如果您完全熟悉 Hansel 和 Gretel 的故事,那么您就会知道他们使用面包屑标记他们的路,以便他们可以再次找到回家的路。对孩子们来说效果不太好,因为鸟儿把它们吃掉了,但它在
网站设计中效果很好。当然,网站设计中的面包屑的确能起到很好的作用,今天深圳网站设计公司就来分享如何在网站设计中充分利用面包屑。

面包屑构成了一种辅助导航方法,其功能有点像进度条。您通常会在主导航栏下方找到它。一些网页设计师认为面包屑导航并不能改善用户体验,也许它并不适用于每个网站。但是,在某些情况下它可能非常有用。
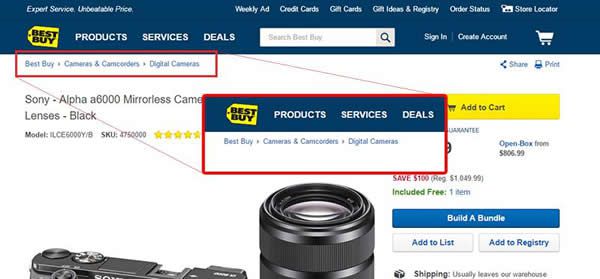
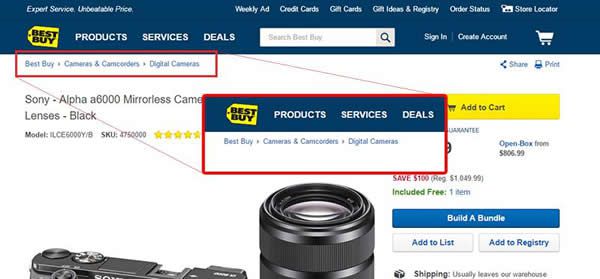
您可以跟踪您所在的页面备份层次结构,因此您可以准确地知道您在站点架构中的位置。这就像您在商场或建筑物中看到的那些站点地图,它们在地图上将您站立的位置标记为“您在这里”。如果需要,您可以按照指示前往出口。
显然,在一栋可以看到一切的单层建筑中,您不需要类似的东西。这与网站相同。当您的站点以分层方式排列的三个或更多级别时,您将只需要面包屑导航。在最简单的形式中,面包屑导航链接水平排列并由“>”符号分隔,这表示页面相对于它之前的链接的级别。其目的是防止您的用户在您的网站中迷路。
您会在大多数大型电子商务类型中找到三种主要的面包屑导航类型之一。它们是基于位置、属性和路径的:
1. 基于位置的导航
基于位置的面包屑导航向用户显示他们在站点结构中的位置,通常具有两个以上的级别。第一层永远是首页,以当前页面结束,不可点击。它不仅对用户帮助他们找到自己的方式很有用,而且还提供有关页面内容的搜索引擎技术信息,使其更容易索引。
2. 基于属性的导航
这种类型的导航显示页面上特定事物的属性而不是其位置。它基于可以分支到不同路径的链接的元数据,因此它为用户提供了下一步去哪里的选择。它常用于电子商务网站,因为它的描述性使购物者更容易找到他们想要的东西。属性由垂直管道分隔。您可以结合使用基于位置和基于属性的导航,具体取决于您提供的产品。基于位置的链接是可点击的,而基于属性的链接则不可点击,但您可以点击“X”来删除属性。
3.基于路径的导航
这种类型的导航比其他任何东西都更像是历史记录,因此它更像是后退按钮而不是导航栏。它跟踪用户访问特定页面所采取的步骤。不建议将其用于导航目的,因为它并没有真正的帮助。对于登陆网站深处页面的人来说,它甚至可能令人困惑。
面包屑对于一些正确实施的网站是有益的。它们使用户可以方便地进入更高级别而无需通过箍。它减少了用户进入特定页面所需的点击次数,这有助于防止用户跳出。它甚至不占用太多空间,因此没有真正的理由在适当的时候不使用它。