让您的网站访问数据清晰明了,需要专业的
网站建设团队来建站。让您可以连接数据集并创建制作精美、完全可定制的交互式图表,以满足您的报告需求。它们可以轻松地与您的web应用程序的其他组件集成和交互,允许您脱离传统的“仪表板”界面,构建更多定制的数据产品。

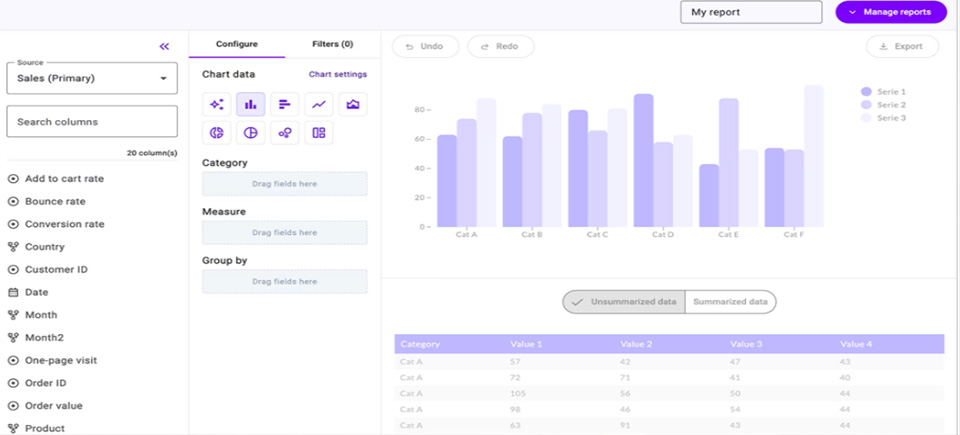
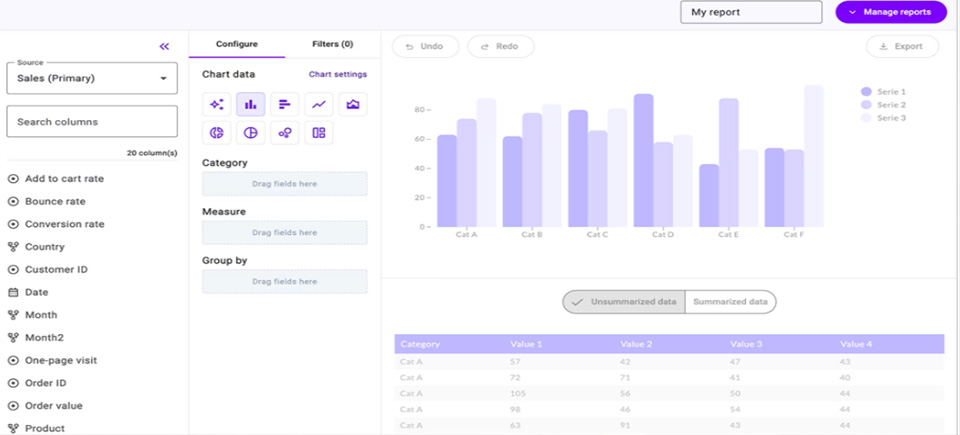
通过代码将这些现成的功能与灵活性结合起来,开发后台为构建定制的数据产品提供了一个很好的解决方案,超越了传统仪表板界面的限制。自定义报表生成器,允许用户搜索和筛选数据集,并使用多种不同的图表将其呈现出来。当构建数据密集型应用程序时,使用类似雷查尔兹著名的React图表库,您可能需要重新格式化数据以适应所需的形状。
当然如果您在应用程序中以这种方式重新格式化数据,您还会希望编写单元测试来确保数据总是被正确格式化,以避免破坏您的应用程序……所有这些都在您开始创建图表之前完成!
通常,在构建显示数据洞察力的用户界面时,您的第一项工作将是弄清楚如何查询数据源。这可以采取多种形式,从RESTful API请求到直接数据库查询,或者有时从静态文件中读取。您的下一项工作将是弄清楚这些请求需要在何时以及多长时间出现一次。每一种都可能影响到您的应用程序的架构,对此没有单一的解决方案。如前所述,您的最后一项工作将是处理响应、重新格式化数据并将其显示在UI中。
当显示具有不同报告维度的多个图表时,这一点尤其重要。典型地,这将要求每一个都具有它们自己的效用函数或重新格式化方法。也就是说,设置列id和数据集id有点复杂,但是一旦将组件连接到数据集,您就可以随意配置和重新配置,而无需重写数据格式化函数。