在
网页设计中,分屏布局在过去五年左右变得越来越突出,尤其是对于网站首页部分。分屏绝不是一种新技术。事实上,默片时代的一些早期作品就采用了这种技术,用于在一个屏幕内呈现两个动作或两种情况,垂直分割、水平分割,甚至对角分割。

首先,分屏是同时传达两条信息的绝佳方式。当用于首页的英雄版块时,分屏是用户最先看到的,也是第一印象最强烈的。因此,您希望将最重要的信息(文本和视觉信息)放在那里。分屏由两部分组成,可以帮助您传达两种信息,而不是一条信息,还可以将视觉叙事与纯文本结合起来。这种部分结构还有助于为页面引入流线型的模块化布局,将内容组织成块或部分以便于查看。此外,可以对分屏部分进行动画处理,以增加动态性并增加内容的参与度。
从严格的视觉角度来看,分屏具有内在的二元性,在两个并置的部分之间产生一种积极的张力,当这些部分经过仔细校准和匹配时,它们可以创造出真正与品牌相得益彰的出色设计风格和审美。现在有很多方法可以设计分屏部分。它可以是动画的或静态的、对称的或不对称的、直线的或倾斜的、简单的或分层的。它可以包含视频、交互式元素、CTA、数字艺术对象或只是简单的图像。内容的选择取决于该部分所使用的网站类型、上下文、内容和预期效果。
要真正清楚地了解如何使用分屏以及它可以创建什么样的效果,最好检查一些实际使用中的这种布局示例。这就是为什么我们编制了这份具有不同类型分屏功能并以最佳方式展示其多功能性的网站列表的原因。

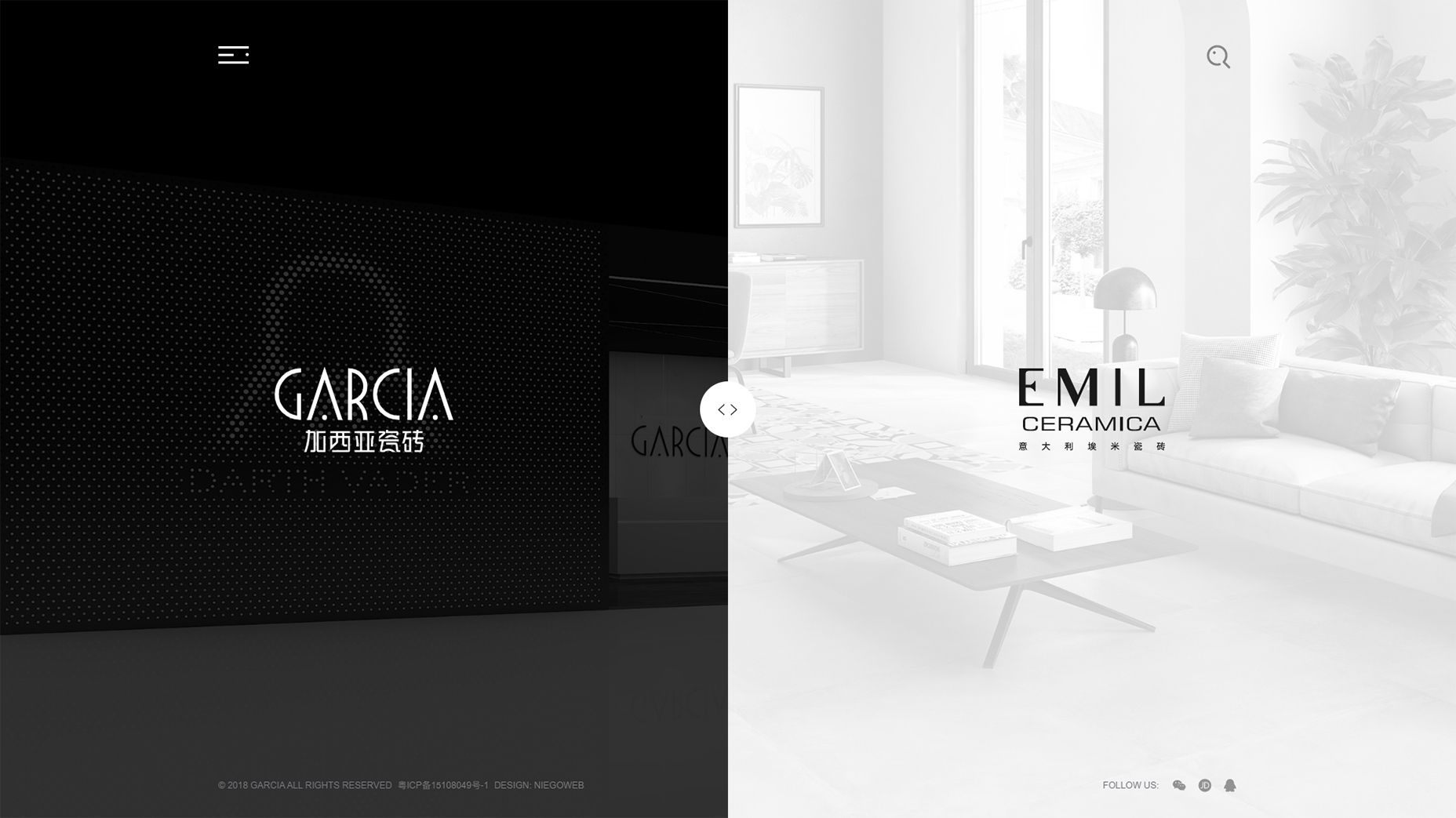
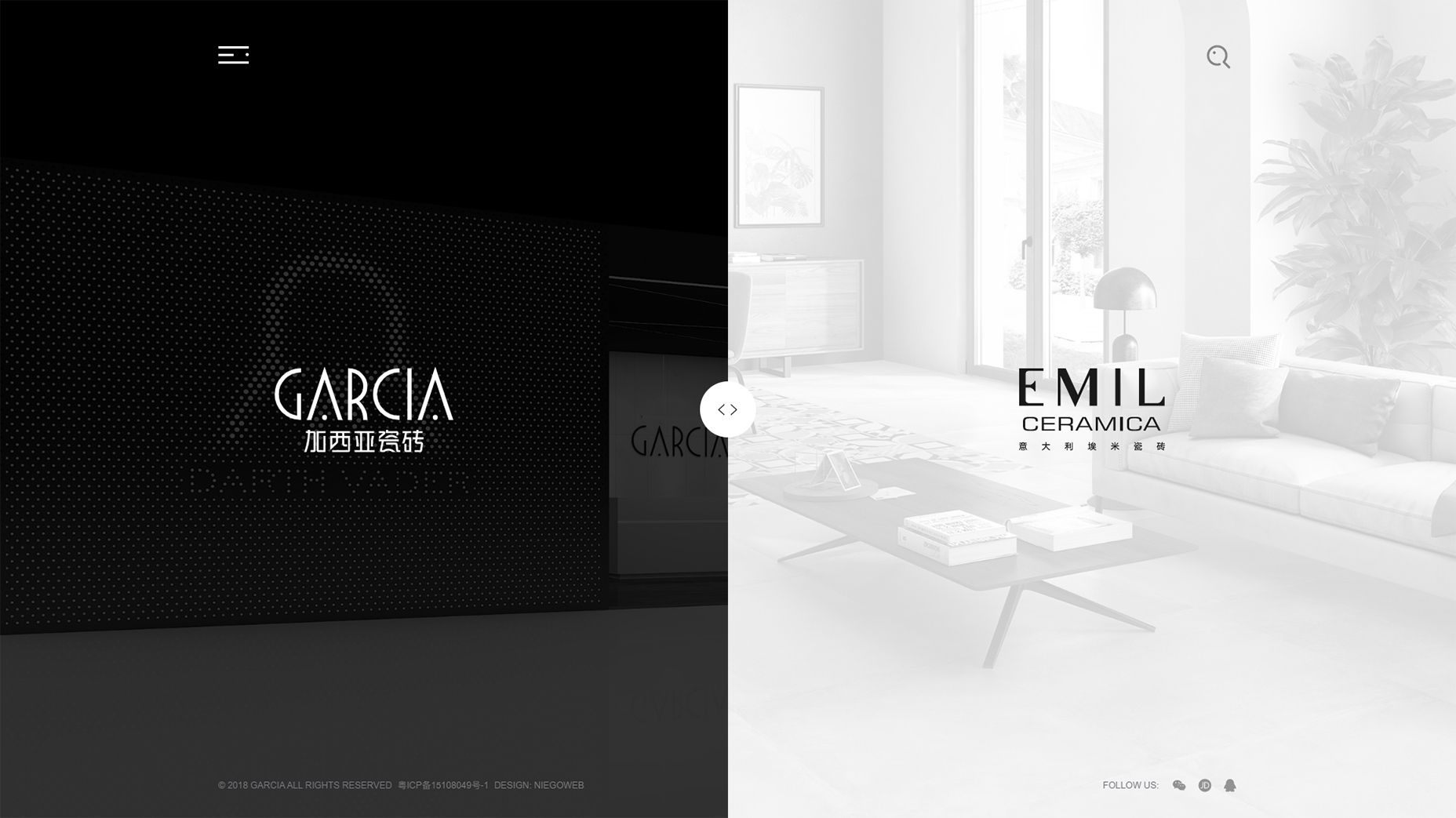
Empty State是一个设计工作室,或者更确切地说是一个品牌,它创造了可配置的照明,由总部位于伦敦的 Cameron Design House 开发。