在
网页设计中除了风格排版非常重要文本也要重视,对于在桌面设备上阅读文本,理想的行长度为 60 到 80 个字符,行高约为 1.5 到 1.6。它始终取决于您的字体,行越短,行高越低,尤其是标题。总而言之,使其尽可能紧凑,但在必要时尽可能宽松。
设置好的文本的目标是使用均匀的排版颜色。我所说的颜色不是蓝色或红色,我的意思是您希望您的文字引人入胜,不要太浓也不要太松。当您查看下面的示例并注意您的感受时,您就会明白我的意思,只是看它们而不是阅读它们。如果您在手机上阅读这篇文章,您可能希望将其旋转为横向,因为此处的行长是朝向桌面屏幕的。

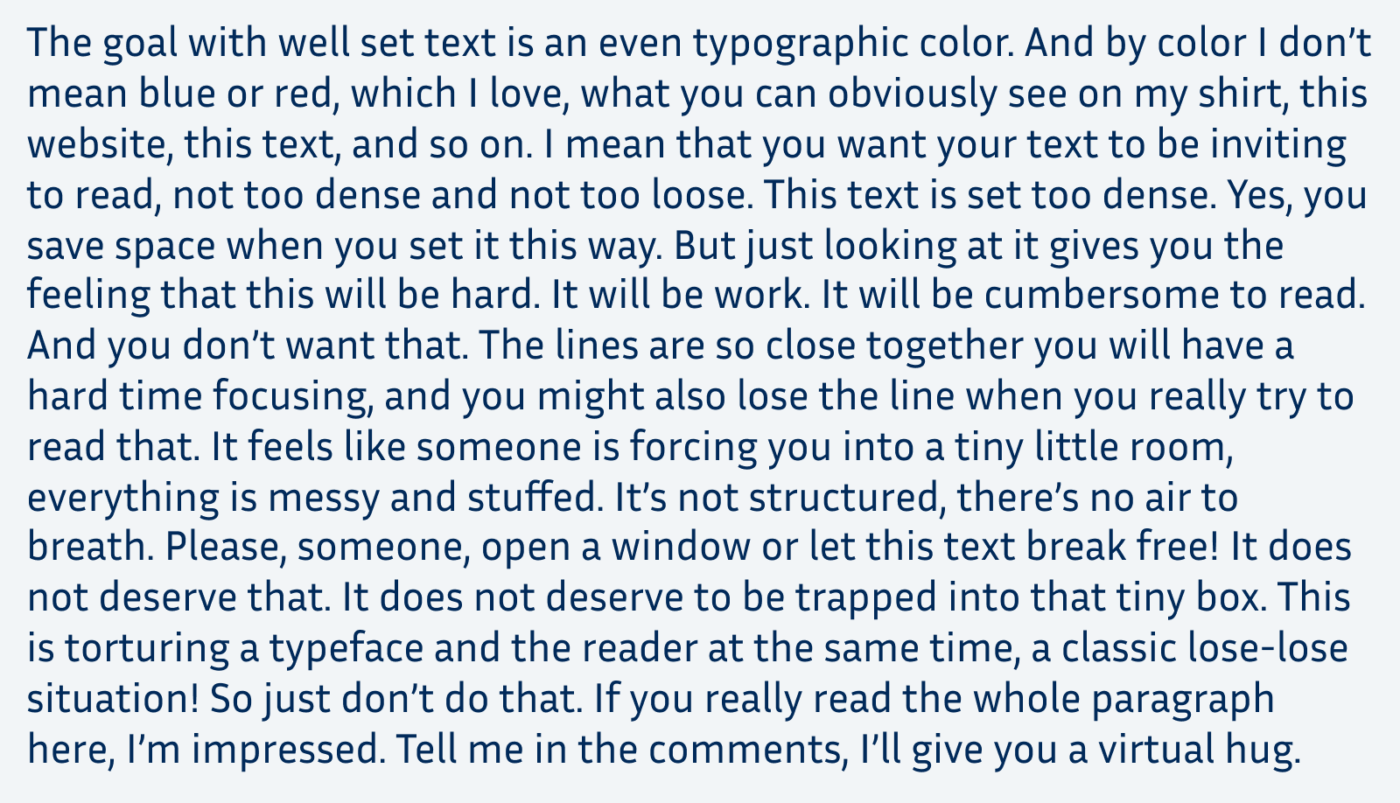
