每个月写有关
网站设计趋势的最好的事情是查看正在开发的所有优秀网站。设计师一直在创造性地进行探索,并一直在探索新的技术和做事方式。这令人耳目一新。本月,其中一些趋势包括一种向野蛮派致敬的风格,有趣而新鲜的幻灯片滚动以及动画版式。

1.野蛮主义
野蛮主义可能需要处理很多,并且仅对某些类型的项目有效。话虽这么说,但野蛮主义的某些要素可以成为有趣的美学基础。因此,毫不奇怪地出现了“几乎野蛮主义”的趋势。设计师正在使用一些设计元素–平板字体,具有大量对比度的简单配色方案,抽搐的动画,单色字体以及几乎被过度简化的总体设计模式。结果是引人注目的设计不那么苛刻,以至于无法将用户拒之门外。野蛮主义和可用性的正确结合是创造出让人理解的硬边感觉的东西。
Dockyard Social使用意想不到的色彩组合,具有高对比度,鲜明的形状和设计元素,以及醒目的平板排版,可立即引起您的注意。主题继续以新的色彩组合以及同样残酷的设计元素在滚动条上显示。在某些地方感觉有些紧绷和不舒服,但仍然非常有用-正是近乎野蛮主义的意图。
2.美丽的幻灯片滚动
您可以根据需要争论网站滑块的价值(或缺乏价值)。但是,现实是,它们在大多数情况下都是笨拙的,会妨碍内容的显示。这是一个懒惰的选项,使您不必选择内容。这些精美的滚动式网站设计无法与之匹敌。这些设计中的每一个都使用横向滚动作为设计资产。这是使之起作用的技巧:幻灯片滚动并不是一堆其他内容的“功能”。这就是内容的特色。这些示例向您展示了如何很好地利用趋势,并且应该使您对幻灯片(或侧面)滚动感到兴奋。