该网站以看似静态的由图像和文本组成的英雄部分打开,然而,一旦我们开始滚动,它就会显示为一个分屏部分,或者更确切地说是一个分屏滑块,左右部分在相反的方向. 总共有五张幻灯片,一旦我们浏览完所有幻灯片,我们就会返回第一个,从中我们可以进一步浏览和探索产品,了解工作室或通过联系页面联系。调色板定义整齐,由温暖的灰色粉彩和大胆的海军蓝色组成。颜色的二元性与分屏滑块提供的平衡及其对称性非常吻合,因此网站的整体色调是一种衡量和技巧。

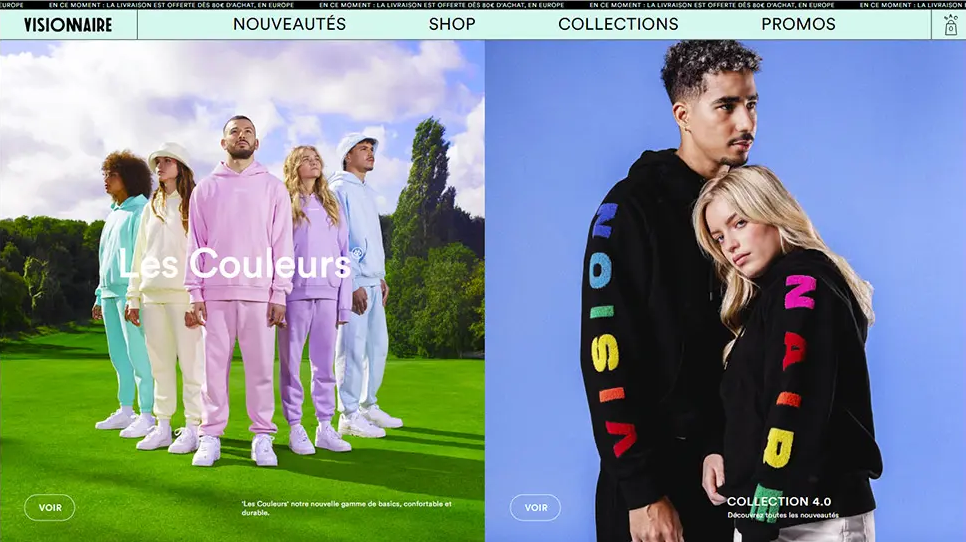
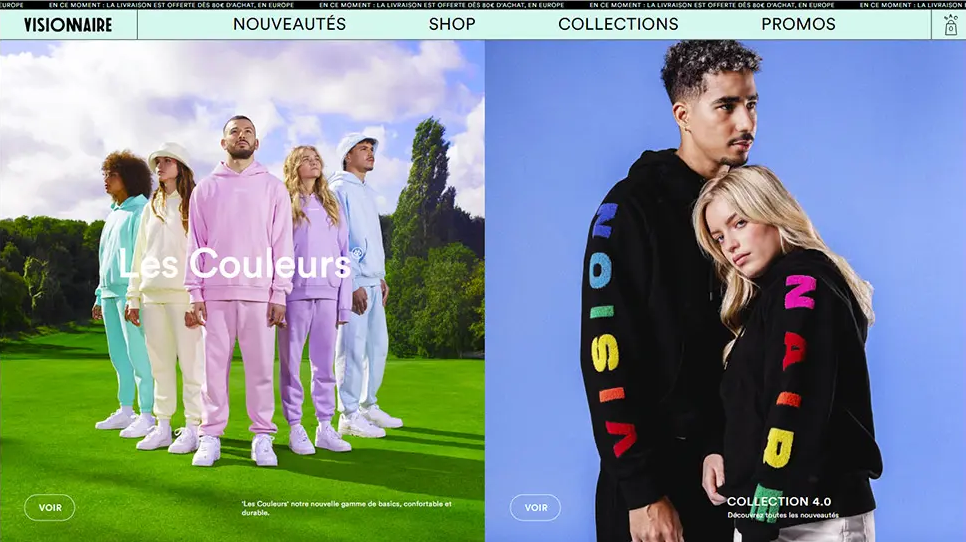
Visionnaire是一个位于图卢兹的休闲服装品牌,具有鲜明的年轻和现代特色。他们的在线商店以现代、多彩的方式展示可用物品,并以分屏英雄部分开始,介绍当前系列。事实上,整个网站被整齐地划分——最上面的部分是为新闻行情保留的,然后是一个突出的标题菜单,在页面的下方,产品类别以紧凑且对称排列的全屏部分介绍。