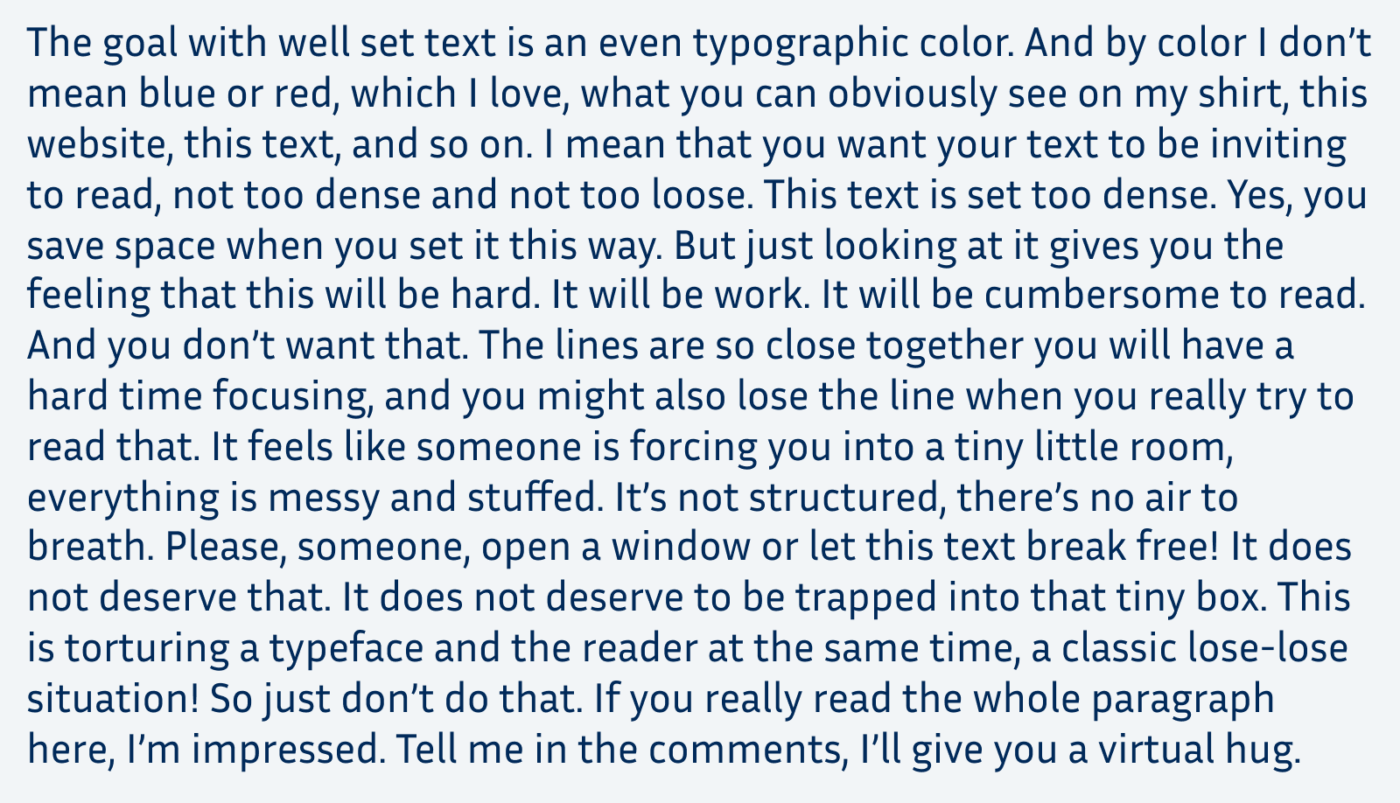
行高:1.2——绝对不是我们想要的。这种印刷颜色太深了。

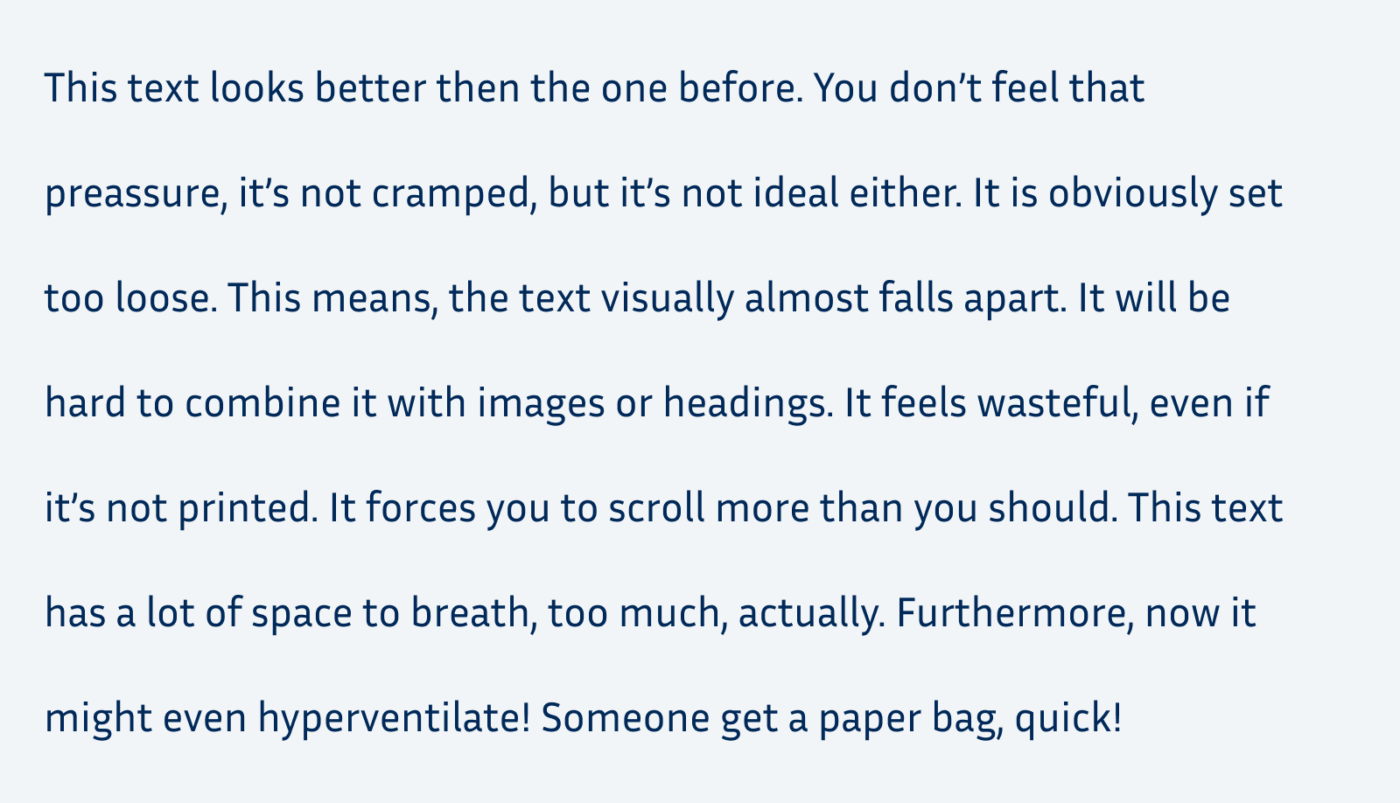
