧凑的信息和有限但重要的功能。
移动端网站设计优先的突出示例
1、YouTube – YouTube的桌面版本是YouTube应用程序的扩展版本。而且,该网站具有响应式设计,这意味着,如果您减小浏览器的大小或分辨率,它将自动调整为较小的屏幕版本。
移动友好功能–夜间模式,文本显示
2、Apple移动网站 – Apple网站的移动版本是基于内容的布局的一个很好的示例。代替导航按钮,它只是允许用户滚动屏幕,这非常容易和方便。显示必要的购物袋,第一眼就为用户提供购物的信息和选项。
移动友好功能–轻松便捷的滚动导航
3、Facebook – Facebook完全专注于用户体验。Facebook网站提供的动画已在Facebook App上实现,甚至在Facebook Lite应用程序上实现,该动画比Facebook应用程序轻得多。精简版的Facebook App提供了Facebook的必要功能,手机上占用的空间更少,而且速度更快,即使在低速互联网上也更易于使用。甚至连Facebook的移动网站现在都支持表情符号中的动画,这使我们更容易通过它们来表达人类的情感,而不管我们使用的版本是什么。
4、移动友好功能–有效的动画,更少的空间占用,轻便且快速
Evernote – Evernote基本上在所有平台上提供文档存储服务。Evernote的移动版本与具有清晰用户界面的桌面版本非常相似。Evernote的清新UI使其成为移动设备上最有利的便笺存储服务。
移动友好功能–干净清新的移动界面
移动端网站设计优先的最新趋势
1、通过以下两种方法之一来简化用户体验:
线性流程–通过为用户提供特定的开始,中间和结尾,让用户一次完成一个步骤。例如,像Uber这样的出租车预订应用程序。
逐步披露–仅在用户需要时才披露信息。例如,游戏应用程序允许用户单击或点击以查看信息。
2、基于手势的动画
带有文本指令,过渡和手势反馈的动画。例如,在Tinder上滑动,在画廊中播放幻灯片等。
3、以内容为中心的体验
具有最相关和必要信息的易于访问的内容使移动应用程序对用户具有吸引力。这可以通过两种方式完成:
整理-删除不相关的信息并优先处理相关内容可以增强用户体验。消除视觉混乱并把内容放在首位可以更轻松地以最佳方式传达消息。
清晰的视觉层次结构–清晰和清晰的视觉元素使UI更加美观和易于理解。诸如号召性用语按钮的对比色之类的视觉指示符可指导用户确定基本信息。
4、全屏体验
如今,智能手机屏幕尺寸的最新趋势是Infinity Display。使用三星银河S8和iPhone X等手机,用户可以使用更多屏幕空间,他们希望从中获得最大的体验。因此,提供不会在移动屏幕上像素化的HD图像和视频可增强用户体验。
5、个性化的用户体验
用户体验的个性化是设计应用程序时必须做的事情,因为所有用户都是不同的。因此,每个人的UI都应该有所不同,或者至少允许用户根据自己的喜好和要求对其进行自定义。提供一些功能,例如将GPS用于基于位置的内容,夜间模式,字体大小的更改以及应用程序尺寸的更改,这些都是应用程序个性化的示例。
首先优先考虑网页设计,然后再转向
移动端网站设计在当今世界已不再适用。愉快的用户体验是我们应该关注的重点,这将为我们带来利润。使用移动优先的方法本身是设计和开发领域的最新趋势,但是它肯定会成为Internet行业中更常见的方法。移动网站应该是简单,快速,轻便的,而桌面网站必须充满所有必要的信息,并具有设计精美的大屏幕界面。以移动为先的方法不仅使将来开发台式机版本变得更加容易,而且还为使用手机作为几乎所有解决方案的一站式解决方案的大多数人提供了最高的用户体验。本期
高端网站设计公司Angle就为大家分享到这里。