调色板的强度和密集排列的图像被这种分裂或双重排列的内容所产生的秩序感所抵消,平衡了整个布局。

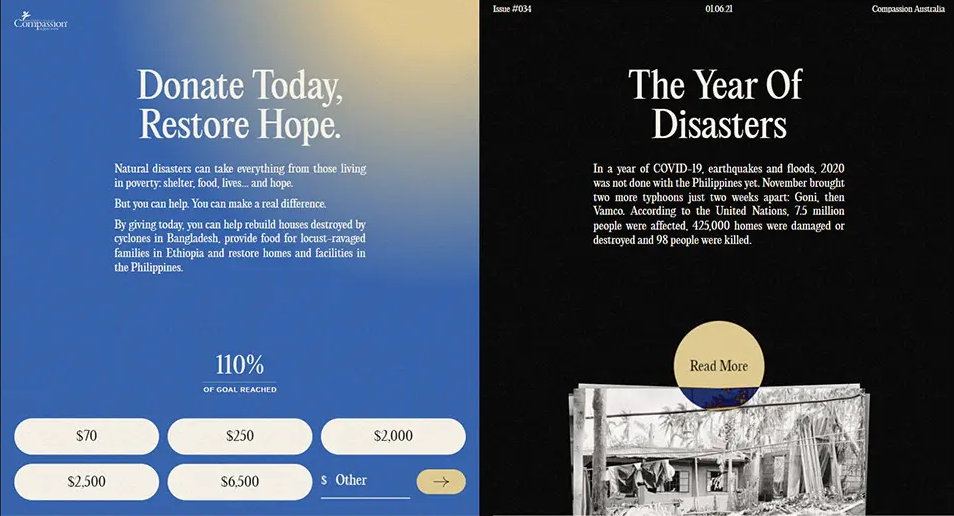
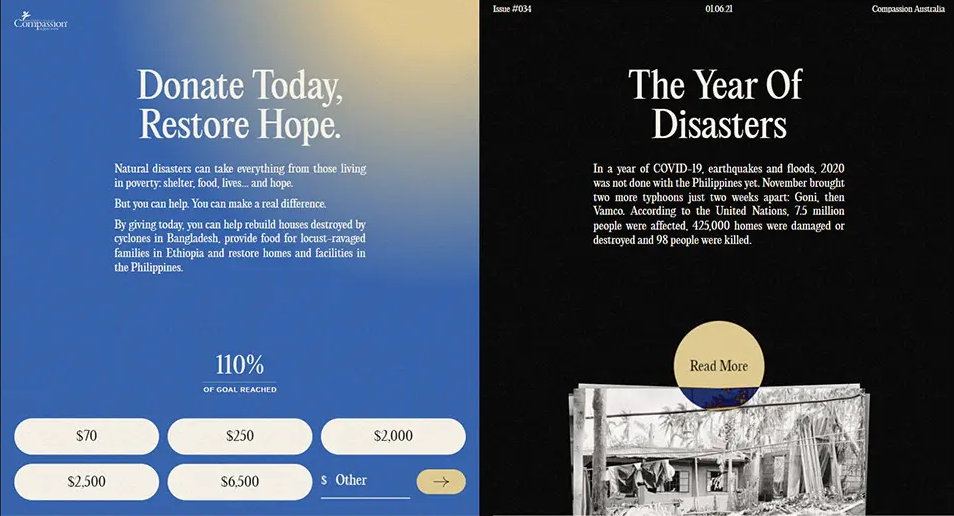
Compassion 是一家澳大利亚基督教慈善机构,负责组织儿童赞助计划和其他慈善和外展活动。去年,他们推出了Restore Hope Appeal,这是一个专门为全球受灾地区筹集资金的网站。该网站以一个介绍页面打开,该页面由一个分屏和两个完全相反的部分组成——一个是美丽的天蓝色,传达希望和同情,配备捐赠按钮,另一个是黑暗、严肃、受灾地区的毁灭性图像,还有一个大圆圈邀请我们了解更多信息。这个出色的独立页面包含我们获取信息和进行捐赠所需的一切,它的视觉吸引力可能比我们从慈善机构和捐赠组织所习惯的更加精致。