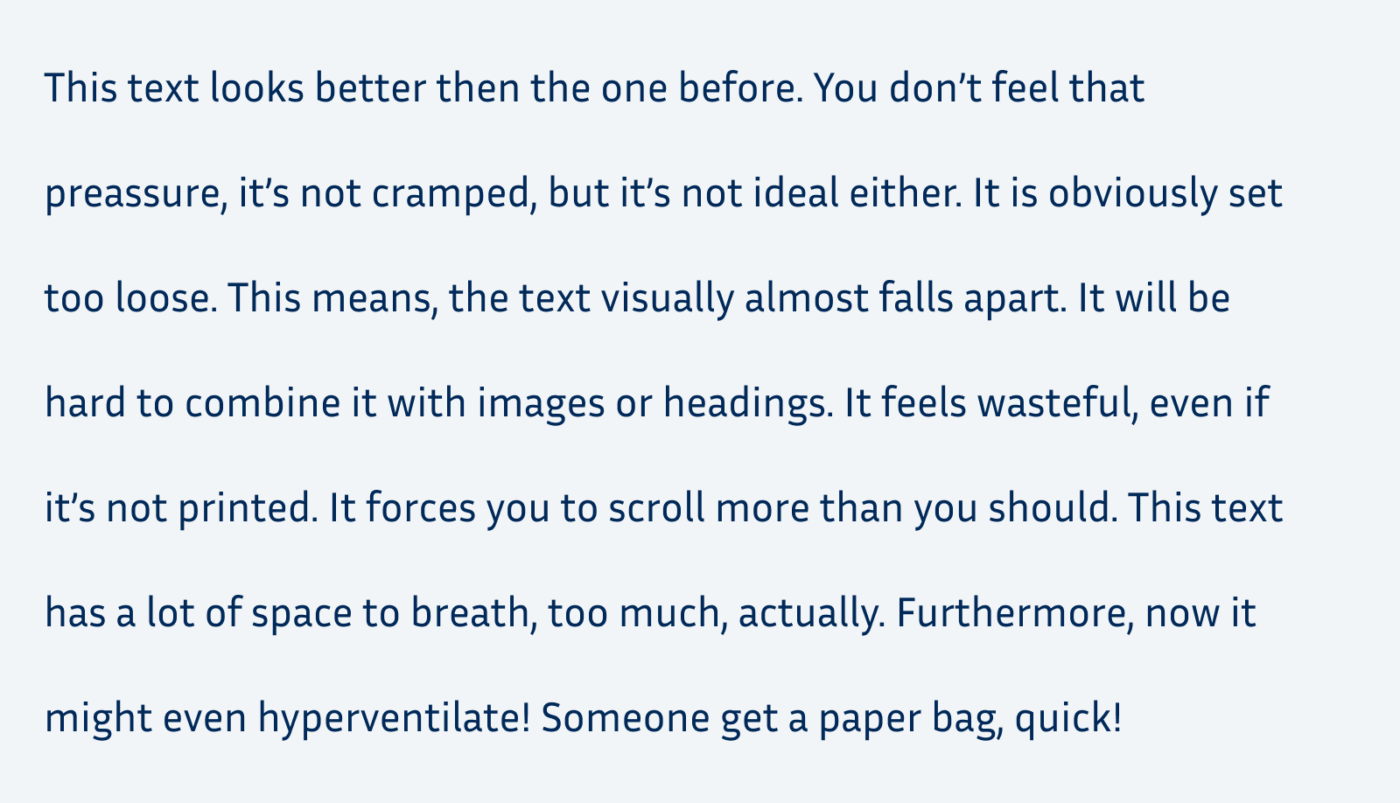
行高:2.2 – 更好,但也不是我们想要的。这种印刷颜色太浅了。

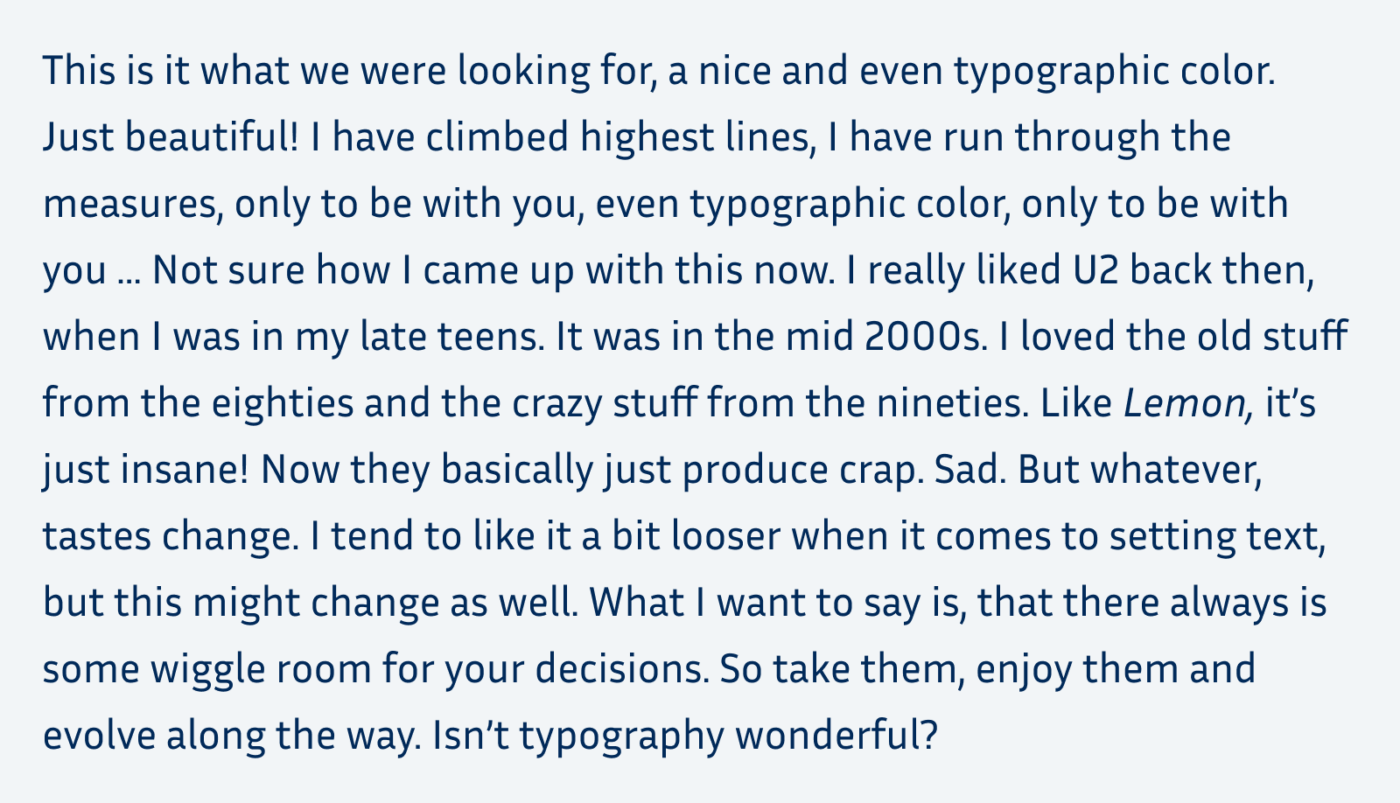
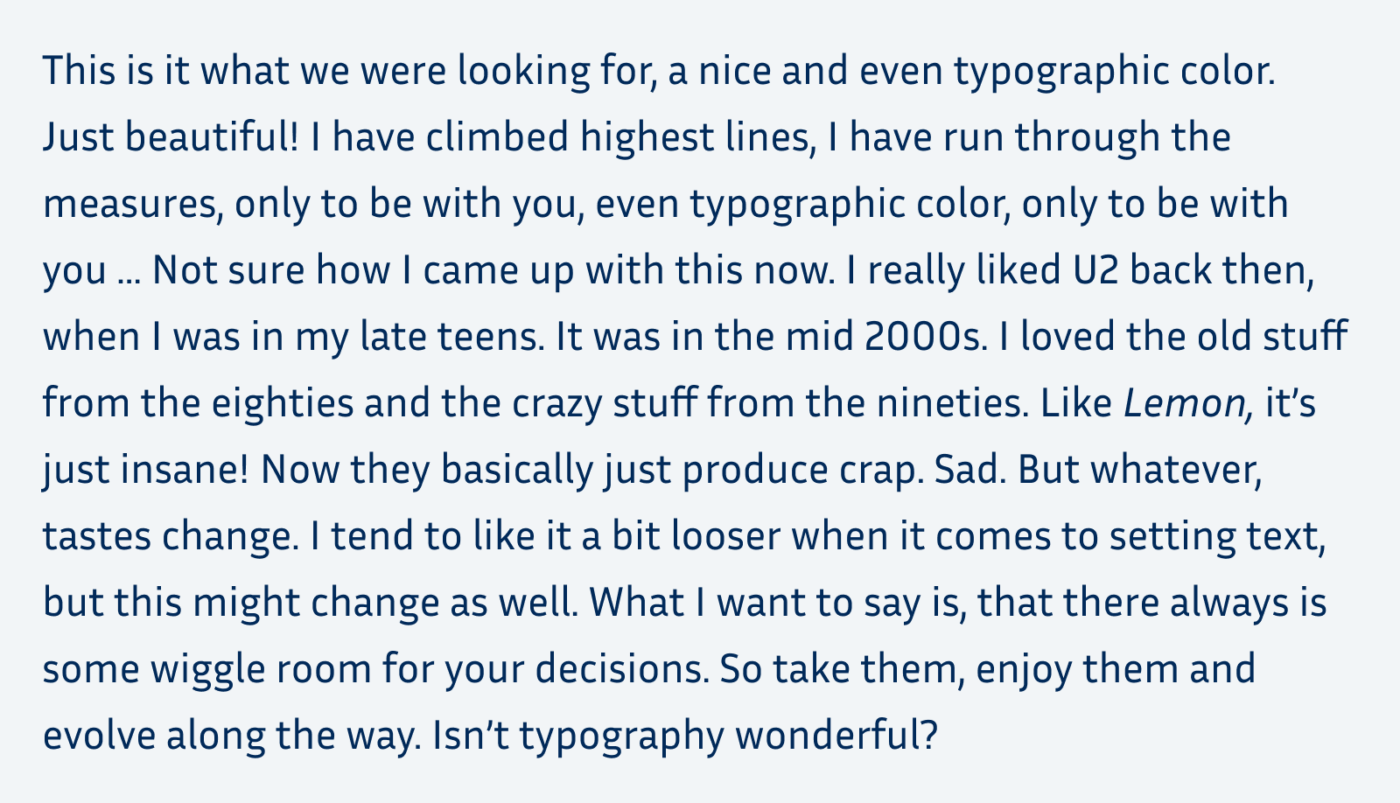
行高:1.6 – 是的!这个排版颜色刚刚好!
上面的所有示例都使用相同的字体Inria Sans 设置,字体大小相同,行长大致相同,大约 75 个字符。区别它们的是行高。所以你会看到它有多大的影响,你设置的文本有多紧凑或通风。
但是对于许多字体,有一系列数字看起来不错,通常比浏览器默认值更好。我将在文章的具体点与您分享我的。但我最希望这篇文章让你大开眼界。如果您是该主题的新手,或者您对此缺乏信心,我想指导您完成整个过程并教您应该注意的事项。为什么它以某种方式看起来更好或更合适。排版更像是艺术而不是科学,我在这里的所有建议都是基于我们过去15年作为 UI 设计师的经验的指导方针。