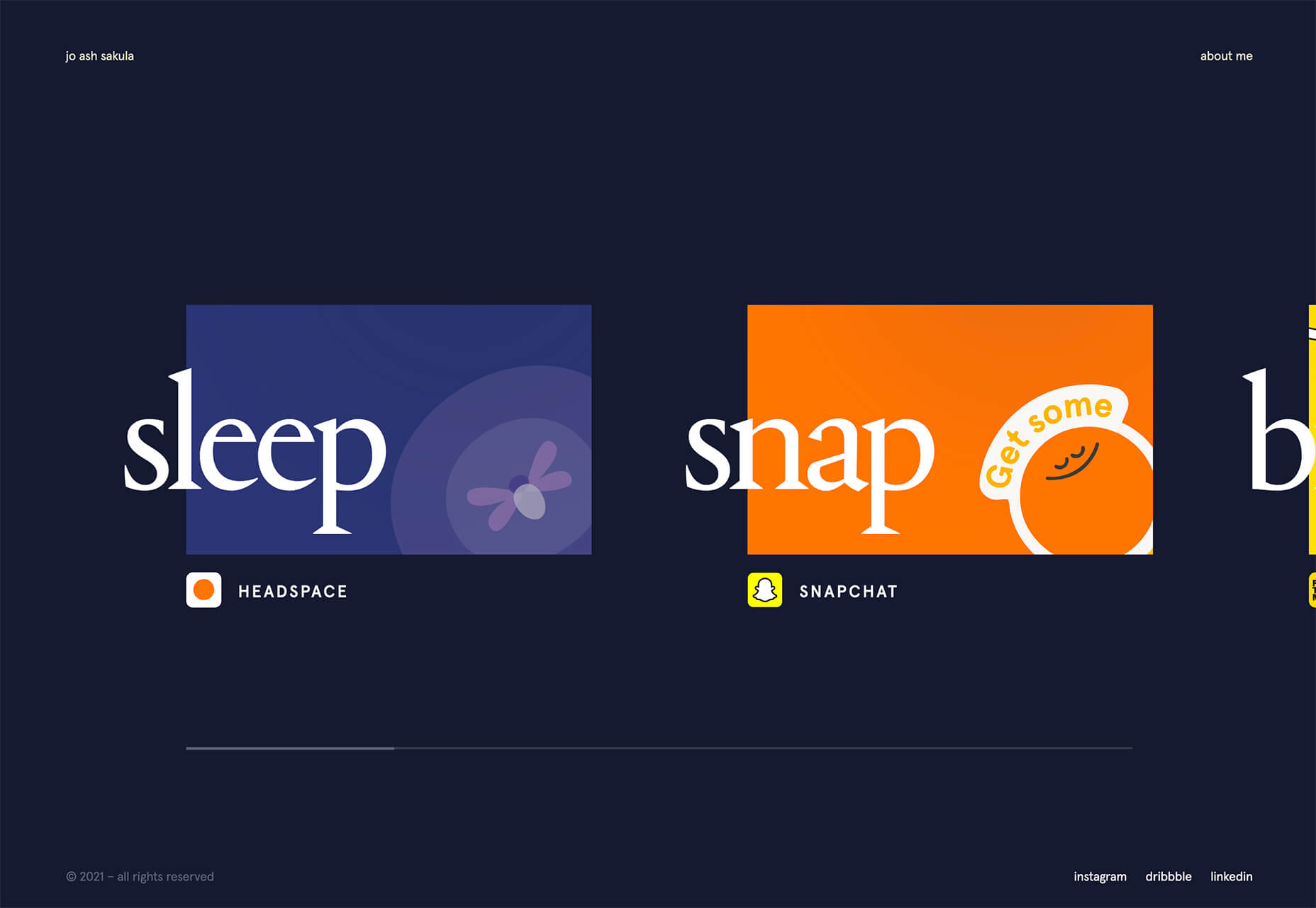
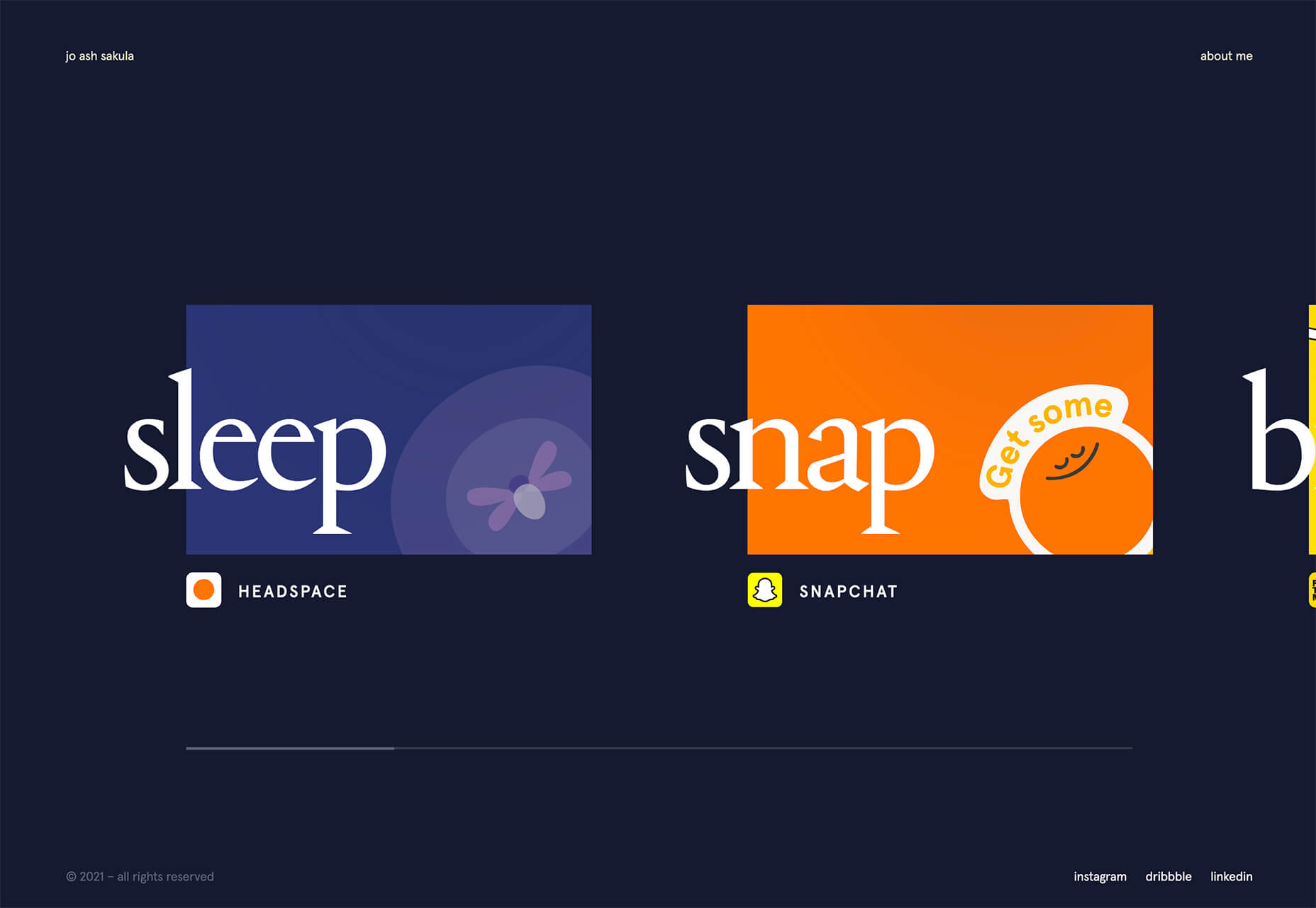
Eduardo del Fraile使用侧滚动显示了他的投资组合中的不同项目。除了滚动之外,每个元素还具有简单而精美的动画,使您可以看到他设计的每个产品。有关滚动动作的所有内容都是直观的,并且该站点从不垂直滚动,这是许多侧面滚动器出错的地方。

3.版式动画
从字体选择到字体大小,从颜色到动画,Web排版可以完成或破坏一个设计,每个带有文本元素的细节都至关重要。这种趋势探索并突破了网站设计中带有文本元素的动画的界限。而且非常棘手。惊人的结果和设计失败之间的区别是细线,这可能是相当主观的。这些示例中的每一个都对文本和动画进行了一些独特的处理,以营造出正确的感觉。每个元素的流程都是无缝的,并且文本元素(在结合了运动的同时)保持了可读性。
Visages Du Rhone有两层动画。第一次发生是因为单词的颜色和褪色在字母内变化而出现在屏幕上。第二个是微妙的悬停状态,与设计的水下主题相符的字母具有流畅的感觉。排版动画的特殊之处在于它不会扭曲字母,而其他许多液态文字动画也会这样做。