
但有时,交互可以作为设计的点缀,在风格和编码方面表现出令人兴奋的创造力和创新。以交互式文本为例。在大多数情况下,它只是一个链接。没有动画它工作得很好。用户点击它并被带到他们想要的目的地。如果您愿意,操作已完成,转换已实现。但真的那么简单吗?枯燥、静态的文本能否像在屏幕上变换、弯曲、移动、跳舞的文本一样成功地提供良好的用户体验?

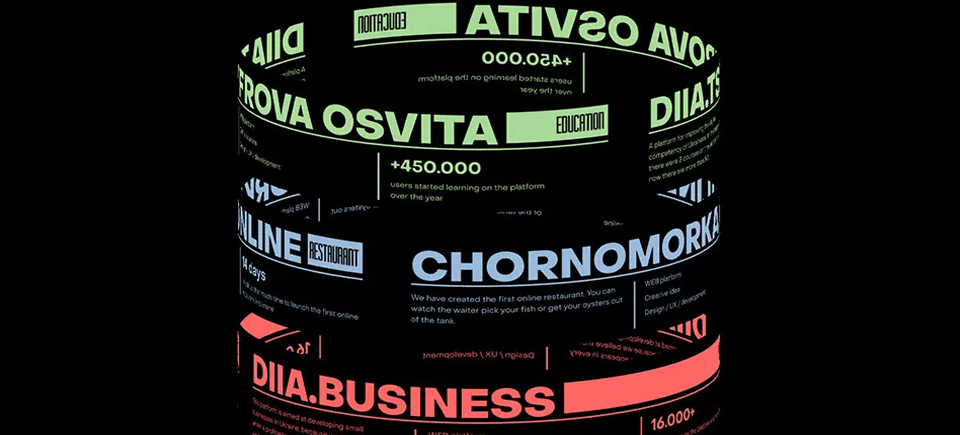
Vintage 是一家来自乌克兰的知名网络制作公司,在 2020 年期间经历了一些方向变化,从事品牌创建、电视广告制作和数字展览。因此,为了纪念这些变化,该公司从 Vintage 创建了年度转型,这是一个展示当年完成的项目以及未来项目的网站。一个简短的摘要以旋转卷轴的形式呈现——几个“堆栈”,每个有四个卷轴,每个卷轴代表一个特定的项目. 卷轴提供有关该项目的基本信息,而巨大的“查看更多”按钮提示访问者单击并探索该项目。单击该按钮会打开一个较大的半圆形部分,其中包含文本、图像、编号部分和链接。卷轴以相反的方向旋转,这只会增加网站的动态性。

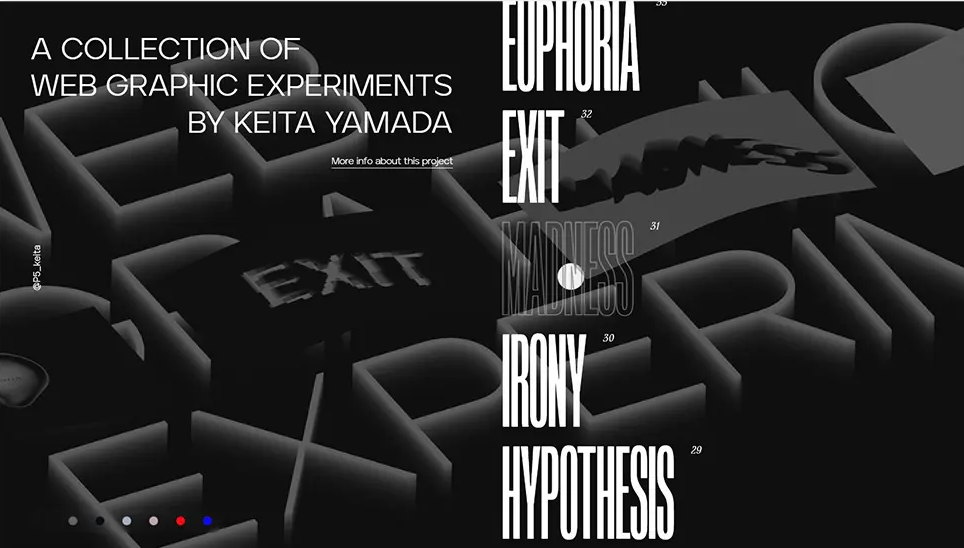
如今,只能在桌面上查看的网站已不再常见——由于现代网络浏览习惯,大多数网站也提供小屏幕版本。但是,在某些情况下,设计师决定将所有精力都放在桌面版本上,并且设计创作需要一个“合适的”大屏幕。Keita Yamada 和他的Web Graphic Experiments展示很可能就是这种情况, 仅在桌面版本中可用。这位日本设计师、开发人员和生成艺术家创造了一个令人惊叹和创新的 34 个项目展示,其中磨练了他自己的编码技能并探索了现代网络的表达极限。这些项目以相反的顺序列出,从 34 到 1。这些交互式链接在悬停时从填充变为轮廓,圆形光标模拟一个聚光灯,改变它所覆盖的字段的颜色。背景是永久的、温和的运动,并且当鼠标在屏幕上移动时具有微妙的移动动画。这个网站特别有趣的是有七个选项的颜色切换器,可以用来改变主题颜色。动画也出现在从主页到各个项目页面的过渡中。事实上,这个网站没有什么是静态的或直接的——运动和互动贯穿始终,将访问者更深入地吸引到 Kaita 的视野中。