
我一直在 iPhone 上运行 iOS 15 测试版,最显着的变化是对 Safari 中的核心 UI 设计进行了重大更新。Apple 一直在公开对此进行迭代,所以我认为写一点评论可能会很有趣,就好像我正在研究这个功能并试图决定它是否可以投入生产。
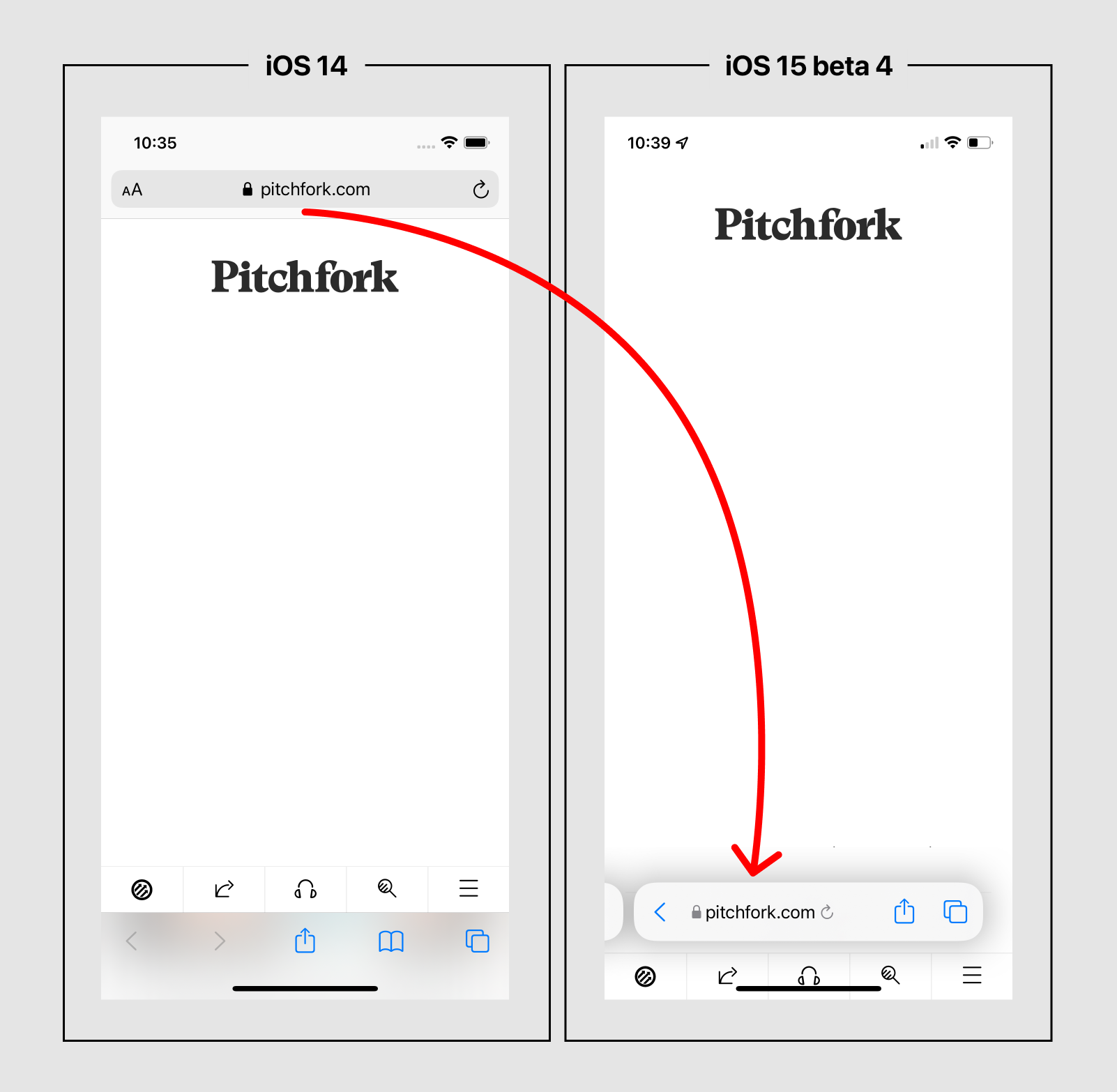
这是 iOS 14 和 iOS 15 beta 4 中 Safari 的并排比较,使用Pitchfork作为示例网站,内容大部分被屏蔽,因此您可以看到差异。Pitchfork 有自己的面向底部的菜单,可以在这里混合使用。

变化总结:用于与网页交互的所有 UI 已从屏幕顶部移至底部。Safari 的顶部和底部工具栏现在合并为一个浮动的 URL 栏,位于页面内容上方。向左或向右滑动 URL 栏可在选项卡之间移动。Safari 现在支持标签组,并拥有全新的标签管理界面。
新设计有几个直接好处:更改网页更容易访问。在选项卡之间滑动很方便。标签管理得到显着改善。新的用户界面独特而有趣!还有几个缺点:浮动网址栏有时会让人感觉“碍手碍脚”。它在视觉上占主导地位,而旧设计则不然。这是因为浮动元素在其上方和下方需要额外的空白空间,因此它比锚定在屏幕边缘的东西更能吸引视觉注意力。它也位于您通常滚动或点击事物的空间中。以前的快速交互变得繁琐或更复杂。切换到隐私浏览模式特别笨拙,现在需要在新选项卡组选项中多次点击。URL 字段周围的按钮紧紧地挤在一起,很容易被意外点击。URL 本身也被大量截断,以便为所有按钮腾出空间。屏幕底部现在相当过载。iOS 主页栏和 Safari 的 URL 栏彼此靠近,因此在错误的位置滑动可能会给您带来意想不到的结果。对于像 Pitchfork 这样具有底部导航设计的网站来说,情况更糟——你现在有 3 个不同的底部导航争夺注意力(网站、Safari URL 栏、iOS 主页栏)。